Tout le monde le sait : la vitesse de chargement est cruciale pour l’engagement de vos visiteurs. Au-delà de 3 secondes, ils perdent patience et s’en vont… sur les pages de vos concurrents ! La vitesse d’affichage n’est pas qu’une préoccupation d’expert webperf, c’est aussi une exigence de vos utilisateurs. Ils sont 75 % à considérer la vitesse de chargement comme critère le plus important, lorsqu’ils naviguent sur le web.
Vous avez moins de trois secondes pour plaire à vos clients et les faire rester sur vos pages. Idéalement, jusqu’à la complétion de l’achat. La performance web est un levier qui impacte plusieurs de vos objectifs. Au carrefour de l’UX, du SEO, de votre chiffre d’affaires, la performance web c’est également un pas de plus vers un web plus vert. Voici cinq avantages à tirer de l’optimisation du temps d’affichage de vos pages.
1. Révéler le potentiel de son site grâce à des pages plus rapides
Le trafic web ne cesse d’augmenter au niveau mondial. Et si cette raison devrait être suffisante pour avoir un site qui performe, sachez qu’en France, le trafic mobile représente 64 % !
Pour satisfaire tout ce monde, vous devez avoir des pages web qui s’affichent rapidement. Améliorer votre vitesse de chargement, c’est assurer une meilleure expérience à vos utilisateurs sur tous leurs appareils et notamment les mobiles.
Une UX peaufinée permet de rendre le parcours agréable, mais c’est aussi un moyen de valoriser les efforts de vos équipes. En effet, celles-ci visent la meilleure expérience utilisateur, intègrent des fonctionnalités plus ou moins compliquées à mettre en place, veillent à diffuser les meilleurs visuels, élaborent des campagnes les plus percutantes possibles, etc.
Tous ces efforts ne devraient pas être amoindris par des pages qui peinent à s’afficher. Pour récolter tous les fruits de votre travail, il est important d’optimiser votre webperf et éviter des dégradations de performances. C’est la condition pour exploiter tout le potentiel de ces fonctionnalités !
2. Un site performant est aligné sur les tendances de navigation
Avec les avancées technologiques : la vitesse des réseaux avec la 5G, les fonctionnalités et capacités des smartphones, de plus en plus d’internautes utilisent leur mobile quotidiennement. Actualités, shopping, ou encore comparaison de produits : avant d’arriver sur desktop, les internautes sont très nombreux à privilégier ce device :
- plus de 92 % des utilisateurs accèdent à internet depuis leur téléphone mobile ;
- en 2020, on comptait 1,5 million d’e-acheteurs de plus qu’en 2019 ;
- moins de 50 % des utilisateurs reviennent sur un site qu’ils considèrent comme lent.
Qui n’a jamais pesté contre une page blanche ou un décalage intempestif dans l’affichage ? les contenus s’affichent initialement, mais sont ensuite décalés en raison du chargement et de l’affichage d’éléments dynamiques. Ces problèmes affectent directement et indirectement la perception de la vitesse de votre site web. Et plus encore que la frustration qu’elles génèrent, elles peuvent aller jusqu’à déclencher un véritable « rage click » (cliquer plusieurs fois sur un bouton sans réponse de la part du navigateur).
Résultat : l’expérience utilisateur est dégradée et les taux de rebond, eux, sont en hausse, suivant ainsi la courbe inverse de celle de vos taux de conversion.
3. Des temps de chargement réduits = un taux de rebond réduit
On l’abordait juste avant : la performance web peut vous aider à réduire le taux de rebond sur vos pages. Avec des pages plus rapides, l’UX est beaucoup plus fluide. Vos utilisateurs peuvent parcourir les pages sans frictions, voire réaliser plus d’achats que prévu. Et ce, dans de bonnes (ou moins bonnes) conditions de navigation. Eh oui, si les usages mobiles sont très répandus, tous vos utilisateurs n’ont pas le dernier iPhone, et certains peuvent se retrouver dans des endroits où il n’y a pas de 4G…
Alors, avant même ces problématiques de connexion et de device, si vos pages sont longues à charger, les chances de garder vos utilisateurs sont très (très) minces. Cette visite vous aura coûté plus qu’elle ne vous aura rapporté. Amazon a fait le calcul : 1 seconde de temps de chargement en plus pourrait lui coûter 1,6 milliard de $ de ventes chaque année !
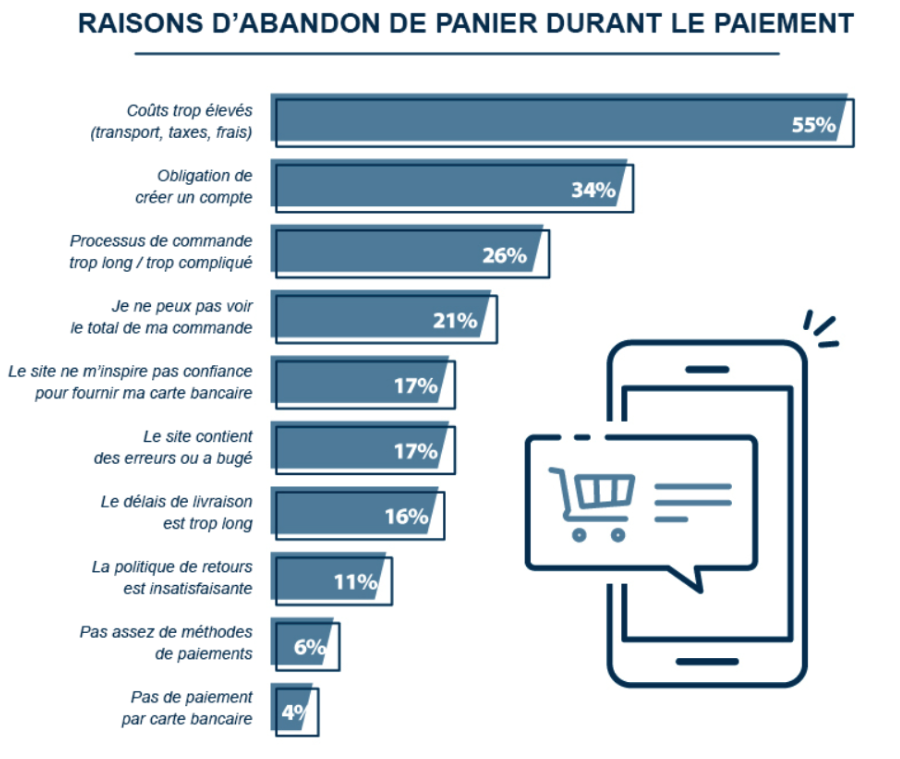
Enfin, le taux d’abandon des paniers est plus élevé sur les téléphones mobiles (97 %) que sur les ordinateurs (70 %). Et selon une étude, l’une des raisons qui pousse les utilisateurs à quitter ces pages, c’est la vitesse de chargement. En effet, des temps d’attente trop longs, peuvent les démotiver et pousser à quitter la page. Mais ils peuvent aussi impacter leur confiance en votre site, notamment au moment du paiement. Même si votre site est fiable, s’il est lent, les utilisateurs peuvent remettre en cause la sécurité de celui-ci et s’en aller.

4. Optimiser sa vitesse de chargement = un meilleur référencement
Depuis 2021, Google a fait de l’UX un signal SEO. En plus des autres critères liés à la performance web, les Core Web Vitals sont intégrés à l’analyse SEO. La vitesse de chargement de vos pages peut influencer le référencement de vos contenus web.
Les Core Web Vitals, les métriques pour évaluer l’UX de vos pages web
Ces trois métriques sont des indicateurs clés, que vous devez surveiller pour évaluer la rapidité de chargement de vos pages. Présentes sur les outils d’analyse comme PageSpeed Insights ou Lighthouse, elles évaluent l’UX proposée sur votre site en termes de vitesse de chargement. Elles vous permettent notamment de mesurer :
- la vitesse d’affichage des éléments les plus grands, à travers le LCP ;
- l’interactivité de votre site avec le FID, remplacé par l’INP en mars 2024 ;
- la stabilité visuelle, grâce au CLS.
C’est en optimisant ces métriques que vous évitez :
- un affichage instable avec des popups impromptus, par exemple ;
- une page qui reste blanche trop longtemps ;
- une interactivité dégradée, comme lorsque les formulaires sont inutilisables : vos utilisateurs essaient de les remplir, en vain…
La webperf comme tie-breaker SEO
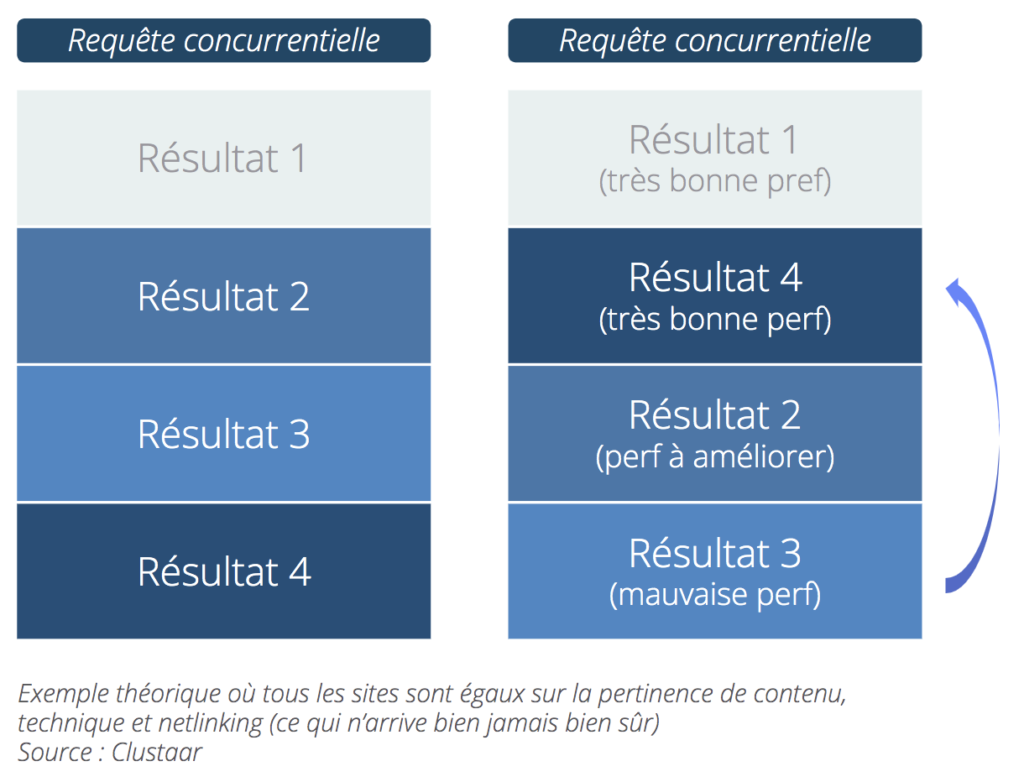
La vitesse de chargement peut être un critère pour départager des pages sur des requêtes concurrentielles : “voyage” ou “assurance”, par exemple ! On vous en parlait plus haut, les Core Web Vitals peuvent aussi être utilisés par les robots de Google pour classer vos pages et départager les meilleures.

Ici, le quatrième résultat arrive en deuxième position grâce à de meilleurs temps de chargement que les 2 autres. Ainsi, la vitesse de chargement contribue à vous démarquer dans les résultats de recherche sur un marché concurrentiel.
Le budget crawl ou comment avoir plus de pages indexées, avec des temps de chargement optimisés
Optimiser votre webperf, c’est optimiser votre budget crawl : plus vos pages s’affichent vite, plus les robots de Google pourront en crawler. Pour cela, ces robots s’appuient notamment sur une métrique : le Time To first Byte, qui doit être le plus bas possible. Et si elles sont mieux optimisées que celles de vos concurrents, alors vous pourrez leur passer devant !
Enfin, quoi de mieux qu’un site rapide, qui permet de répondre à vos objectifs
- business,
- techniques,
- mais aussi à vos préoccupations concernant l’environnement ?
Eh oui, un site performant est site moins polluant !
5. Réduire son empreinte carbone grâce à la webperf
Un site web lent est généralement un site qui nécessite le chargement de beaucoup de ressources : le temps de réponse serveur peut-être plus élevé, ce qui consomme de l’énergie. De plus, les images, la charte graphique, vos fichiers JavaScripts et CSS, vos typographies… : tous ces éléments qui contribuent à l’esthétisme ou à l’interactivité de votre site peuvent aussi augmenter l’impact carbone de votre site (en plus de pénaliser vos performances).
Ainsi, un site plus performant repose sur des ressources qui sont optimisées :
- des images compressées ;
- des fichiers JavaScript ou les CSS minifiés ;
- un code épuré…
La webperf est donc aussi un moyen de réduire votre empreinte carbone tout en garantissant une excellente UX à vos utilisateurs.
La webperf, un sujet complexe et difficile à maintenir ?
Chez Fasterize, nous le voyons bien, la performance web est un sujet dont se saisissent beaucoup d’entreprises. Mais la webperf fait souvent face à des obstacles :
- la sensibilisation et formation des différentes équipes (tech, métier), qui n’ont pas toutes les mêmes objectifs ni intentions ;
- les sollicitations fréquentes des équipes IT, sur des problématiques peu intéressantes ;
- la nécessité d’avoir des experts sur le sujet en interne ;
- la difficulté de continuer à appliquer les optimisations webperf sur le long terme et à la prendre en compte dans la vie du site ;
- les besoins réguliers de mises à jour, de modification dans votre code…
Pour franchir ces obstacles durablement, une solution s’offre à vous : l’automatisation des bonnes pratiques webperf. C’est la garantie pour profiter de tous les avantages d’un site vraiment rapide. En faisant confiance aux équipes de Fasterize, bénéficierez d’une expertise reconnue. L’occasion parfaite pour gagner du temps et économiser vos ressources, mais aussi monter en compétence en interne !
Si cet article a piqué votre curiosité et que vous souhaitez approfondir le sujet, ne manquez pas notre ebook sur les fondamentaux de la webperf pour bénéficier et mieux en saisir les enjeux !