“How can I make my site fast? How can I speed up my web pages?”
Once you’ve found the answer to these questions, it’s time to put the fruits of your efforts into lasting page speed. We’re going to look at why it’s not enough to optimize your speed in one-shotoperations , as well as the reasons and means for working on your webperf over the long term, with feedback from experience.
UX, SEO and conversions: the benefits of a fast site
User experience, SEO and transfo rates: a fast website has nothing but advantages!
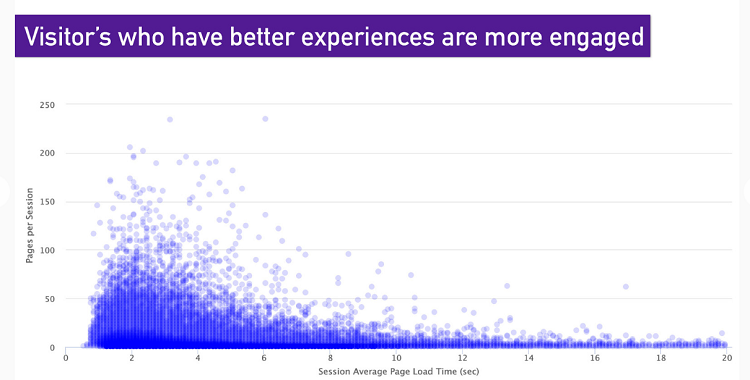
Indeed, the more satisfied your visitors are with their experience on a page with a good loading time, the more engaged they are – and therefore inclined to visit other pages, fill their shopping cart and get to the end of the purchase tunnel. And that means pages with good loading times, as shown in the graph below (source: Andy Davies):

Number of page views per session as a function of page speed:
the faster each page, the more pages viewed per session
The proof is in the pudding: for every second of reduced loading time on its website, Walmart recorded up to a 2% increase in conversions.
In addition, a study by Deloitte revealed that on mobile, -0.1s loading time =-0.1s conversion time.
- +8.4% conversions in retail
- +10.1% in travel
- +8.6% page views in luxury goods.
But how do you speed up a website and maintain this performance over time? Is it possible to take care of loading times “once and for all” and stop worrying about them? Here are a few tips.
Draw up a performance budget
The starting point for improving the speed of your website is the Performance Budget. This budget is expressed in the form of objectives to be reached, or thresholds not to be exceeded.
For example :
- that each page does not exceed a weight of 2Mb, as the press publisher Uni-Médias has done (referring to sites in the top 5 of JDN‘s monthly mobile webperf ranking );
- achieve a maximum loading time of 1 second, as Rossignol has done;
- reduce Speed Index by 45% – a target set by iDGARAGES;
- achieve a PageSpeed Insightsscore of at least 90 (for the more ambitious ;))…
The possibilities and tools are numerous (CDN, optimization of code and resources such as images, HTML / JS / CSS files… and therefore page weight…), and the KPIs can evolve over time.
Indeed, you may need to further improve your website’s speed over time, or adjust your objectives according to your technical constraints and resources – which also need to be aligned around the subject of improving speed.
Organizing your teams for a fast website
Website speed isn’t just a matter for technical teams. On the contrary, everyone is involved: product, marketing, e-commerce… Because everyone has a role to play in making a website fast.
The technical base can be optimized by the IT department (on the server side, for example), but it’s also the role of the business teams to ensure that performance is maintained over time (weight of images, HTML, JS, CSS files, etc.).
In concrete terms, each new development or new functionality must be checked against the Performance Budget to ensure that it does not degrade page speed, which would be counter-productive. Thinking loading time also means thinking Business First.
There’s a lot of teaching to be done, and compromises to be made in certain situations.
For example, at Rue Du Commerce, theimportance of speed is totally anchored in the minds of all teams. As a result, the marketing, product and project management teams systematically consult with the IT department prior to new projects, to ensure that they comply with the Performance Budget. In some cases, technical adjustments may be necessary to deploy new functionalities while preserving performance.
This organization is one of the reasons why this benchmark in French e-commerce regularly ranks at the top of JDN’s webperf rankings.
Yes, a redesign can improve the speed of a website. But it’s not the miracle solution for eternal speed. To maintain it, you have to keep up the effort.
Le Parisien, for example, testifies to the difficulties encountered following a redesign that reduced the Speed Index by 60%… but in just one quarter, some speed indicators had already deteriorated by 25%.
Conclusion: for a fast website, a redesign is not enough – you need to work over the long term.
The benefits of speed for a website: some case studies
Increasing website traffic
Sustained efforts to build a fast website pay off, as demonstrated by Uni-Médias.
Accelerating pages was one of the objectives of a global redesign. The mobilization of all teams in this dynamic has enabled us to multiply traffic by more than 6 in 2 years (from 2 million per month to 13 million), and the improvement in speed has contributed to these results.
Improve SEO with a fast site
Website speed is important for the user experience as much as it facilitates the work of search engine spiders such as Google, since they can index more pages in less time. Speed is also a criterion taken into account by Google in its algorithm, which gives pride of place to SXO. Speed is becoming increasingly important for SEO.
By automating best practices and speed optimization techniques to achieve sustainable performance gains, Alltricks has seen its SEO traffic increase by 20%.
Be prepared for all eventualities and peak loads
When traffic peaks, you need to offer your visitors the best possible experience so that they stay on your website, visit as many pages as possible and complete their purchases. But you can’t make a website fast overnight! Every commercial operation needs to be prepared, sometimes well in advance.
So you need to make sure your pages are fast at all times.
For example, Trigano Store organizes private sales, which can lead to a sudden 20-fold increase in traffic. For this reason, this e-commerce site specializing in leisure equipment has decided to make its site permanently fast, rather than plugging gaps from time to time and running the risk of losing sales during promotional periods.
The wrong idea: speeding up a site on a one-off basis
We conducted a study of 30 French e-commerce sites in 2018, and observed a variation in Speed Index throughout the year (the higher the Speed Index, the longer the loading time).

Speed Index variation by time of year
The graph above shows that load times drop considerably over the festive season, and rise again after the January sales period through to the summer. This suggests that efforts to achieve a fast site are only made during part of the year. However, worrying about website speed in “commando operation” mode is the best way to avoidhaving to do the same work over and over again !
King Jouet understands this well: this e-commerce site, which generates 85% of its sales during the festive season, has opted for a fast site all year round, by automating the application of speed optimization techniques. This gives teams peace of mind 12 months a year, even during traffic peaks, and conversion rates have risen by 5%.
Automate optimizations for a fast site, effortlessly and over time
These techniques for speeding up a site may ring a bell: concatenation, minification, compression... Applying them punctually on a small number of resources or files may be within reach, but on large volumes and continuously, you may have already found that it’s a matter of size (and weight).
What’s more, to work properly, the optimizations you apply must be intelligently articulated in relation to each other to limit side effects. It would be a shame to rob Peter to pay Paul.
So how do you go about it? Depending on the size and expertise of your teams, you can accelerate your website in-house.
But in some cases, outsourcing may be beneficial – or even essential – to achieving the desired results:
- if the technical team doesn’t have the necessary resources – as in the case ofOrange Marine, who chose to entrust us with the acceleration of their site to save resources and budget;
- to relieve the technical team of the need to repeat optimizations each time the site evolves – this is one of the reasons why But entrusted us with the automation of its site speed optimization.
In short, whatever method you choose, you need to work continuously on your website’s speed to see the impact.
It takes resources, time and expertise, but the effects are bound to benefit your conversion rates on desktop and mobile, as well as your SEO.
To make sure you’re moving in the right direction with a solid base to work from, set a performance budget and organize your teams!
And to save even more time and enjoy the lasting effects of effortless optimizations, consider automatingthem .
Wondering what optimizations to make to your site, and how to deploy them?
Find out how to speed up your pages: