Google has been taking site speed into account since 2010, and in July mobile speed will become an official ranking factor with the Google Speed Update. But to what extent? In concrete terms, does gaining one second in loading time improve rankings? Which webperf optimizations work best? Are any optimizations counterproductive? Is it necessary to optimize specifically for robots? How many pages can Google crawl in 24 hours?
Stéphane RIOS spoke at SMX, accompanied by Aniss Boumrigua, IT Manager at RueDuCommerce. Here are the key points not to be missed.
First of all, let’s go back in time! It all began one fine day in 2010. A certain Matt C. announced that site speed would become a ranking signal. It wasn’t until 2013-2014 that this same Matt C. added a few details to this speed criterion and finally said out loud what everyone had noticed… only particularly slow sites were penalized.
But Google keeps bringing speed back to the forefront.
In 2015, Mobilegeddon made its appearance: the adaptability of pages to mobile consultation became a ranking criterion. The Red Slow Label and Slow to Load experiments were conducted in 2015. Today, Speed Update is ringing your doorbell.
But now let’s get to the heart of the matter.
What is a fast site?
The answer may vary according to the era and the tool. Here we try to shed some light on the subject.
The TTFB legend
Moz has carried out one of the few studies on the link between SEO and webperf, and it has the merit of having been done on a rather large scale (2000 keywords, 50 sites, 100,000 pages). This study showed little correlation between loading time and ranking positions.
On the other hand, for top positions, the study showed a fairly strong correlation with Time To First Byte (TTFB).
The TTFB is the moment your browser receives the first byte, the moment it receives the code to be interpreted. TTFB is linked to the performance of your back-end, since it corresponds globally to the time it takes your server to send back the first byte (connection latency must also be taken into account).
This is how THE legend of TTFB was born in SEO: we had to do absolutely everything to have a site that responded super-fast on the back-end.

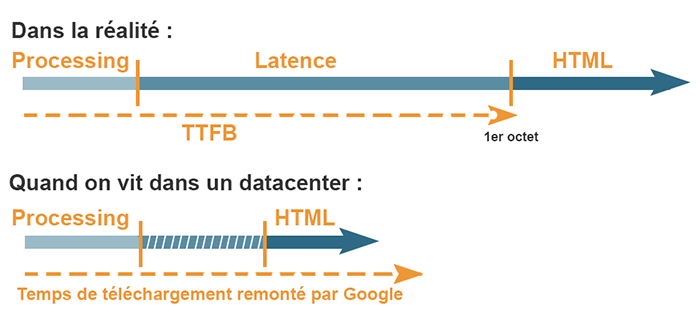
However, in Search Console, Google reports a download time that is not the TTFB. In fact, this loading time takes into account the entire HTML code, whereas the TTFB stops at the first byte. What’s more, Google lives in a datacenter, so latency plays very little part here. A diagram will explain the differences more clearly:
In any case, this is no longer the way to measure site speed, as TTFB is too far removed from the user experience.
The 5 recognized webperf metrics
In a few words :
- The Start Render: this is when the white page gives way to the first elements of the web page. Admittedly, this element may be anecdotal, since the vast majority of the page is still blank. But it’s a good sign for the surfer: the page is arriving, so there’s no need to refresh, try clicking on the link again or anything else.
- Speed Index: this measures the rate at which content above the waterline fills up. The aim is to get the content to the site as quickly as possible.
- First Contentful Paint (FCP): this is triggered when content is displayed (an element defined in the DOM). This can be text, image (including background images), canvas or SVG. This metric is currently only available on Chrome.
- Time To Interactive : this corresponds to the time when the user can use the page without latency.
- And finally, Visually Complete indicates when the page is visually complete.
And according to Google?
A few months ago, the CrUX (Chrome User Experience Report) was launched. It’s an attempt to reconcile real metrics (it’s RUM on Chrome browsers only), technical metrics and UX metrics.
It is used in PageSpeed Insight, Speed Scorecard, etc.
In conclusion, the measurement of loading speed has come a long way. We’ve gone from “server” metrics to metrics much closer to the user experience. And yet, the majority of SEO experts continue to focus primarily on TTFB.
RueDuCommerce case study
TTFB optimization and SEO effects
In mid-2016, RueDuCommerce’s technical team embarked on a webperf project.
The first step was to redefine a modern technical stack and put in place the conditions needed to rapidly deploy new features. The aim is to optimize TTFB.
The results were immediate: server response times were cut by a factor of 25, and Google crawlers crawled the site much faster. As a result, the number of pages crawled by the latter increases mechanically.
“When we did the first migration, the number of pages crawled increased tenfold! On the other hand, we saw little impact on positioning.” Aniss Boumrigua, RueDuCommerce front-office manager.
While the Google bot was satisfied, users did not perceive any acceleration.
Web page optimization and its impact on conversion rates
In the JDN ranking, RueDuCommerce was in last place.
The team decided to launch a second project in 2017, focusing on web page optimization. In parallel with the site’s migration to HTTPS and then HTTP/2, the team set to work on the HTML code: minification and concatenation of CSS and JavaScript, rationalization of images (conversion to SVG, compression and versioning), asynchronous configuration of the loading of certain content (for example, footer reviews that don’t need to appear immediately), etc. To identify all these points for improvement (35 in total), RueDuCommerce is being supported by Fasterize.
Since March 2017, RueDuCommerce’s Speed Index has fallen from 12,442 to 2,998. They are now 1st in the JDN ranking.

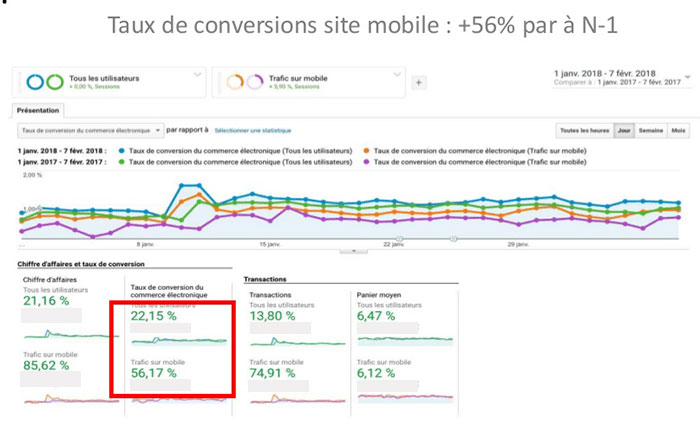
This hard work has paid off. Mobile conversion rates have improved: +56% in one year.
Increased page download time has no impact on SEO
With a view to reducing loading times for users, RueDuCommerce’s technical team set up a CDN. This has an impact on the page download time seen by Google, and the team is worried about being penalized.

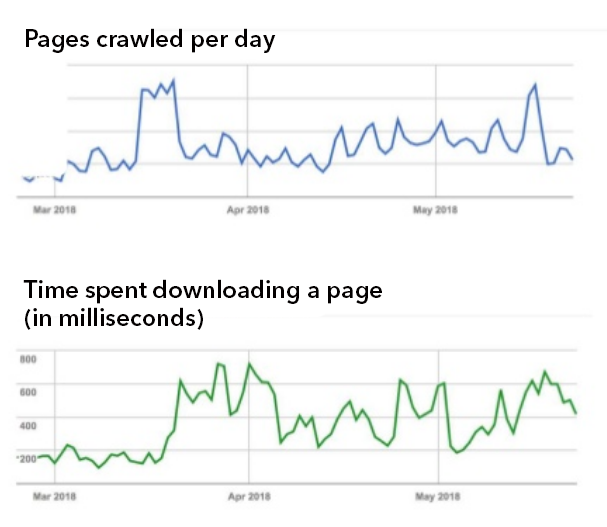
Eventually, the curves will show the opposite:
The number of pages crawled seems to keep increasing, despite a rise in loading time.
Fasterize case study
During the summer of 2015, we conducted a study with one of our customers.
With Fasterize, we have the ability to run A/B tests with and without Fasterize in order to evaluate metrics for a population optimized by our engine and a non-optimized population.
Technical gains with Fasterize

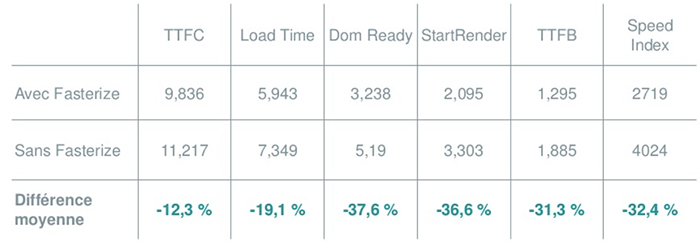
Technical measurements for this customer showed a gain of around 30% thanks to Fasterize :

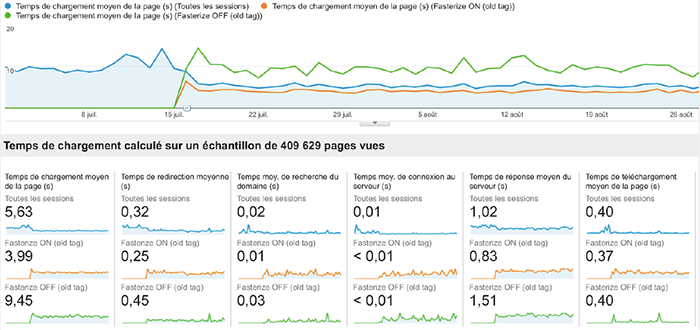
The results also showed up in Google Analytics :
We improved all performance metrics. We then assessed the impact on our customer’s business.
Business gains with Fasterize

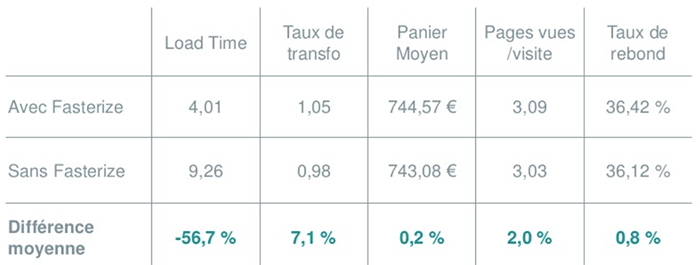
As with RueDuCommerce, web page optimization shows a beneficial effect on the conversion rate:
The version optimized by Fasterize shows a conversion rate improvement of 7%.
This test was, of course, validated by the Chi2 test to verify its reliability.
We then turned our attention to SEO impact, as our customer had a tool for tracking his positions. Of course, we couldn’t carry out an A/B test in SEO here either (and that’s a shame!). Nevertheless, we tried to measure the impact of webperf on SEO.
SEO gains
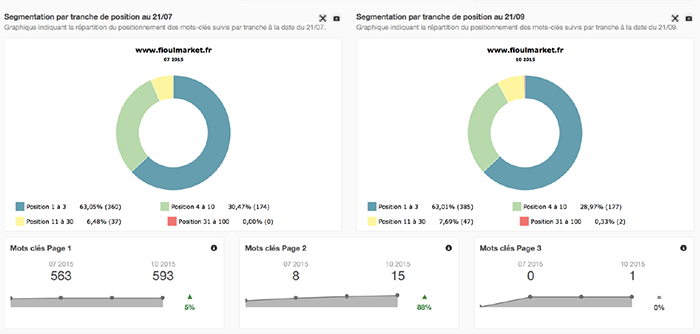
While we had halved the page download time and the number of crawled pages was increasing, our client’s SEO tracking tool reported the following:
- July 23: + 10 keywords in positions 1-3
- August 8: +22 keywords in positions 1-3

Over two months, we’ve seen a measurable improvement across the board:
Of course, as an A/B test could not be carried out, it’s difficult to conclude that the performance has really impacted our client’s SEO.
Conclusion
Even today, it’s hard to prove a clear correlation between performance and SEO improvement. Webperf requires in-depth, time-consuming work, and you can’t be sure of seeing results in terms of SEO unless you break away from the pack. Conversely, you’ll only be penalized if you lag behind your competitors.
Here are a few points to keep in mind:
- Switching to HTTPS is penalizing from the TTFB point of view. Using HTTP/2 is not enough. Your migration must be accompanied by optimizations!
- Make sure you’ve entered your canonical links correctly.
- Be careful how your images are called up.
- Using a poorly configured CDN can have an impact on page download times (see RueDuCommerce case study).
All that’s left is to wish you good luck! And if you’d like to find out how Fasterize can optimize your site, just contact us here.
Conference slides :
How can I reduce loading times automatically?
Our engine automatically optimizes the loading times of your mobile and desktop sites. To find out how we can optimize your site, just ask us for a demo:
Request your free speed diagnosis





















