Selon Google, sur mobile, 1 seconde de temps de chargement en plus peut faire baisser les conversions de 20% ; par ailleurs, les difficultés de navigation sont l’une des raisons principales des abandons de panier (19%). La vitesse a un impact qui va bien au-delà du confort de vos utilisateurs, c’est aussi un enjeu business.
Si observer le chargement d’une page “à l’œil nu en tant que visiteur permet de se rendre compte qu’elle a besoin d’optimisations, vous vous en doutez, ça ne suffit pas. Il faut identifier précisément les causes des lenteurs pour activer les bons leviers et booster efficacement les performances. C’est pourquoi, pour améliorer la vitesse d’affichage d’un site web, une phase d’analyse et un audit détaillé sont indispensables.
Ainsi, avant de passer à l’action pour optimiser le frontend automatiquement à l’aide de notre solution SaaS, mais aussi pour délivrer à nos clients des recommandations à appliquer en interne, nos experts auditent leurs sites web sous toutes les coutures. Chargement des images, compression des ressources, code HTML, CSS, JavaScript… tout est observé à la loupe. Avec quels outils et quelles techniques ?
Stéphane Rios, CEO, Anthony Barré, CTO, et Nicolas Hodin, Customer Success Engineer, lèvent chacun le voile sur leurs 3 outils et tips préférés pour viser le meilleur score possible sur PageSpeed Insights (PSI).
Stéphane Rios, CEO : l’analyse des sites web aux rayons X
Stéphane Rios n’est pas seulement fondateur et CEO de Fasterize, il est aussi radiologue 😉
Pour détecter ce qui coince pendant le chargement d’une page, et savoir comment améliorer les métriques et les scores de performance, voici ses outils favoris.
Le waterfall de WebPageTest pour un premier contact
“Quand je découvre un site web, je vais voir le code source en premier, et ensuite le waterfall de WebPageTest. Je sais alors très rapidement comment est construite la page, les technos utilisées, et même le niveau de maturité webperf.
Par exemple, si je vois plusieurs centaines de requêtes et des éléments qui pèsent lourd, j’en déduis qu’il n’y a pas encore eu de travail d’optimisation des performances, ou en tout cas qu’il faut reprendre les bases pour améliorer le score PageSpeed Insights et l’expérience utilisateur.
Avec WebPageTest, je peux aussi identifier le chemin critique, et voir si le chargement de certains éléments bloque tout le reste en “bouchant les tuyaux”, alors qu’on voudrait évidemment que le chargement démarre le plus tôt possible.
Ces données permettent de comprendre l’origine des problèmes de Start Render / First Contentful Paint (FCP qui fait partie du calcul des scores Lighthouse et PageSpeed Insights).
WebPageTest me donne aussi des informations importantes sur l’exécution du JavaScript : si le waterfall contient beaucoup de barres roses, c’est qu’il y a des optimisations à apporter sur le chargement des scripts.
En résumé, WebPageTest, qui est un outil de référence webperf, me permet de passer une page aux rayons X, et d’aller très loin dans l’analyse du chargement avec ses nombreuses sections détaillées.”
Chrome DevTools pour une analyse chirurgicale
“Après la radio, je passe à la chirurgie avec les outils pour développeurs des navigateurs. Ils me permettent d’identifier ce qu’il faut optimiser pour améliorer la vitesse de chargement, et donc le score PageSpeed Insights.
Par exemple, dans la section JavaScript, je peux tester les différents scripts tiers pour savoir quels sont ceux qui ralentissent le chargement de la page. Par la suite, l’optimisation de leur chargement peut être facilement automatisée grâce à notre fonctionnalité DeferJS.
Sur Chrome, les DevTools peuvent sembler intimidants vu toutes les possibilités qu’ils offrent, mais ils permettent une très grande précision dans l’analyse des performances.”
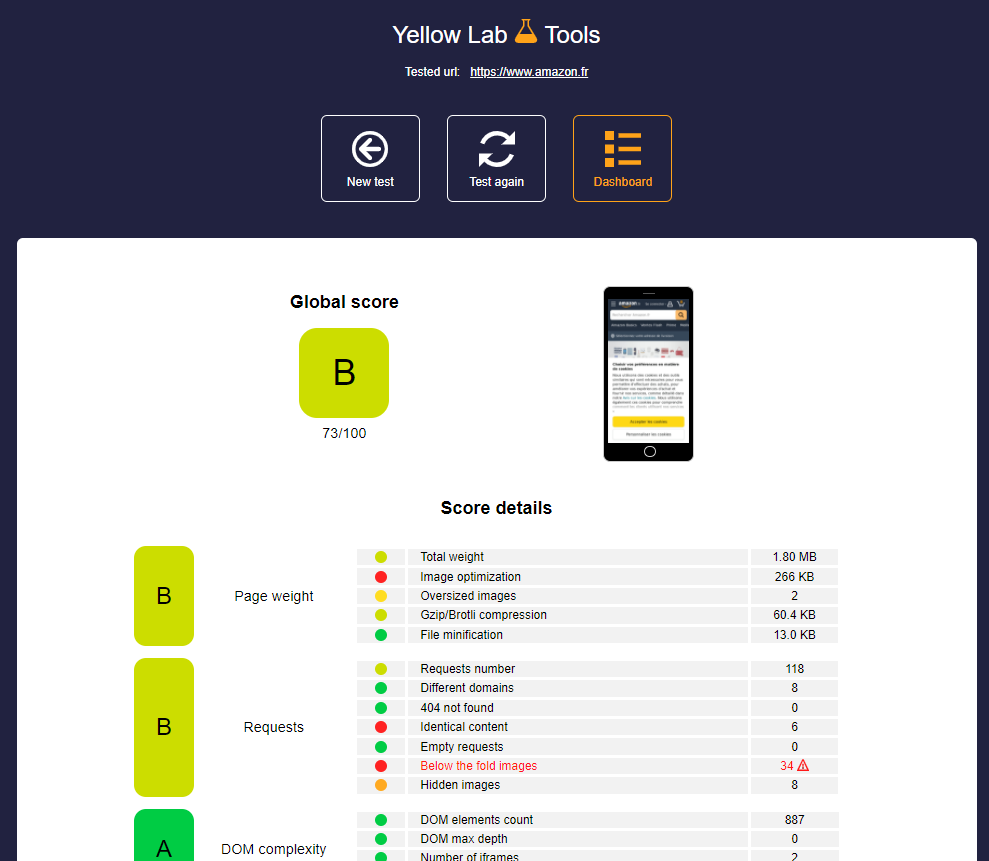
Yellow Lab Tools pour sortir des sentiers battus
“Pour tester la vitesse d’un site, on ne pense pas assez souvent à Yellow Lab Tools, et c’est dommage ! Il donne des informations que les autres ne proposent pas.
Par exemple, outre une vue globale des performances, il permet de connaître le nombre de couleurs sur une page, la profondeur du DOM, la complexité du JavaScript et du CSS, combien de versions de JQuery sont chargées… Cet outil qui sort des sentiers battus est un très bon complément des outils plus classiques.”

Page de résultats de l’outils de test de performance Yellow Lab Tools
Anthony Barré, CTO : la boîte à outils webperf pour inspecter et déboguer les pages
Anthony Barré est CTO de Fasterize. Pour un audit poussé des performances d’un site web, comprendre ce qui ralentit le chargement et l’optimiser, il a toujours son couteau suisse webperf sous la main.
Chrome DevTools pour réécrire des fichiers en direct et en local sur une page et tester les performances
“DevTools permet de réécrire des fichiers JavaScript, CSS ou HTML à la volée !
C’est une fonctionnalité vraiment intéressante pour tester la correction de problèmes de performance, et plus largement de bugs fonctionnels en dehors de la webperf.
Je peux mettre du code nettoyé à la place de ce que je vois dans le code source original et mesurer l’impact ; et je peux aussi mesurer les effets de mon test sur les Core Web Vitals (70% du score PageSpeed Insights) avec l’extension prévue pour inspecter le code.
Concrètement, cette option m’a déjà été très utile pour corriger un problème de compatibilité sur des scripts de consentement pour des cookies.”

Aperçu de la réécriture de code à la volée dans Chrome DevTools
avec Local Overrides (source Developer.chrome)
Treo pour visualiser les Core Web Vitals avec les données CrUX de Google
“Treo est un excellent outil pour rendre les données Lighthouse plus faciles d’accès, avec une vue moins technique.
En version gratuite, on peut voir les Core Web Vitals des sites du panel CrUX de Google ; et en version payante, l’utilisateur peut monitorer les Core Web Vitals de son propre site d’après les données issues de Lighthouse.
Une des options de Treo que j’apprécie beaucoup : l’analyse des Core Web Vitals en fonction des appareils mobiles et desktop, des navigateurs, des types de connexion, par pays…”
WebPageTest pour tester la vitesse sans bandeau cookies
“Analyser la vitesse d’un site web dans différents contextes de navigation est indispensable pour un audit de performance – ce que les outils de Synthetic Monitoring permettent de faire.
Pour des données fiables sur le comportement d’une page avec et sans les bannières de consentement pour les cookies, j’utilise par exemple une des fonctionnalités avancées de WebPageTest à l’aide d’un script dédié.”
Nicolas Hodin, Customer Success Engineer : le test des Core Web Vitals en profondeur
Nicolas Hodin est Customer Success Engineer. Au cœur des problématiques client, les audits webperf font partie de son quotidien. Pour des données précises sur les performances et la vitesse de chargement, voici ses 3 recommandations.
L’onglet Web Vitals de WebPageTest
“J’utilise régulièrement l’onglet Web Vitals de WebPageTest, qui permet d’analyser finement les métriques UX et SEO mises en avant par Google.
Par exemple, la section LCP Event Summary donne beaucoup de précisions pour analyser le Largest Contentful Paint, l’un des 3 Core Web Vitals qui indique le moment où l’élément le plus important en termes de taille s’affiche sur une page au cours du chargement.
L’onglet Web Vitals est aussi très pratique pour visualiser les décalages de mise en page, que Google recommande de réduire le plus possible pour un bon score Cumulative Layout Shift, et donc une bonne expérience utilisateur. Il suffit simplement de passer la souris sur l’image pour voir le layout shift et son importance.
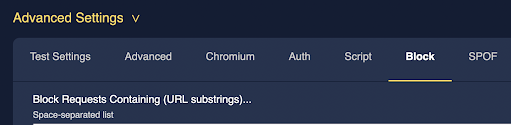
Autre tip : l’onglet Block qui permet d’ajouter des patterns de blocage, par exemple pour bloquer les third parties sur une URL et mesurer la vitesse de chargement avec et sans.”

J’ajouterai que l’avantage de visualiser les Core Web Vitals dans WebPageTest, c’est qu’on peut choisir les conditions de test de façon très précise : navigateur, connexion, appareil… Alors qu’avec PageSpeed Insights, on est dépendants des conditions définies par Google.”
L’option Throttle de la section Network dans Chrome DevTools
“Pour savoir comment une page se charge, autrement que sur un appareil performant dernier cri avec une super connexion fibre, j’utilise l’option Throttle de Chrome DevTools. Elle me permet d’émuler une connexion faible pour ralentir la navigation, et comprendre comment la page se charge dans des conditions dégradées.
Par ailleurs, l’onglet Performance permet de lancer le chargement d’une page et voir toutes les étapes avec un profilage des composants sous forme de flamechart. Je peux alors visualiser toute l’exécution du JavaScript pour identifier ceux qui consomment le plus de temps.”

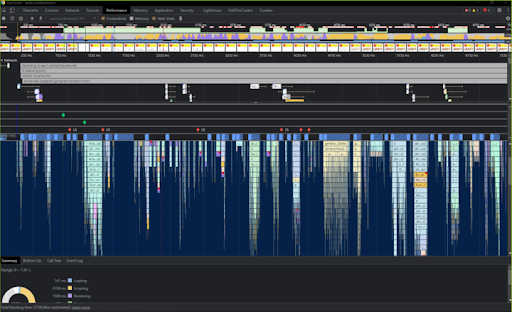
Flamechart généré avec Chrome DevTools pour visualiser le chargement du JavaScript
et identifier les plus gourmands (qui peuvent dégrader la réactivité d’une page web, que Google évalue avec le First Input Delay)
L’extension Chrome « Quick JavaScript Switcher »
“Quick JavaScript Switcher est très pratique pour désactiver tout le code JavaScript d’une page, et voir comment elle se charge sans tous ses scripts (first ou third party).
L’extension recharge la page à tester en désactivant le JS, et sur la base de ces infos, je sais ensuite ce qui doit être optimisé… en dehors des scripts. Je peux notamment voir s’il y a des images dans le viewport dont l’affichage dépend d’un script.”
Vous l’aurez compris, WebPageTest fait partie des incontournables pour auditer les performances d’un site. C’est une solution complète et puissante, plébiscitée et enrichie par la communauté webperf, avec de multiples options pour explorer les nombreuses facettes du chargement des pages.
Google propose également une suite d’outils gratuits pour analyser la vitesse de chargement, et l’optimiser pour répondre aux enjeux UX et SEO… et comme vous l’avez vu, ce ne sont pas les seules solutions.
Le choix est large pour vous outiller afin de tester votre vitesse de chargement, et analyser vos pages. Aussi, pour y voir clair dans les résultats et les exploiter efficacement, profitez d’un accompagnement par des pros de la webperf…
Nos experts analysent votre site en profondeur
et vous délivrent des recommandations personnalisées à appliquer en interne :