Comment améliorer les temps de chargement des pages de votre site web ? Vous savez certainement que la vitesse est indispensable pour une expérience utilisateur de qualité, et que c’est dorénavant un signal pour votre référencement par Google.
Mais faites-vous vraiment tout ce qu’il faut pour augmenter significativement la vitesse de vos pages ? Etes-vous satisfaits de votre score PageSpeed Insights, et vos Core Web Vitals sont-ils tous verts ?
Voyons les principaux leviers d’amélioration de la vitesse de chargement, et les risques d’un site web partiellement optimisé (ou pire : pas optimisé du tout).
Performance web : optimiser toutes les ressources et tout le code, indispensable pour un site rapide
Les techniques pour optimiser l’expérience utilisateur et la vitesse de chargement sont nombreuses, et les leviers varient d’un site à l’autre, selon le contexte et les contraintes techniques :
- compression des images aux formats nouvelle génération (WebP / AVIF),
- compression / concaténation / minification du code HTML, JavaScript, CSS,
- optimisation des fonts,
- stratégie de cache,
- gestion du chargement des ressources (préchargement, chargement asynchrone…)…
Pour réduire le temps de chargement d’un site web, il faut basiquement commencer par réduire le poids des pages.
En pratique, compresser les images fait souvent partie des premiers réflexes. C’est d’ailleurs l’une des recommandations de Google sur la page de résultats de son outil d’évaluation des performances PageSpeed Insights. Eh bien, sachez que l’optimisation des images, c’est une très bonne pratique, elle est incontournable, mais ce n’est pas la seule !
Si les images représentent près de 50% du poids des pages, JavaScript ou encore les feuilles de style CSS posent souvent plus de difficultés que mêmes les équipes techniques les plus expérimentées peinent à résoudre. Demandez à ceux qui ont essayé de nettoyer de vieux fichiers CSS de plusieurs milliers de règles !
Par ailleurs, le succès d’une stratégie de web performance repose sur la capacité à trouver les bons compromis pour articuler toutes les optimisations ensemble, ce qui n’est pas évident.
Comme faute de grives, on mange des merles, optimiser seulement une partie des ressources peut être tentant, mais c’est le meilleur moyen de passer (très loin) à côté du potentiel business d’un site optimisé à 100%.
Pour appliquer toutes les techniques nécessaires pour un site vraiment rapide, automatiser les optimisations webperf, c’est l’assurance que :
- toutes les optimisations sont appliquées en continu et dans la durée,
- pour tous les appareils (notamment pour avoir un site Mobile First, les pages mobiles étant plus compliquées à optimiser),
- partout dans le monde,
- sans maintenance, pour soulager les équipes techniques.
Et surtout… que les optimisations n’ont pas d’effets de bord les unes sur les autres.
C’est le cœur de métier de Fasterize qui coche toutes les cases de la liste ci-dessus – et bien d’autres !
Pourtant, malgré les années qui passent et la webperf qui se démocratise, nous observons toujours de nombreux sites web qui n’appliquent qu’une partie de toutes les bonnes pratiques.
Vitesse de chargement : les limites d’un site partiellement optimisé
Qu’est-ce qui fait qu’un site ne bénéficie pas de toutes les techniques d’optimisation possibles ?
- Soit les équipes techniques n’ont pas l’expertise pour implémenter toutes les bonnes pratiques,
- soit elles n’ont pas pu identifier tous les leviers,
- ou bien encore, le plus souvent, elles n’ont tout simplement pas le temps ou les ressources pour le faire.
Comme nous venons de l’évoquer, l’automatisation est le moyen de se délester de la complexité d’un chantier d’optimisation webperf.
Pourtant, certaines croyances perdurent et ont pour conséquence le maintien d’un statu quo – c’est-à-dire de garder un site passablement rapide, voire résolument lent.
Tour d’horizon des “excuses” les plus répandues, les limites de ces croyances, et les questions à vous poser si vous adhérez à certaines d’entre elles.
❌ Je compresse déjà mes images, ça suffit pour rendre mon site rapide
La compression des images ne suffit pas pour avoir des pages rapides
La compression des images est indispensable pour réduire le poids des pages certes, mais il faut aussi optimiser tout le front-end.
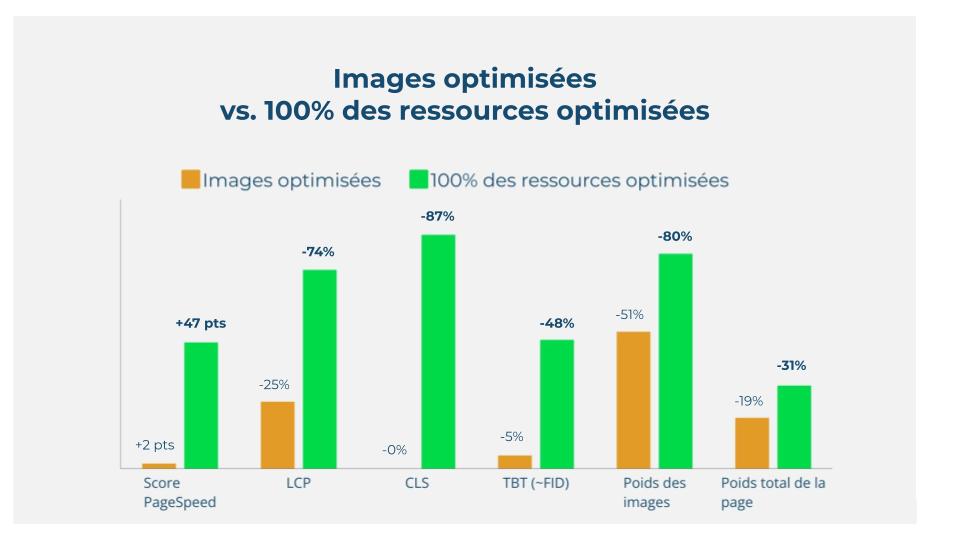
Comme le montre ce cas pratique réalisé avec l’un de nos clients, optimiser les images est un premier pas, mais on voit bien que c’est seulement une fois que l’ensemble des optimisations est activé que les performances décollent pour de bon (Core Web Vitals et score PageSpeed notamment).

A propos de techniques de compression des images, pour améliorer le score PageSpeed, Google recommande les formats nouvelle génération WebP et AVIF (AVIF offre des performances encore plus élevées).
Sachez que ces deux formats de compression d’image sont accessibles avec Fasterize en quelques clics (tous les outils ou plugins ne proposent pas encore AVIF), avec un choix intelligent et automatique du format en fonction du contexte de navigation des utilisateurs. En outre, notre solution SaaS recadre automatiquement les images, et applique aussi correctement les techniques de lazyloading pour améliorer la métrique Largest Contentful Paint (LCP, qui évalue la vitesse d’affichage du contenu le plus important sur une page).
La compression des images n’aide pas à optimiser le CLS
Il faut savoir que la compression des images n’a pas d’impact sur le Cumulative Layout Shift (CLS), l’une des trois métriques Core Web Vitals qui évalue la stabilité visuelle d’une page.
En effet, en plus de la compression, vous devez servir les images aux bonnes dimensions, et leur réserver un espace pour qu’elles ne décalent pas les éléments déjà présents sur la page au moment où elles s’affichent dans le navigateur.
Bref, la compression des images permet de réduire leur poids, mais ne règle pas la question de la stabilité visuelle.
Détail complémentaire à propos du CLS : notez que pour les mêmes raisons de stabilité visuelle, vous aurez besoin d’optimiser vos polices de caractères. En effet, si vous optez pour l’affichage du texte sans style avant le chargement de la police (Flash of Unstyled Text, FOUT), vous devrez aussi prévoir les dimensions de l’espace réservé à ce texte pour qu’il ne décale pas le reste du contenu de la page.
La compression des images n’aide pas (non plus) à optimiser le FID
Le First Input Delay (FID) fait également partie des Core Web Vitals, et il évalue l’interactivité. Et le responsable de la mauvaise réactivité des pages, c’est le code JavaScript, pas les images !
Pour conclure sur la compression des images, si vous voulez améliorer votre score PageSpeed Insights, vous devez optimiser tous vos Core Web Vitals. Et comme nous venons de le voir, la compression des images traite seulement une partie des nombreux points qui font qu’une page offre une expérience utilisateur de qualité selon Google.
❌ Mes pages comportent des contenus tiers, je ne peux rien faire pour améliorer les temps de chargement
Vous pouvez optimiser vos pages, même avec des scripts tiers ! Nous avons vu un peu plus tôt que les scripts peuvent dégrader la réactivité d’une page, et si vos pages comportent des scripts tiers, vous n’avez pas la main sur les scripts eux-mêmes. Malgré tout, les lenteurs ne sont pas une fatalité.
Ce n’est pas parce que votre site contient des scripts tiers que vous ne pouvez rien faire pour optimiser la vitesse d’affichage de vos pages. Nous avons la solution !
Premièrement, optimisez le contenu statique de vos pages et mettez-le en cache, c’est essentiel pour votre vitesse de chargement. En effet, plus vos pages sont intrinsèquement légères et rapides, plus vous pourrez absorber le poids des scripts tiers sans dégrader votre vitesse de chargement.
En plus, vous pouvez différer le chargement et l’exécution du JavaScript pour améliorer l’interactivité, et donc vos métriques First Input Delay (FID), Total Blocking Time (TBT), et Interaction to Next Paint (INP).
Attention toutefois : le fait de charger les scripts en asynchrone ne les rend pas “gratuits” en termes de performance.
❌ Mes pages sont dynamiques et/ou personnalisées, je ne peux pas les mettre en cache
Vous pouvez mettre vos pages en cache, même si elles sont dynamiques. Plus exactement… vous devez mettre vos pages dynamiques en cache. Eh oui, si vos pages sont dynamiques, c’est-à-dire, si elles contiennent des éléments qui s’affichent à la demande, et qui peuvent varier d’un utilisateur à l’autre, ce n’est pas un obstacle à la mise en cache des données.
Notre fonctionnalité Smart Cache identifie les contenus dynamiques et les zones statiques, met en cache toutes les ressources statiques, les optimise, et sert les contenus optimisés à vos utilisateurs.
Fasterize a une expertise éprouvée et des centaines d’heure de R&D à son actif, notamment dans le domaine de l’optimisation de sites e-commerce. Ces sites ont la particularité de comporter une grande partie des contenus personnalisés par zone géographique, en fonction des stocks, selon que l’utilisateur est identifié ou non…
Revenons maintenant à la mise en cache pour améliorer la vitesse d’affichage, et passons en revue d’autres idées reçues.
❌ J’ai un cache Varnish, pas besoin d’optimiser mon front-end
Un système de cache soulage les serveurs mais n’optimise pas le front-end
Varnish est un serveur de cache HTTP. C’est une solution appropriée pour soulager vos serveurs et pour accélérer les temps de réponse du contenu statique, mais c’est loin d’être suffisant.
Pour des performances optimales, vous devez donc à la fois soulager vos serveurs, mais aussi réduire le poids de vos pages et le nombre de requêtes, en optimisant votre code et vos ressources. Et ce n’est pas le rôle d’un serveur de cache : une page de 5Mo et 200 requêtes reste une page de 5Mo et 200 requêtes, même servie par un cache.
Par ailleurs, avez-vous évalué le cache hit ratio de vos pages HTML avec Varnish ? Et quid de l’efficacité de votre configuration ? Parce que l’efficacité d’un cache dépend de sa configuration et nous voyons trop souvent des caches mal configurés qui empêchent d’obtenir les meilleures performances. Et dans tous les cas, vous pouvez aller beaucoup plus loin avec un front-end optimisé automatiquement pour réduire le poids de vos pages, et diminuer le nombre de requêtes.
❌ J’ai déjà un CDN, c’est suffisant pour améliorer mes temps de chargement
Optimiser le front-end n’est pas le cœur de métier d’un CDN classique
Un Content Delivery Network (CDN) rapproche le contenu des utilisateurs, mais à de rares exceptions près comme le CDN Next-Gen de Fasterize, optimiser les performances n’est pas son cœur de métier.
Concrètement, la même page de 5Mo et 200 requêtes, comme pour le cache, pèsera toujours 5Mo !
A l’inverse, une page servie par un Content Delivery Network ET dont le code est optimisé peut se charger 2 fois plus vite qu’une page servie depuis un CDN sans optimisations, et le poids peut être divisé jusqu’à plus de 4.

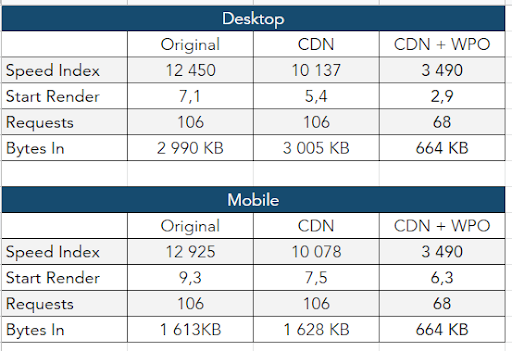
Tests de performance réalisés sur un site e-commerce,
pour comparer la vitesse de chargement entre une page servie depuis un CDN sans optimisations, et la même page avec optimisations front-end
Du côté des Core Web Vitals, les performances d’un site servi depuis un CDN peuvent aussi être améliorées de façon significative grâce aux optimisation front-end :

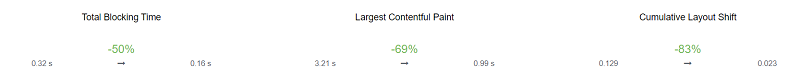
Test réalisé pour le site e-commerce d’une marque de cosmétiques,
avec la mention des gains sur les Core Web Vitals indiquée en vert entre la version de la page servie depuis un CDN sans optimisations, et servie depuis le CDN Next-Gen de Fasterize.
Le TBT remplace ici le FID car les données sont relevées dans un environnement synthétique, et non avec des données auprès d’utilisateurs réels
❌ J’ai déjà un site rapide ou un score PageSpeed Insights élevé, pas besoin de faire plus
Le score PageSpeed Insights est un indicateur mais ce n’est pas une fin en soi
Un site dont les performances sont bien notées par Google n’indique pas qu’il n’y a plus rien à optimiser, bien au contraire.
Une étude de Phil Walton révèle d’ailleurs que près de la moitié des sites observés qui atteignent un score Lighthouse de 100 (sur lequel Google s’appuie pour PageSpeed Insights) n’ont pas tous les Core Web Vitals verts ! Or les Core Web Vitals comptent dans l’algorithme de référencement de Google, mais pas le score PageSpeed.
En d’autres termes, avoir un bon score PageSpeed ne contribue pas à améliorer automatiquement votre SEO.
Optimiser un site déjà rapide a encore plus d’impact business
Sur le plan business, si vous avez déjà un site rapide parce que vous travaillez votre vitesse de chargement, l’automatisation de votre webperf va vous permettre de pousser vos performances encore plus loin.
En effet, une fois que les optimisations les plus évidentes sont appliquées, comme la compression des images, la minification, la compression et la concaténation du code, une bonne stratégie de cache… Vous pouvez toujours activer des leviers supplémentaires, mais il faut savoir les identifier pour améliorer encore vos scores – ce qui revient parfois à chercher une aiguille dans une botte de foin.
Mais pourquoi chercher à gagner des millisecondes alors que votre site offre déjà satisfaction ? Parce qu’optimiser un site déjà rapide a encore plus d’impact que d’optimiser un site lent.
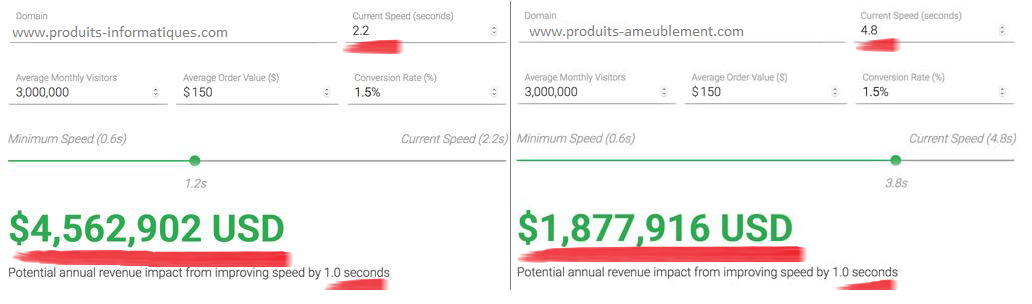
Nous avons fait le test pour comparer le potentiel business d’1 seconde de temps de chargement en moins pour deux sites avec un trafic équivalent, l’un rapide et l’autre lent :

A trafic égal, réduire le temps de chargement de 1 seconde
a un impact sur le CA environ 2,5x plus important pour le site déjà rapide
En conclusion, pour des pages 100% rapides, vous devez optimiser 100% de vos ressources : CDN et stratégie de cache, compression des images aux formats nouvelle génération pour répondre aux exigences de Google PageSpeed Insights, mais aussi optimisation du JavaScript, des CSS, des fonts, et plus globalement de tout votre code.
Même si vous appliquez déjà une partie des bonnes pratiques webperf, c’est l’articulation de toutes les techniques et leur maintien dans la durée qui permettent à votre site d’être vraiment rapide, et d’exploiter pleinement son potentiel de revenus.
Comme le travail pour économiser des secondes et des millisecondes n’est jamais fini, soulagez vos équipes techniques, confiez cette mission à notre outil d’optimisation webperf !
Vos pages appellent des scripts tiers ? Le contenu de votre site est personnalisé ? Vous utilisez un CDN ou un système de cache, mais vous sentez que ça ne suffit pas ? Vous voulez encore augmenter votre score PageSpeed Insights et vos Core Web Vitals pour mieux vous positionner sur votre marché ?
Prenez rendez-vous avec l’un de nos experts pour comprendre en détail ce que chaque optimisation peut apporter à vos revenus, à vos scores de performance et à votre SEO !
Découvrez l’impact de notre solution SaaS sur vos performances techniques, avec une simulation des gains business potentiels (taux de conversion et revenus).
JavaScript, cache, CDN, hébergement… Pour comprendre en détail les techniques fondamentales pour un site rapide, consultez notre livre blanc :




















