Christmas shopping officially kicked off on November 23. By 9:00 a.m., the sites we optimize were already experiencing a 2.5-fold increase in traffic compared to the previous week. We took advantage of THE most important period of the year for e-tailers, to analyze the performance of the most visited sites. We also invite you to take a closer look at two sites that caught our attention: Leroy Merlin and PriceMinister. A look back at the web performance of e-commerce giants!
Methodology
- Measured period: we analyzed the period from Friday November 23 to the evening of Monday November 26, in order to take into account the Black Friday weekend, as well as Cyber Monday.
- Tools used: WebPageTest (for Speed Index, number of requests and page weight) and Lighthouse (for Time to Interactive)
- Pages measured: 3 pages from the top 20 e-commerce sites (the home page, a category page and a product page).
What is Time to Interactive?
Time to Interactive (TTI) measures the time it takes for a page to become interactive. We define it as “interactive” if :
- The page displays useful content (measured with First Contentful Paint).
- Event handlers are registered for the most visible page elements.
- The page responds to user interactions within 50 milliseconds.This metric is valuable, as some sites optimize content visibility at the expense of interactivity. This can create a frustrating user experience. The site looks ready, but when the user tries to interact with it, nothing happens.
However, it’s important to point out that this metric is still in beta.
Black Friday: the web performance of the most visited e-commerce sites
We’ve compared the performance of e-commerce sites during Black Friday and Cyber Monday with their performance in October.
During this particularly intense period, you’ll see that you need to automate your web performance to ensure maximum optimization of resources. This will free up your IT teams’ time, enabling them to add value to core issues.
On all 20 sites measured, at first glance there were no major changes. Apart from the average page weight, which increases by 15% during Black Friday and Cyber Monday, the other measures remain relatively stable, with variations of less than 10%.
| Speed Index Oct. 18 | Speed Index Black Friday | Requests Oct. 18 | Requests Black Friday | Weights Oct. 18 | Weight Black Friday | TTI Oct. 18 | TTI Black Friday | |
| Average | 6383 | 6152 | 100 | 105 | 1334330 | 1529604 | 11932 | 11875 |
| Deviation | -4% | +4% | +15% | 0% | ||||
But we got out our magnifying glass, our microphone and our inspector’s raincoat to dissect the results.
.cltable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #ebab3a;border-collapse: collapse;}
.cltable th {font-size:12px;background-color:#e6983b;border-width: 1px;padding: 8px;border-style: solid;border-color: #ebab3a;text-align:left;}
.cltable tr {background-color:#ffffff;}
.cltable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #ebab3a;}
.cltable tr:hover {background-color:#ffff99;}
| Ranking | Deviation Speed Index | Difference in number of requests | Page weight deviation | Time To Interactive deviation |
|---|---|---|---|---|
| Rueducommerce | -6% | -12% | -12% | -26% |
| Cdiscount | -3% | 18% | 3% | 3% |
| Amazon | 2% | 3% | 19% | 2% |
| Darty | 6% | -2% | -8% | -5% |
| Groupon | -9% | 9% | -19% | -31% |
| Leroy Merlin | -3% | -22% | -47% | -19% |
| Sephora | -8% | 34% | -2% | 55% |
| Spartoo | 3% | 3% | -1% | 1% |
| Adidas | 12% | 5% | 20% | -20% |
| Fnac | -11% | 6% | -9% | -15% |
| La Redoute | 12% | 11% | 11% | 2% |
| Vinted | 27% | 20% | 12% | 5% |
| Boulanger | -7% | 5% | 4% | 7% |
| Zalando | -7% | 8% | 22% | 16% |
| Decathlon | 5% | -14% | -15% | -8% |
| Conforama | -31% | -2% | 35% | 8% |
| Yves Rocher | -9% | 7% | 5% | -12% |
| Kiabi | -5% | 9% | 13% | 14% |
| Castorama | 2% | -25% | -14% | 17% |
| PriceMinister | -19% | 24% | 140% | -4% |
In this ranking, the results of two players caught our eye: Leroy Merlin and PriceMinister.
Are you ready to take the plunge? Take a deep breath, and let’s get started!
Black Friday: focus on Leroy Merlin’s web performance
The case of Leroy Merlin caught our attention, as we noticed that a major effort was made to reduce page weight (-47%!) and the number of requests (-22%), but that this did not impact Speed Index and Time To Interactive to the same extent.
“They suppressed the loading of images on the home page between a test at the end of October and a Black Friday test, certainly with lazyloading“, analyzes Stéphane Rios, CEO of Fasterize.
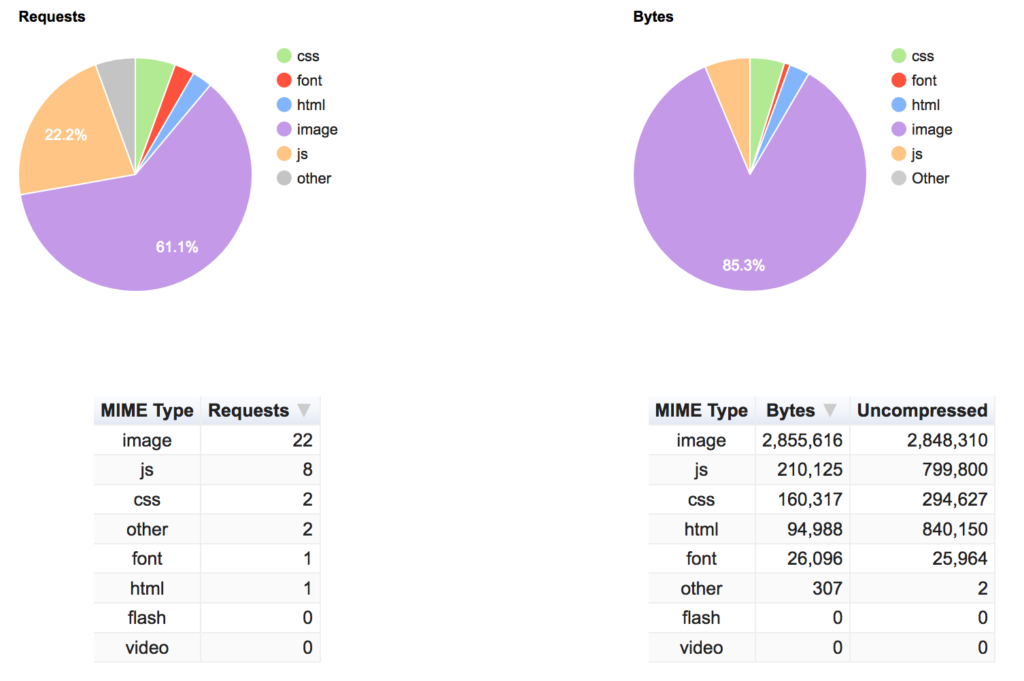
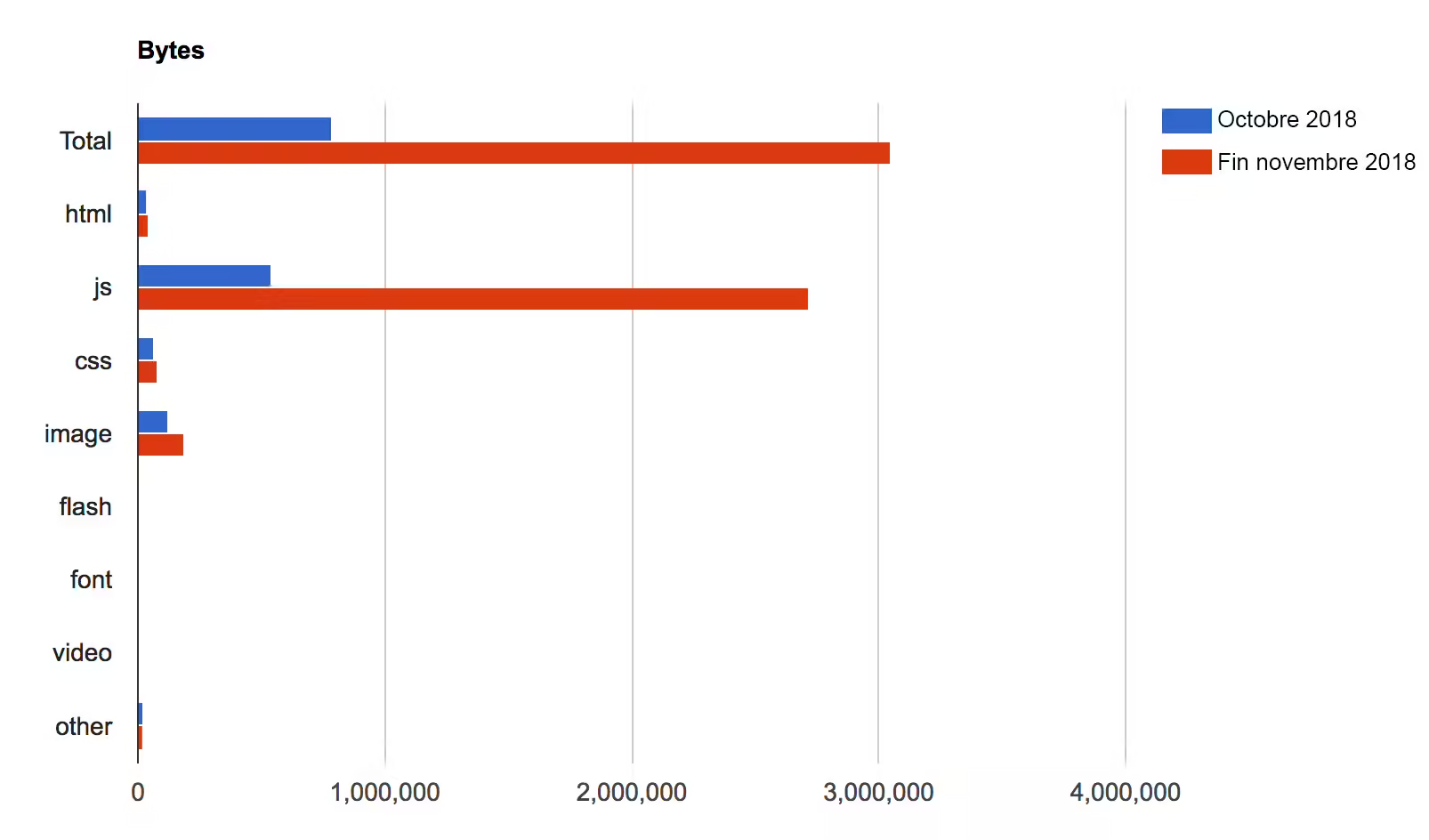
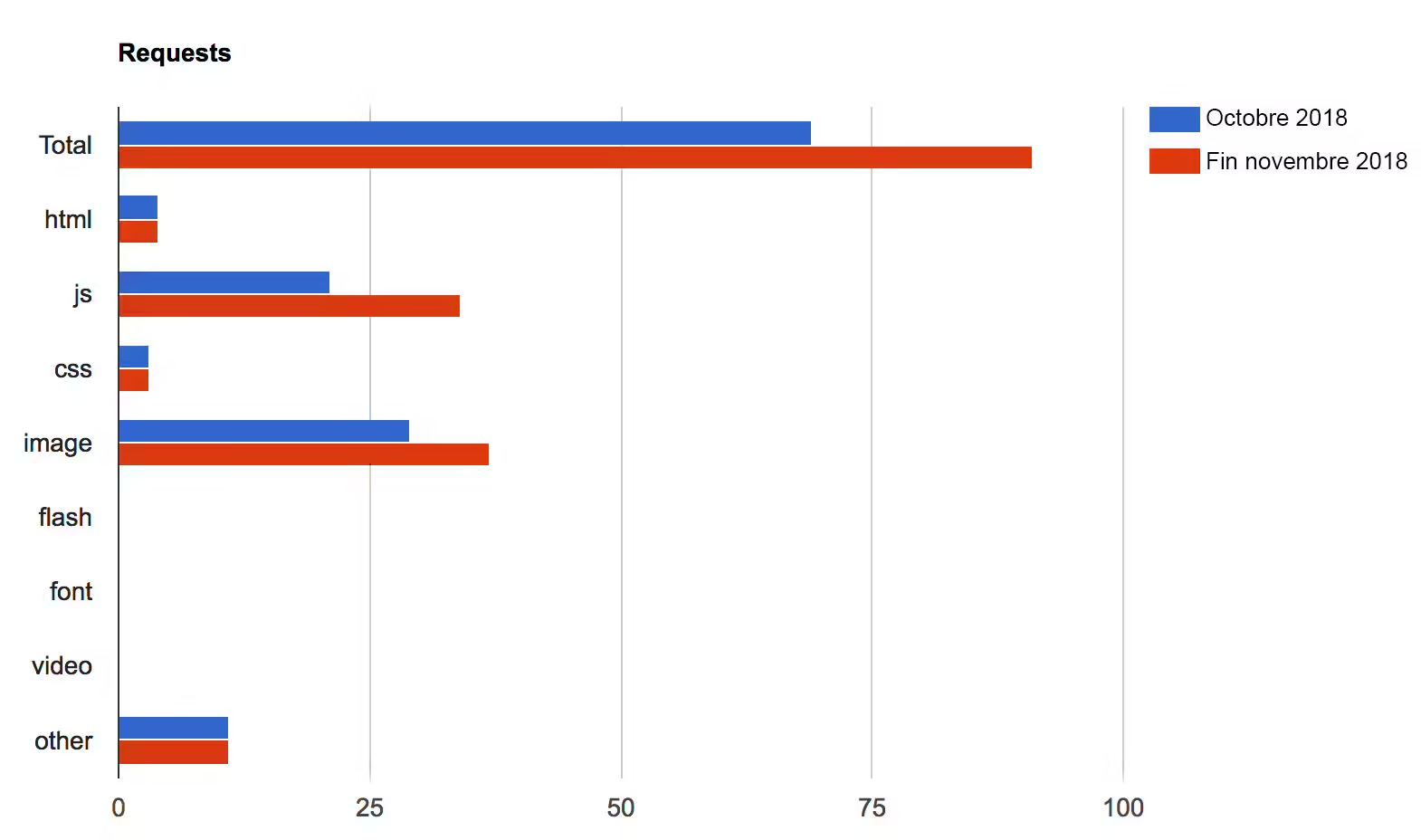
The breakdown of content between the two tests:
Late November:
The difference in page load between the two tests:October: End November:
End November:
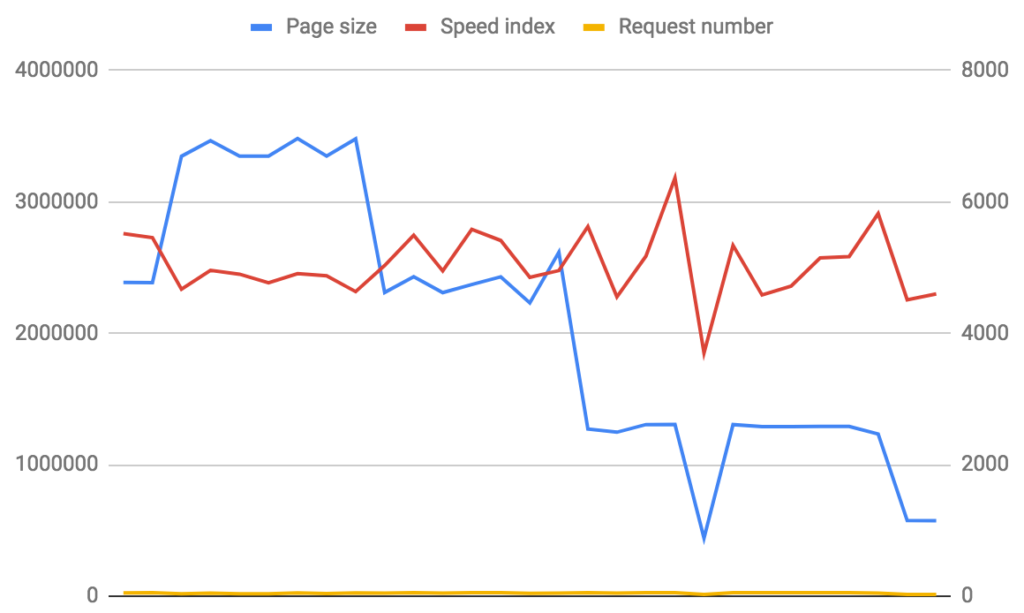
The work carried out by Leroy Merlin on the Home Page actually paid off, as the Speed Index of the latter dropped significantly.
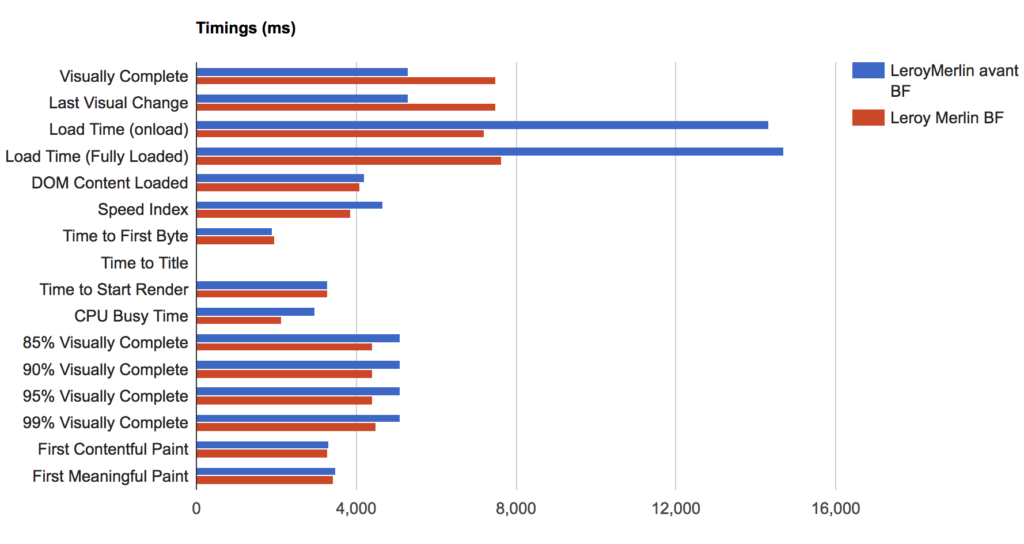
Leroy Merlin home page results:
Source : WebPageTest
If we see little impact overall, it’s probably due to the category and product pages.
Black Friday: PriceMinister’s web performance
PriceMinister attracted our attention for the opposite reasons to Leroy Merlin. There was a significant increase in the number of requests (+20%) and page weight (+58%), but an improvement in Speed Index and Time To Interactive (-24%).
Let’s take the example of the category page:
Speed Index is better during Black Friday.
However, the page weight and number of requests are much higher:


How then can we explain the improvements?
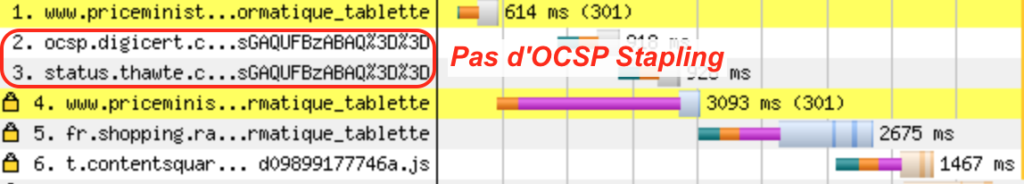
“We can see that they made optimizations at the beginning of October on JS size and during the month on the HTTPS connection with the implementation of OCSP Stapling,” says Stéphane Rios.
.wptable {font-size:12px;color:#333333;width:100%;border-width: 1px;border-color: #ebab3a;border-collapse: collapse;}
.wptable th {font-size:12px;background-color:#e6983b;border-width: 1px;padding: 8px;border-style: solid;border-color: #ebab3a;text-align:left;}
.wptable td {font-size:12px;border-width: 1px;padding: 8px;border-style: solid;border-color: #ebab3a;}
| JS size | Date : 01/10/2018 | Date : 02/10/2018 |
| TLS connection |  Date: Beginning of October source : Webpagetest |  Date: End of November source: Webpagetest |
“It would also appear that they optimized their loading during Black Friday. In fact, a script greatly slowed down page loading“, according to Stéphane Rios.
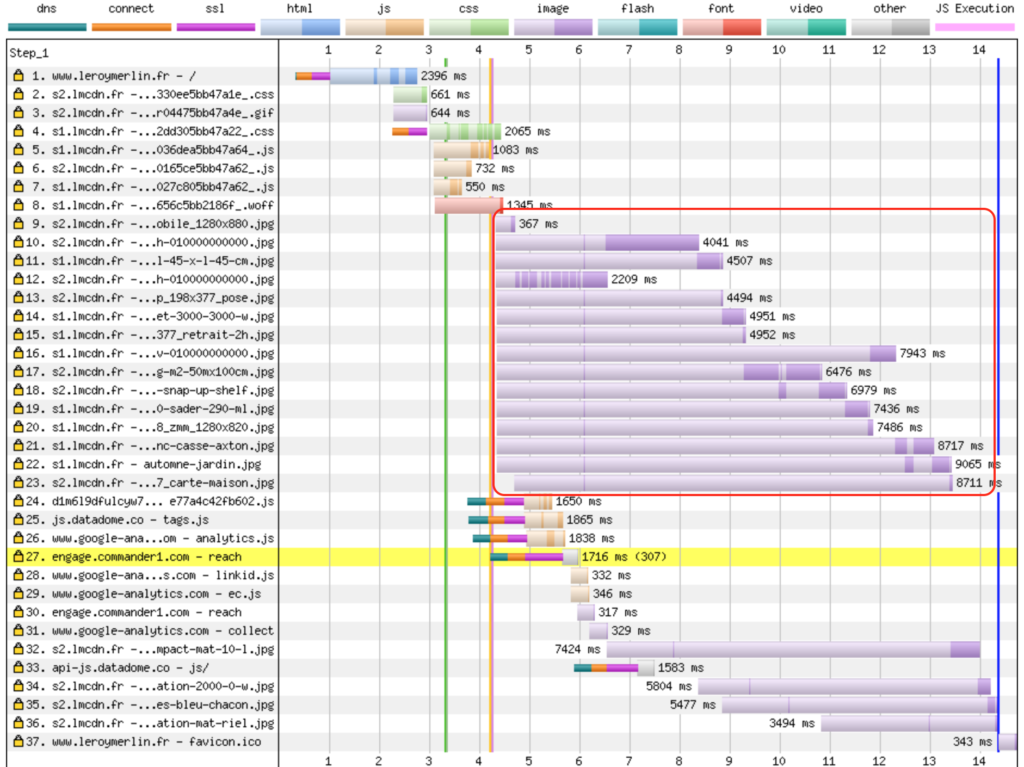
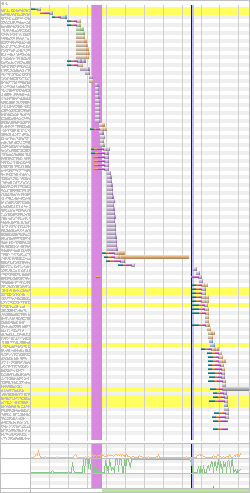
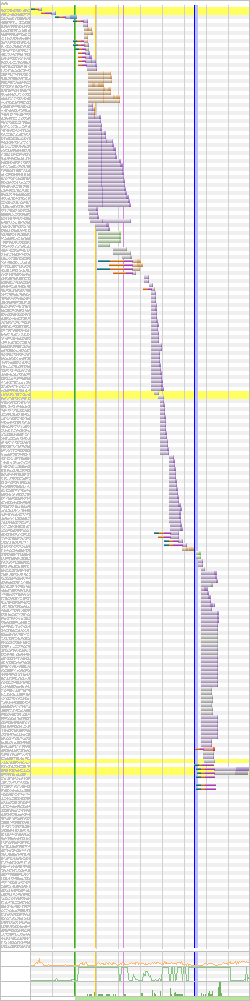
The loading difference between Friday November 23 and Sunday November 25:
| Friday, November 23 | Sunday November 25 |
|---|---|
 source : Webpagetest |  source : Webpagetest |
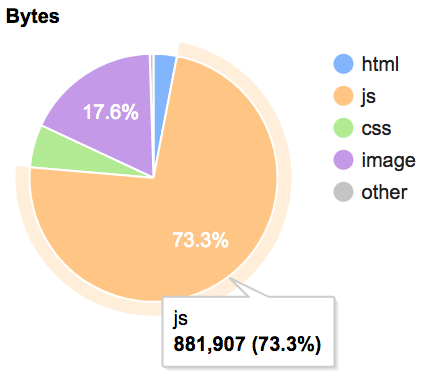
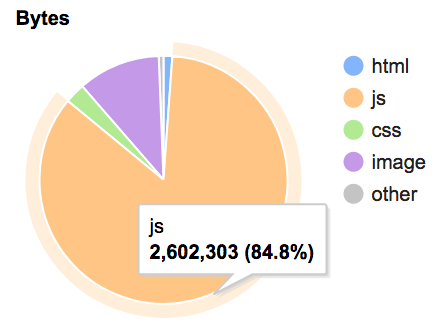
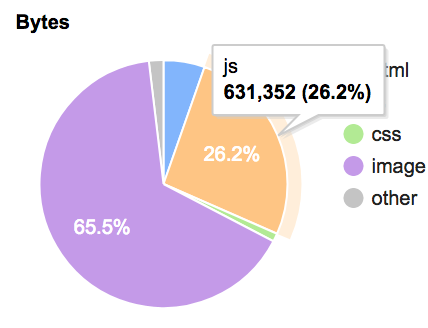
The culprit? A script that takes its time and greatly increases the weight of JS :![]()
| Friday November 23 | Sunday November 25th |
|---|---|
 |  |
“The Speed Index is improved by 2000 ms between these two tests and 1 second of Time To Interactive.
Apparently the second page tested kept this script all weekend but it no longer seemed to be blocking the page“, adds Stéphane Rios

Source : Webpagetest
The lesson to be learned from this Price Minister study? “Be careful with your 3rd Parties on busy days! Test them beforehand and deactivate them if necessary“, concludes Stéphane Rios.
These analyses show that e-tailers are vigilant about the speed of their sites, particularly during periods of heavy traffic. However, it’s difficult to keep an eye on all the factors impacting web performance. One element can easily cause performance to plummet, all the more so as the content of a site today depends on a myriad of players and integrators.
Webperf automation has the advantage of guaranteeing the optimization of a maximum number of resources, freeing up IT teams’ time to concentrate on core issues.