Success Story : Rakuten augmente son trafic SEO de 25% et les nouvelles pages crawlées par Google de 500%
Le SEO est la principale source de trafic pour Rakuten, marketplace généraliste pour qui la visibilité dans les résultats de recherche et le Mobile-First sont cruciaux. Pour répondre à la fois aux exigences UX des utilisateurs et de Google, l’équipe SEO s’appuie sur Fasterize.

Secteur
Marketplace

Trafic SEO
+25%

Crawl Google
+500% de
nouvelles pages

CMS
2 systèmes custom
-
CONTEXTE
-
Contexte

Rakuten est un groupe japonais né à la fin des années 90, et sa marketplace propose des produits neufs, d’occasion, et reconditionnés, via des professionnels et des particuliers.
Le site enregistre 15 millions de visiteurs uniques par mois. Le SEO est la source de trafic la plus importante, et le trafic mobile représente quant à lui plus de la moitié du trafic global du site.
Le site repose sur deux systèmes développés en interne : l’un des deux sert à gérer les 100 millions de fiches produits, et l’autre les 7 à 8 millions de pages de listes de produits.
Au fil du temps, ils ont accumulé une dette technique importante, et optimiser le front-end aurait nécessité une implication des équipes techniques sur 12 à 24 mois.Conscientes du fait que la vitesse du site devait impérativement être améliorée pour anticiper l’arrivée des critère UX et vitesse dans l’algorithme de Google, les équipes internes avaient déjà amorcé un travail d’optimisation des performances, mais le besoin en ressources pour les pousser au maximum et les maintenir étaient trop important.
C’est l’une des raisons pour lesquelles Rakuten a choisi d’externaliser cette mission, en la confiant au moteur de Fasterize.
-
OBJECTIFS
-
Objectifs

Le site est parcouru des centaines de millions de fois par mois par les robots de Google, d’où l’importance de servir des pages rapides, autant pour l’expérience utilisateur que pour le référencement naturel.
Rakuten avait différents objectifs prioritaires :
- améliorer l’UX,
- améliorer les Core Web Vitals pour une meilleure visibilité SEO de Rakuten sur les moteurs de recherche, et pour augmenter le nombre de pages crawlées,
- appliquer les meilleures techniques et bonnes pratiques pour être à l’état de l’art en termes de performance web.
Les équipes techniques étant mobilisées sur des projets innovants apportant au site de nouvelles fonctionnalités , l’automatisation avait aussi pour objectif de libérer ces ressources pour leur permettre de se consacrer à leur cœur de métier.
-
DÉPLOIEMENT
-
Déploiement

Le déploiement de la solution SaaS de Fasterize s’est déroulé à raison de quelques heures par semaine sur une période totale de 3 mois, avec la mobilisation de 5 personnes des équipes Infrastructure et Exploitation, Développement, Quality Assurance, et SEO.
Chaque optimisation a été testée indépendamment pour valider son impact, sans avoir besoin de modifier le code du site.
-
ACCOMPAGNEMENT
-
Accompagnement
 Depuis que le moteur de Fasterize est activé, les équipes de Rakuten sont relativement autonomes et elles peuvent paramétrer les optimisations en place afin d’améliorer encore les performances du site. Les comités webperf organisés avec les équipes de Fasterize sont l’occasion de présenter les résultats, et les pistes d’amélioration possibles dans le cadre d’un accompagnement expert. Pour les optimisations qui peuvent nécessiter une intervention manuelle en plus de celles appliquées automatiquement par la solution SaaS, une documentation précise avec des portions de code sont fournies clé en main – par exemple, pour hiérarchiser l’ordre d’apparition des bannières afin d’améliorer le score Cumulative Layout Shift (qui permet à Google d’évaluer la stabilité visuelle des pages).
Depuis que le moteur de Fasterize est activé, les équipes de Rakuten sont relativement autonomes et elles peuvent paramétrer les optimisations en place afin d’améliorer encore les performances du site. Les comités webperf organisés avec les équipes de Fasterize sont l’occasion de présenter les résultats, et les pistes d’amélioration possibles dans le cadre d’un accompagnement expert. Pour les optimisations qui peuvent nécessiter une intervention manuelle en plus de celles appliquées automatiquement par la solution SaaS, une documentation précise avec des portions de code sont fournies clé en main – par exemple, pour hiérarchiser l’ordre d’apparition des bannières afin d’améliorer le score Cumulative Layout Shift (qui permet à Google d’évaluer la stabilité visuelle des pages). -
LES FONCTIONNALITÉS COUP DE COEUR
-
- Le Smart cache
Rakuten disposait d’une solution de cache laissée de côté au profit du moteur de Fasterize pour des résultats optimaux.
Le fait de pouvoir optimiser toutes les pages du site, même celles qui incluent du contenu dynamique, est un atout majeur pour le e-commerçant.
Les performances avec et sans ont pu être facilement comparées dans Lighthouse, grâce à un simple paramètre d’URL.- Defer JS
Comme tout site e-commerce avec des fonctionnalités avancées, Rakuten inclut de nombreux JS dont l’affichage doit être priorisé pour une meilleure expérience utilisateur, et surtout une bonne réactivité des pages (que Google évalue avec le First Input Delay).
Néanmoins, pas question de charger tous les scripts à la fin du chargement des pages, puisque certains sont prioritaires pour le business, notamment les publicités et les scripts liés aux outils d’analytics qui doivent être chargés dans un délai raisonnable. Les animations visuelles sont en revanche chargées le plus tard possible.- L’optimisation des images
Les images représentent environ 40% du poids des pages, et c’est un axe d’optimisation indispensable. Elles sont aussi essentielles pour mettre en avant les produits, c’est pourquoi leur qualité visuelle doit être préservée.
Pour répondre aux exigences UX et SEO, Fasterize convertit les images aux formats nouvelle génération (WebP et AVIF) tel que le recommande Google, et assure leur redimensionnement automatique.Les utilisateurs du site peuvent ainsi charger toutes les pages rapidement sur tous les appareils, en conservant les propriétés visuelles qui contribuent à une image de marque de qualité.
Contexte

Rakuten est un groupe japonais né à la fin des années 90, et sa marketplace propose des produits neufs, d’occasion, et reconditionnés, via des professionnels et des particuliers.
Le site enregistre 15 millions de visiteurs uniques par mois. Le SEO est la source de trafic la plus importante, et le trafic mobile représente quant à lui plus de la moitié du trafic global du site.
Le site repose sur deux systèmes développés en interne : l’un des deux sert à gérer les 100 millions de fiches produits, et l’autre les 7 à 8 millions de pages de listes de produits.
Au fil du temps, ils ont accumulé une dette technique importante, et optimiser le front-end aurait nécessité une implication des équipes techniques sur 12 à 24 mois.
Conscientes du fait que la vitesse du site devait impérativement être améliorée pour anticiper l’arrivée des critère UX et vitesse dans l’algorithme de Google, les équipes internes avaient déjà amorcé un travail d’optimisation des performances, mais le besoin en ressources pour les pousser au maximum et les maintenir étaient trop important.
C’est l’une des raisons pour lesquelles Rakuten a choisi d’externaliser cette mission, en la confiant au moteur de Fasterize.
Objectifs

Le site est parcouru des centaines de millions de fois par mois par les robots de Google, d’où l’importance de servir des pages rapides, autant pour l’expérience utilisateur que pour le référencement naturel.
Rakuten avait différents objectifs prioritaires :
- améliorer l’UX,
- améliorer les Core Web Vitals pour une meilleure visibilité SEO de Rakuten sur les moteurs de recherche, et pour augmenter le nombre de pages crawlées,
- appliquer les meilleures techniques et bonnes pratiques pour être à l’état de l’art en termes de performance web.
Les équipes techniques étant mobilisées sur des projets innovants apportant au site de nouvelles fonctionnalités , l’automatisation avait aussi pour objectif de libérer ces ressources pour leur permettre de se consacrer à leur cœur de métier.
Déploiement

Le déploiement de la solution SaaS de Fasterize s’est déroulé à raison de quelques heures par semaine sur une période totale de 3 mois, avec la mobilisation de 5 personnes des équipes Infrastructure et Exploitation, Développement, Quality Assurance, et SEO.
Chaque optimisation a été testée indépendamment pour valider son impact, sans avoir besoin de modifier le code du site.
Accompagnement

- Le Smart cache
Rakuten disposait d’une solution de cache laissée de côté au profit du moteur de Fasterize pour des résultats optimaux.
Le fait de pouvoir optimiser toutes les pages du site, même celles qui incluent du contenu dynamique, est un atout majeur pour le e-commerçant.
Les performances avec et sans ont pu être facilement comparées dans Lighthouse, grâce à un simple paramètre d’URL.
- Defer JS
Comme tout site e-commerce avec des fonctionnalités avancées, Rakuten inclut de nombreux JS dont l’affichage doit être priorisé pour une meilleure expérience utilisateur, et surtout une bonne réactivité des pages (que Google évalue avec le First Input Delay).
Néanmoins, pas question de charger tous les scripts à la fin du chargement des pages, puisque certains sont prioritaires pour le business, notamment les publicités et les scripts liés aux outils d’analytics qui doivent être chargés dans un délai raisonnable. Les animations visuelles sont en revanche chargées le plus tard possible.
- L’optimisation des images
Les images représentent environ 40% du poids des pages, et c’est un axe d’optimisation indispensable. Elles sont aussi essentielles pour mettre en avant les produits, c’est pourquoi leur qualité visuelle doit être préservée.
Pour répondre aux exigences UX et SEO, Fasterize convertit les images aux formats nouvelle génération (WebP et AVIF) tel que le recommande Google, et assure leur redimensionnement automatique.
Les utilisateurs du site peuvent ainsi charger toutes les pages rapidement sur tous les appareils, en conservant les propriétés visuelles qui contribuent à une image de marque de qualité.
Résultats


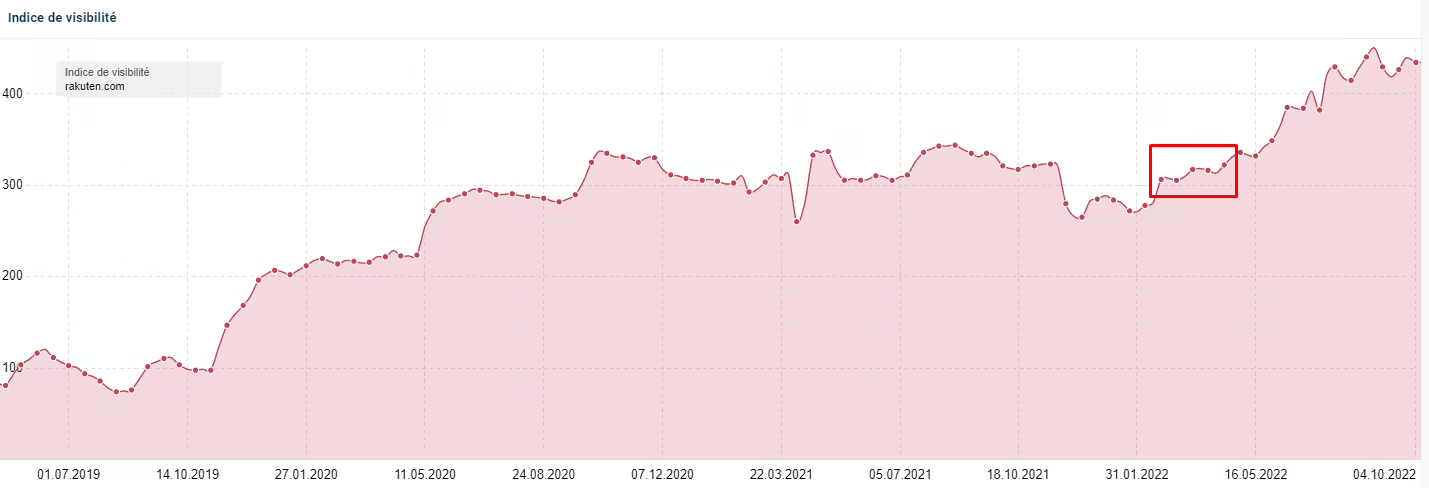
La progression de la visibilité de Rakuten a pu être mesurée dès que la solution d’optimisation webperf de Fasterize a été déployée, contribuant à augmenter le trafic progressivement – et notamment le trafic SEO de 25%

Le score établi par Sistrix prend en compte le nombre de mots-clés avec lesquels un site présent dans les résultats de recherche, leur importance – soit le volume de requêtes,
et le positionnement sur ces mots-clés. Le déploiement de Fasterize est indiqué par l’encadré rouge
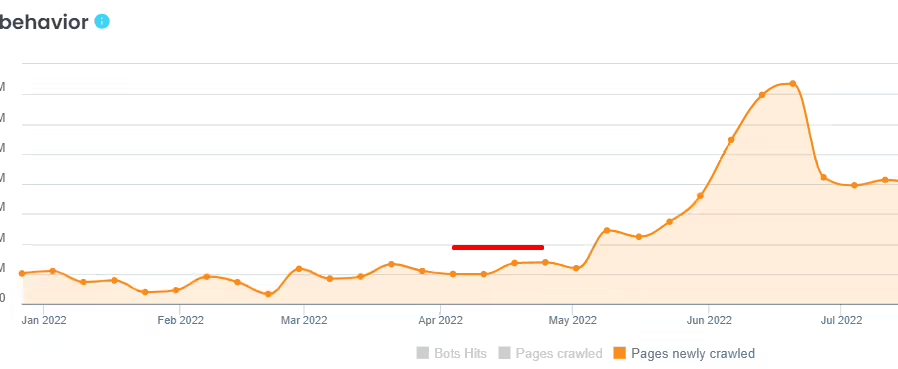
Le nombre de nouvelles pages que Google n’avait encore jamais parcourues, c’est-à-dire qu’il a découvertes, a aussi augmenté de manière significative : jusqu’à 500% (performances boostées par ailleurs par des optimisations importantes apportées à la structure et au maillage du site).

Logs serveurs issus d’Oncrawl. Le déploiement de Fasterize est marqué par le signe rouge
Enfin, après une augmentation marquante des performances sur mobile, les améliorations se poursuivent sur desktop, et Rakuten vise dorénavant le top 10 du classement JDN.

Les améliorations suivantes ont aussi été observées sur desktop : Speed Index -31%, Start Render -60% et TTFB – 49% ; et sur mobile : Speed Index -56%, Start Render -69% et TTFB – 66%.
Demandez un diagnostic de vos temps de chargement !

Ils témoignent…




Notre expert explique…


















