Sur internet, les notes et les avis des clients sont très importants pour les plateformes Ecommerce ! La réputation en ligne de votre entreprise est en jeu, et ces évaluations aident les clients à se faire rapidement un avis sur vos produits ou votre service. Les avis positifs ou une bonne note augmentent la confiance, et donc la probabilité pour que les internautes passent à l’acte d’achat, et se transforment en clients. Pour booster la satisfaction client et vos ventes, voici 3 conseils pour un site internet 5 étoiles.
1. Avoir un maximum d’avis sur un site Ecommerce
96 % des internautes sont influencés par la réputation d’une entreprise avant de réaliser un achat en ligne. Aussi, sachez que le taux de conversion augmente de 30 % à partir de 50 avis, et peut entraîner jusqu’à plus de 44 % avec 200 avis, selon une étude réalisée par BazaarVoice.
Alors, pour traduire la satisfaction de vos clients à propos de vos produits, le nombre d’avis compte.
En effet, si vos internautes visitent une page produit qui ne comporte aucun avis client ou très peu, comment savoir si ce produit est de qualité, et si les consommateurs qui l’ont acheté sont satisfaits ?
Si votre plateforme marchande ne propose pas ces informations, l’utilisateur ira certainement faire un recherche d’avis client sur les réseaux sociaux, ou pire, sur des plateformes concurrentes.

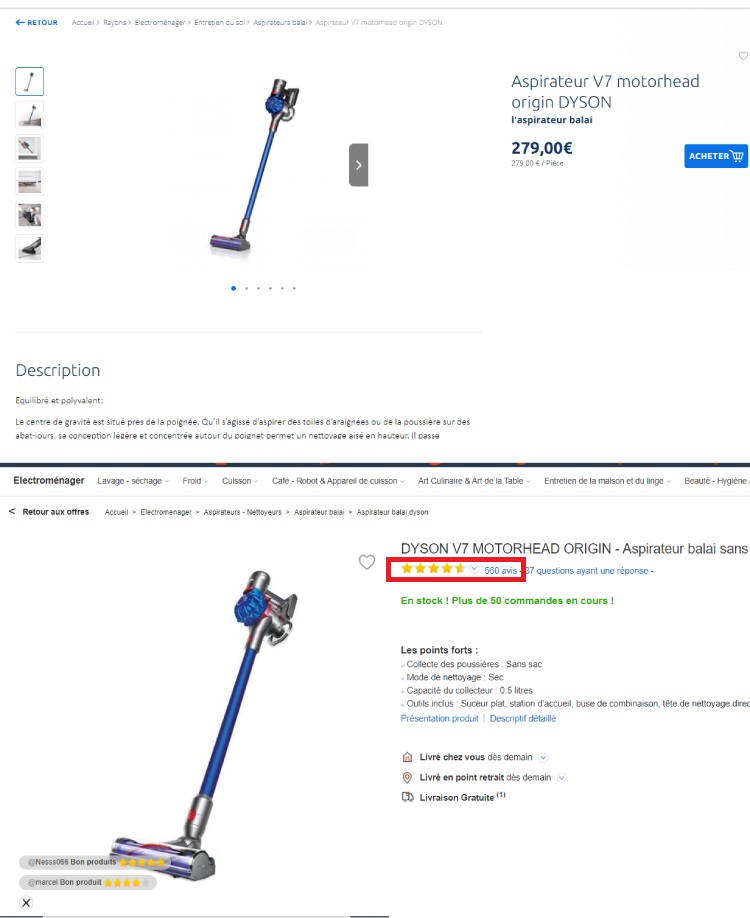
Exemple de pages produit pour le même article, avec et sans avis.
A prix de vente égal, sur lequel passeriez-vous commande ?
Alors, sur vos pages produit et au moment de l’achat, et même après, incitez vos clients à laisser une note ou un avis ! Plus il y aura d’avis à propos de vos produits, plus les acheteurs potentiels se sentiront en confiance.
Plus qu’une technologie, utilisez votre système de notation comme un véritable outil pour enrichir votre contenu, soutenir votre stratégie marketing, et booster vos ventes en accompagnant vos clients tout au long de leur parcours d’achat.
2. Faciliter l’accès aux avis clients
Même si vos utilisateurs ont identifié leur besoin et le produit qu’ils veulent acheter, peut-être qu’ils n’ont pas de connaissances précises sur le produit lui-même, ou qu’ils ne savent pas sur quels critères faire le bon choix. Ils ont certainement besoin d’aide !
Par exemple, comment choisir un aspirateur, ou sur quels critères choisir un vêtement ou un équipement sportif qu’ils souhaitent offrir en cadeau et qu’ils ne porteront pas eux-mêmes ?
La recherche peut être vraiment fastidieuse, alors facilitez l’accès aux avis et aux notes pour aider le consommateur ! En effet, comme nous l’avons vu, c’est un facteur d’influence important pour vos clients potentiels. Plus ils pourront consulter des avis facilement, plus ils seront rassurés et en confiance.
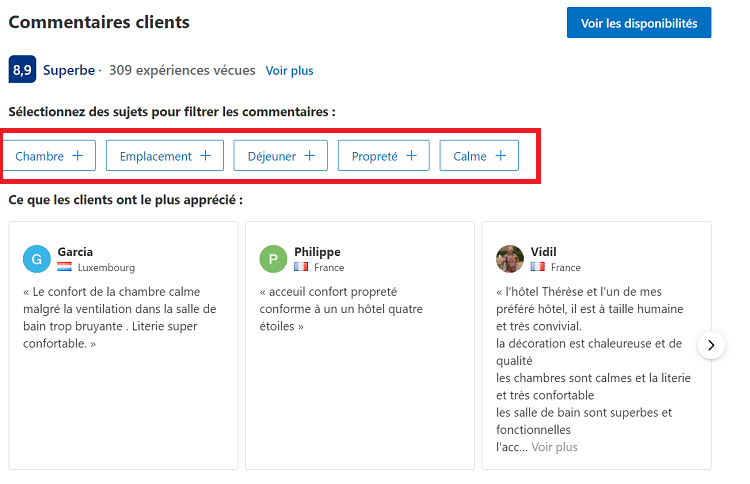
Voici un exemple à suivre : certaines plateformes de réservation de voyages proposent de filtrer les avis en fonction de mots clés, ce qui est très pratique pour affiner sa recherche :

Exemple de filtres sur des avis clients à propos d’un hôtel.
Ces filtres facilitent l’évaluation de la qualité d’un service en fonction des critères prioritaires pour le consommateur
3. Augmenter le nombre d’avis clients et booster la vitesse des pages
Dans la plupart des cas, les avis clients sont délivrés grâce à des Third Parties, ou services tiers, et non par le site web lui-même. Ce service tiers assure l’hébergement des avis clients et permet leur affichage sur le navigateur des internautes.
C’est très pratique, mais ce service peut avoir un impact sur la qualité de l’expérience utilisateur en termes de vitesse de chargement.
Pourquoi ? Parce que le navigateur a besoin de générer des requêtes vers le serveur de l’éditeur du service tiers pour charger et afficher les avis des clients. Si ces requêtes sont bloquées parce que le serveur de la solution tierce ne répond pas ou pas assez vite, les avis vont alors mettre du temps pour s’afficher, et peut-être ne pas s’afficher du tout.
Cela peut malheureusement avoir un impact négatif sur l’expérience utilisateur car le chargement global de la page peut être ralenti, l’interactivité moins bonne, et vos utilisateurs peuvent avoir l’impression que votre site web ne fonctionne pas bien.
C’est évidemment un risque pour vos ventes quand on sait que la vitesse de chargement est une exigence UX primordiale, et que plus de la moitié des visiteurs quittent une page si elle met plus de 3 secondes à se charger (étude Google). Vous pouvez en déduire que vos clients n’attendront pas davantage pour lire des avis.
Aussi, souvenez-vous que pour Amazon, 100 ms de chargement en plus = 1 % de chiffre d’affaires en moins. Vous devez donc parer à toutes les éventualités pour limiter l’impact des Third Parties sur votre vitesse de chargement, même les plus utiles pour votre marketing.
Comme nous sommes conscients de l’importance des Third Parties pour les plateformes Ecommerce, qu’ils apportent de la valeur à votre site web, mais qu’ils peuvent aussi multiplier par 3 ou 4 le temps d’accès à une fonctionnalité, voici quelques astuces pour une bonne gestion de ces services tiers, et préserver la vitesse de vos pages web :
- listez vos Third Parties ;
- hiérarchisez-les ;
- désactivez ceux qui ne sont pas utiles pour votre plateforme ;
- réservez-vous la possibilité de désactiver ceux qui dysfonctionnent ou qui empêcheraient l’utilisation de vos pages ;
- optimisez votre vitesse de chargement pour une gestion transparente du poids supplémentaire des Third Parties, et ainsi garder des pages rapides pour tous vos utilisateurs en toutes circonstances (quel que soit le device et les conditions de navigation).
Si le sujet vous intéresse, vous trouverez plus de conseils méthodologiques et des bonnes pratiques dans notre étude dédiée aux Third Parties.
Profitez pleinement des avantages des avis clients pour votre plateforme Ecommerce
Nous avons vu que les avis clients favorisent vos ventes et vos taux de conversion, et qu’ils ont une forte influence sur les utilisateurs de votre plateforme lors du processus d’achat. Mais il faut donc savoir les intégrer de façon à ce qu’ils ne dégradent pas la qualité de l’expérience utilisateur, un facteur également clé pour vos taux de conversion. En effet, dans le retail, 1 seconde de chargement en plus peut faire chuter les taux de conversion de 20 % sur mobile (étude Google).
Alors, pour profiter de cette fonctionnalité à valeur ajoutée tout en préservant la vitesse de vos pages, pensez à optimiser votre Frontend, vous devez entre autres :
- compresser les images,
- réduire la taille et le poids de vos ressources (HTML, JS, CSS…),
- réduire le nombre et le poids des requêtes entre navigateur et serveur…
Grâce à notre moteur d’optimisation intelligent, toutes ces techniques peuvent être automatisées pour gagner du temps, et permettre aux équipes techniques de se concentrer sur le développement de nouvelles fonctionnalités qui apporteront toujours plus de satisfaction à vos clients, au lieu de se battre à main nue avec les millisecondes en trop.
La performance web vous intéresse, et vous aimeriez en savoir plus
sur les techniques d’optimisation de votre plateforme Ecommerce ?
Abonnez-vous à notre newsletter mensuelle :