
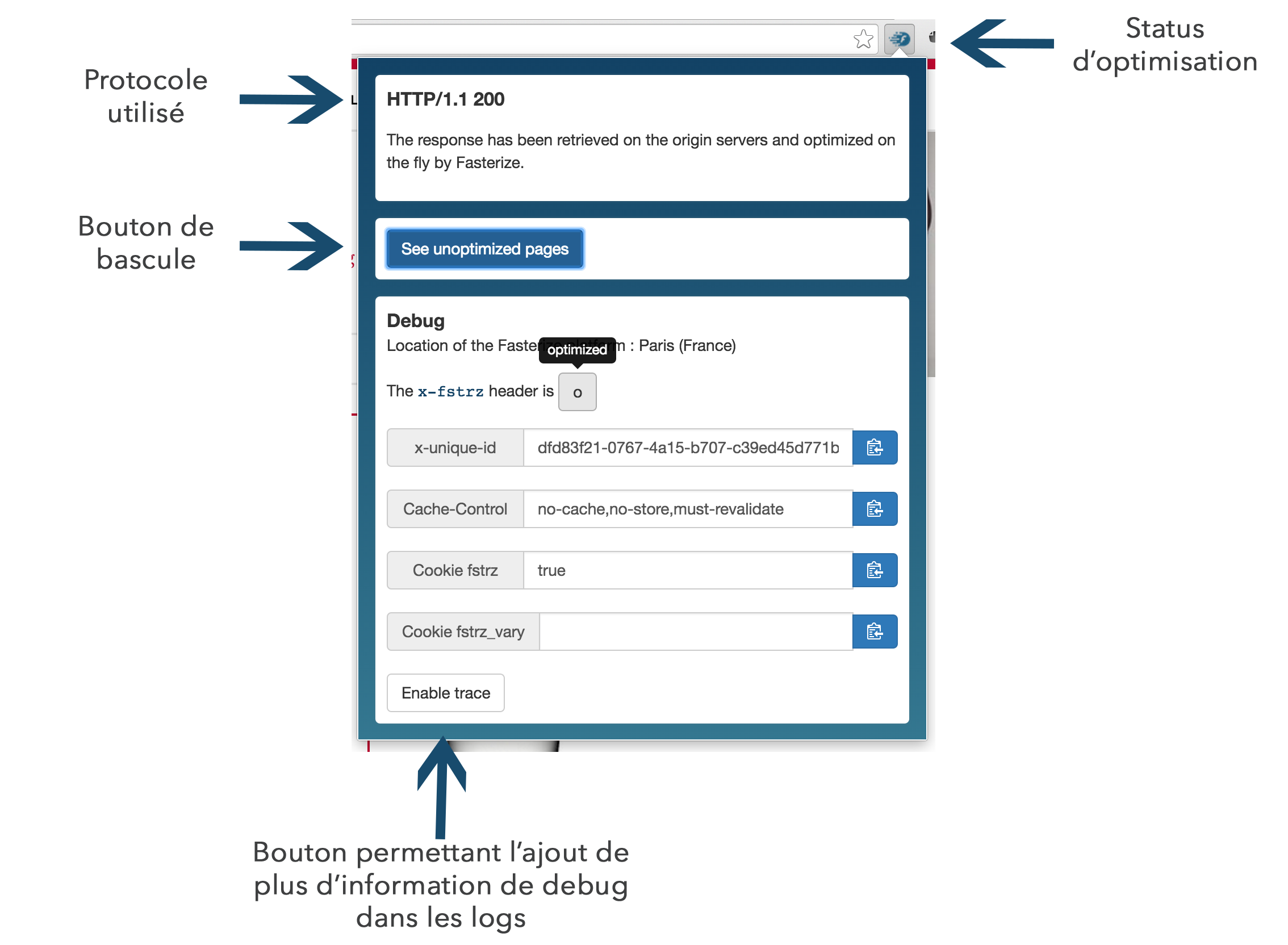
Voici comment bien l’utiliser :
- Le statut de l’optimisation
La couleur de l’icône donne une indication sur l’état d’optimisation de la page :
La page est servie du cache de Fasterize ou du navigateur.
La page est optimisée et préloadée.
Le point rouge indique que le site utilise HTTP/2.
- Le protocole utilisé pour servir la page : HTTP/1.1, SPDY/3.1 ou HTTP/2.0
- Le bouton de bascule : il permet de basculer de la version optimisée à la version non optimisée et ainsi de vérifier si une page est cassée par Fasterize.
- La section Debug : elle est particulièrement pratique pour l’équipe Fasterize (lors de la configuration des sites clients par exemple). Elle donne des renseignements clés lors de l’ouverture d’un ticket au support.
- Le champ X-fstrz : il donne des précisions sur le statut de l’optimisation par Fasterize. La signification exacte de chaque lettre est indiquée lors du survol. La liste complète est disponible ici (voir la partie Header).
- Le champ X-unique-id : celui-ci est un numéro de référence. Il permet à l’équipe support de retrouver facilement les logs associés à l’optimisation et ainsi reproduire les bugs plus rapidement.
- Le cookie Fstrz : particulièrement utile lors d’un test A/B, il permet de savoir si la session est optimisée ou non (true : optimisée, false : non optimisée).
- Le cookie fstrz_vary : Chez Fasterize, nous appliquons une segmentation des pages cachées. Ainsi, chaque page mise en cache dispose de différentes versions cachées : selon les navigateurs, les terminaux ou encore selon un cookie spécifique (nous utilisons la valeur d'un cookie dans notre clé de cache).
Grâce à ce champ “cookie fstrz_vary”, on sait si la page est cachée selon un segment particulier. - Le bouton “enable trace” permet de tracer plus d’information de debug dans les logs.
Maintenant, à vous de jouer avec cette extension ! Si vous avez des remarques, suggestions ou incompréhensions, on compte sur vous pour nous les partager. Vos retours nous aident à améliorer nos outils et nos fonctionnalités.
L’extension est open source !
Lors de la création de l’extension Firefox, nous avons réécrit l’extension Chrome pour suivre le standard Web Extension supporté par Chrome, Firefox et Edge. Le code source est disponible sur notre repo Github.
Voici les points importants de la réécriture au format Web Extension :
- Nous avons gommé les différences entre les navigateurs dans le manifest.json et au niveau de l’API Javascript. Pour cela, nous avons tiré parti du projet webextension-polyfill de Mozilla pour utiliser une interface uniforme.
- Nous avons automatisé la publication des extensions. Dans notre cas, Google héberge l’extension sur son store alors que Firefox ne le fait pas pour les extensions attachées à une offre commerciale. Dans ce cas, l’extension Firefox est téléchargeable sur la page Github du projet.
Les bases de l’extension Edge sont prêtes. N’hésitez pas à contribuer à l’extension si vous souhaitez un portage vers ce navigateur.