Success Story : Rakuten
SEO is the main source of traffic for Rakuten, a general marketplace for which visibility in search results and Mobile-First are crucial. To meet both the UX requirements of users and Google, the SEO team relies on Fasterize.

Sector
Marketplace

SEO Traffic
+25%

Crawl Google
+500%
new pages

CMS
2 custom systems
-
CONTEXT
-
Context

Rakuten is a Japanese group born in the late 90s, and its marketplace offers new, used, and reconditioned products, via professionals and individuals.
The site records 15 million unique visitors per month. SEO is the most important source of traffic, and mobile traffic represents more than half of the site’s overall traffic .
The site relies on two internally developed systems: one to manage the 100 million product sheets, and the other to manage the 7 to 8 million product listing pages.
Over time, they have accumulated significant technical debt, and optimizing the front-end would have required 12 to 24 months of technical team involvement.Aware of the fact that the speed of the site absolutely had to be improved to anticipate the arrival of the UX and speed criteria in the Google algorithm, the internal teams had already started work on optimizing performance, but the need for resources to push them to the maximum and maintain them was too great.
This is one of the reasons why Rakuten chose to outsource this mission, entrusting it to the Fasterize engine.
-
GOALS
-
Goals

The site is visited hundreds of millions of times per month by Google robots, hence the importance of serving fast pages, both for the user experience and for natural referencing.
Rakuten had different priority objectives:
- improve the UX ,
- improve Core Web Vitals for better SEO visibility of Rakuten on search engines, and to increase the number of crawled pages,
- apply the best techniques and best practices to be at the state of the art in terms of web performance .
With the technical teams being mobilized on innovative projects bringing new functionalities to the site, automation also aimed to free up these resources to allow them to devote themselves to their core business.
-
DEPLOYMENT
-
Deployment

The deployment of Fasterize’s SaaS solution took place at a rate of a few hours per week over a total period of 3 months, with the mobilization of 5 people from the Infrastructure and Operations, Development, Quality Assurance, and SEO teams.
Each optimization was independently tested to validate its impact, without the need to modify the site code.
-
SUPPORT
-
Support
 Since the Fasterize engine has been activated, Rakuten teams have been relatively autonomous and can configure the optimizations in place to further improve the site’s performance. The webperf committees organized with the Fasterize teams are an opportunity to present the results and possible avenues for improvement as part of expert support. For optimizations that may require manual intervention in addition to those applied automatically by the SaaS solution, precise documentation with portions of code are provided turnkey – for example, to prioritize the order in which banners appear in order to improve the Cumulative Layout Shift score (which allows Google to evaluate the visual stability of pages).
Since the Fasterize engine has been activated, Rakuten teams have been relatively autonomous and can configure the optimizations in place to further improve the site’s performance. The webperf committees organized with the Fasterize teams are an opportunity to present the results and possible avenues for improvement as part of expert support. For optimizations that may require manual intervention in addition to those applied automatically by the SaaS solution, precise documentation with portions of code are provided turnkey – for example, to prioritize the order in which banners appear in order to improve the Cumulative Layout Shift score (which allows Google to evaluate the visual stability of pages). -
OUR FAVORITE FEATURES
-
- The Smart cache
Rakuten had a cache solution that was left aside in favor of Fasterize’s engine for optimal results.
Being able to optimize all pages of the site, even those that include dynamic content, is a major asset for the e-retailer.
Performance with and without could be easily compared in Lighthouse, thanks to a simple URL parameter.- Defer JS
Like any e-commerce site with advanced features, Rakuten includes many JS whose display must be prioritized for a better user experience, and especially good page responsiveness (which Google evaluates with the First Input Delay).
However, there is no question of loading all the scripts at the end of page loading, since some are a priority for the business, including advertisements and scripts related to analytics tools that must be loaded within a reasonable time. Visual animations, on the other hand, are loaded as late as possible.- Image optimization
Images represent about 40% of the weight of pages, and this is an essential optimization axis. They are also essential to highlight products, which is why their visual quality must be preserved.
To meet UX and SEO requirements, Fasterize converts images to new generation formats (WebP and AVIF) as recommended by Google, and ensures their automatic resizing.This allows site users to load all pages quickly on all devices, while maintaining the visual properties that contribute to a quality brand image.
Context

Rakuten is a Japanese group born in the late 90s, and its marketplace offers new, used, and reconditioned products, via professionals and individuals.
The site records 15 million unique visitors per month. SEO is the most important source of traffic, and mobile traffic represents more than half of the site’s overall traffic .
The site relies on two internally developed systems: one to manage the 100 million product sheets, and the other to manage the 7 to 8 million product listing pages.
Over time, they have accumulated significant technical debt, and optimizing the front-end would have required 12 to 24 months of technical team involvement.
Aware of the fact that the speed of the site absolutely had to be improved to anticipate the arrival of the UX and speed criteria in the Google algorithm, the internal teams had already started work on optimizing performance, but the need for resources to push them to the maximum and maintain them was too great.
This is one of the reasons why Rakuten chose to outsource this mission, entrusting it to the Fasterize engine.
Goals

The site is visited hundreds of millions of times per month by Google robots, hence the importance of serving fast pages, both for the user experience and for natural referencing.
Rakuten had different priority objectives:
- improve the UX ,
- improve Core Web Vitals for better SEO visibility of Rakuten on search engines, and to increase the number of crawled pages,
- apply the best techniques and best practices to be at the state of the art in terms of web performance .
With the technical teams being mobilized on innovative projects bringing new functionalities to the site, automation also aimed to free up these resources to allow them to devote themselves to their core business.
Deployment

The deployment of Fasterize’s SaaS solution took place at a rate of a few hours per week over a total period of 3 months, with the mobilization of 5 people from the Infrastructure and Operations, Development, Quality Assurance, and SEO teams.
Each optimization was independently tested to validate its impact, without the need to modify the site code.
Support

- The Smart cache
Rakuten had a cache solution that was left aside in favor of Fasterize’s engine for optimal results.
Being able to optimize all pages of the site, even those that include dynamic content, is a major asset for the e-retailer.
Performance with and without could be easily compared in Lighthouse, thanks to a simple URL parameter.
- Defer JS
Like any e-commerce site with advanced features, Rakuten includes many JS whose display must be prioritized for a better user experience, and especially good page responsiveness (which Google evaluates with the First Input Delay).
However, there is no question of loading all the scripts at the end of page loading, since some are a priority for the business, including advertisements and scripts related to analytics tools that must be loaded within a reasonable time. Visual animations, on the other hand, are loaded as late as possible.
- Image optimization
Images represent about 40% of the weight of pages, and this is an essential optimization axis. They are also essential to highlight products, which is why their visual quality must be preserved.
To meet UX and SEO requirements, Fasterize converts images to new generation formats (WebP and AVIF) as recommended by Google, and ensures their automatic resizing.
This allows site users to load all pages quickly on all devices, while maintaining the visual properties that contribute to a quality brand image.
Results


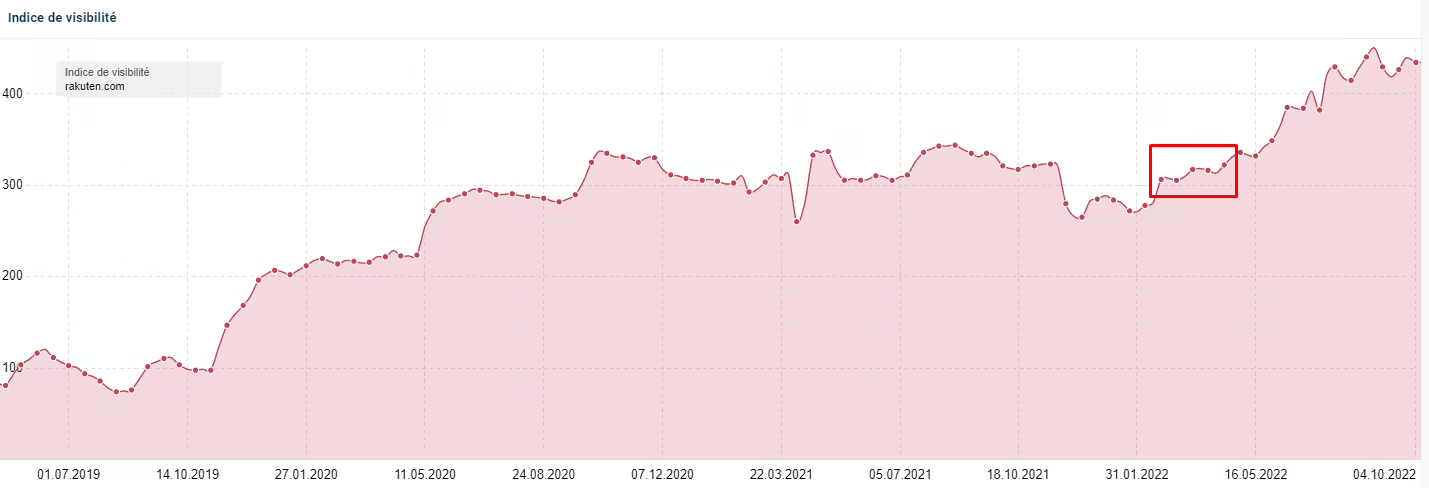
Rakuten’s visibility growth could be measured as soon as Fasterize’s webperf optimization solution was deployed, helping to gradually increase traffic – and in particular SEO traffic by 25%.

The score established by Sistrix takes into account the number of keywords with which a site appears in the search results, their importance – i.e. the volume of requests,
and the positioning on these keywords. The deployment of Fasterize is indicated by the red box
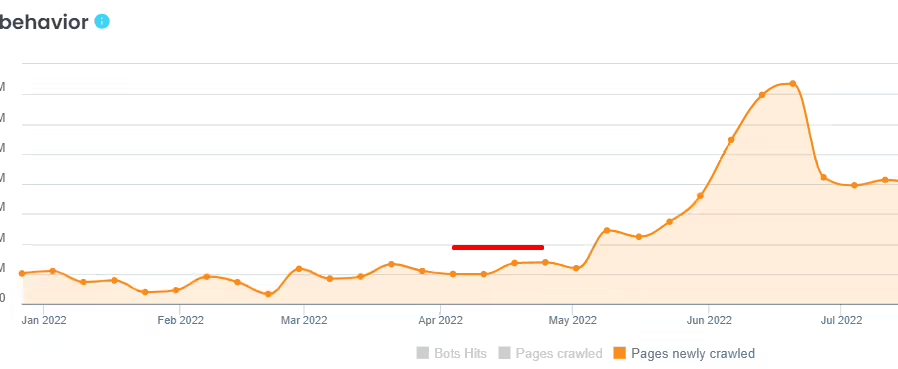
The number of new pages that Google had never crawled before , that is to say that it had discovered, also increased significantly: up to 500% (performance also boosted by significant optimizations made to the structure and mesh of the site).

Server logs from Oncrawl. Fasterize deployment is marked with the red sign
Finally, after a significant increase in performance on mobile, improvements continue on desktop, and Rakuten is now aiming for the top 10 of the JDN ranking .

The following improvements were also observed on desktop : Speed Index -31%, Start Render -60% and TTFB – 49%; and on mobile: Speed Index -56%, Start Render -69% and TTFB – 66%.
REQUEST A DIAGNOSIS OF YOUR LOADING TIMES!

They testify…




Our expert explains…

















