Après avoir vu les détails de la méthode de calcul du score PageSpeed Insights et ce qu’il signifie, abordons le reste des résultats pour voir si les recommandations de la partie Opportunities et Diagnostics sont pertinentes, et s’il faut les appliquer pour optimiser votre frontend et votre expérience utilisateur.
Quelles sont les données affichées sur la page de résultats de PageSpeed Insights
Field Data
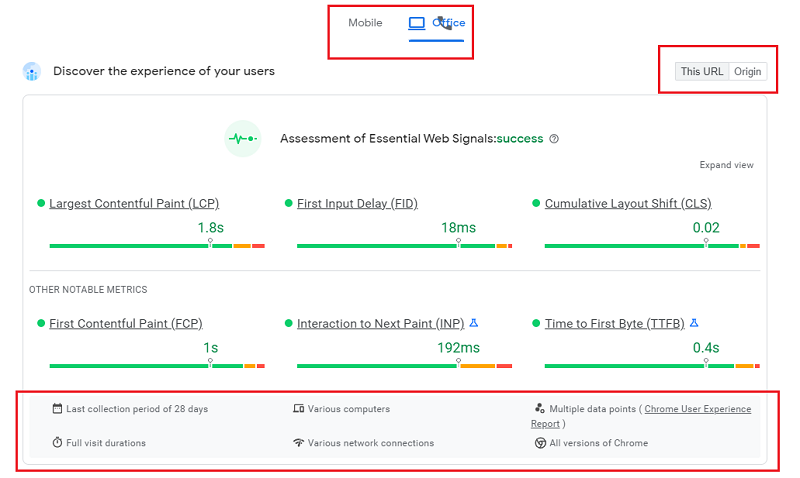
La page de résultats de PageSpeed de Google dresse un état des lieux des Core Web Vitals de la page testée pour mobile et pour desktop, indique les donnés Field Data, et offre aussi la possibilité d’observer ces métriques pour le domaine de la page testée (onglet Origin). Enfin, un encadré mentionne les conditions dans lesquelles ces données sont relevées.

Les résultats de cette première section sont issus des données CrUX (panel d’utilisateurs réels de Chrome) collectées sur 28 jours, avec la possibilité de les observer pour l’URL testée, ou pour le domaine dans l’onglet Origin.
Sachez toutefois qu’elles ne traduisent pas la meilleure expérience possible en se basant sur le 75ème percentile – autrement-dit, 75% des utilisateurs ont une expérience d’une qualité supérieure aux temps traduits par ces mesures (sévère mais juste, comme on vous l’a dit).
Google aurait pu faire le choix d’indiquer une médiane, mais selon nous, c’est aussi intéressant de montrer des valeurs extrêmes pour inciter à optimiser la vitesse de chargement.
Même si la donnée n’est pas la plus représentative de l’ensemble des utilisateurs, elle tient compte des cas les plus critiques qui ne doivent pas être laissés de côté. En cela, la visualisation complémentaire de la distribution des valeurs réparties en 3 groupes “rapide / moyen / lent” est intéressante.
Attention, les résultats pour les données Field Data de cette section ne sont pas les mêmes que ceux de la section suivante qui se base, elle, sur des données Lab Data, et que nous allons aborder dans le point ci-après. Vous allez comprendre pourquoi les résultats ne sont pas identiques : ce sont les mêmes métriques, mais relevées selon des méthodes différentes.
Sachez aussi que si l’audience de votre site est confidentielle et qu’il ne fait pas partie du panel CrUX, Google ne collectera pas toutes les données de terrain, et vous n’aurez pas accès à toutes les informations de cette section. Vous pouvez alors voir ce message apparaître :

Lab Data
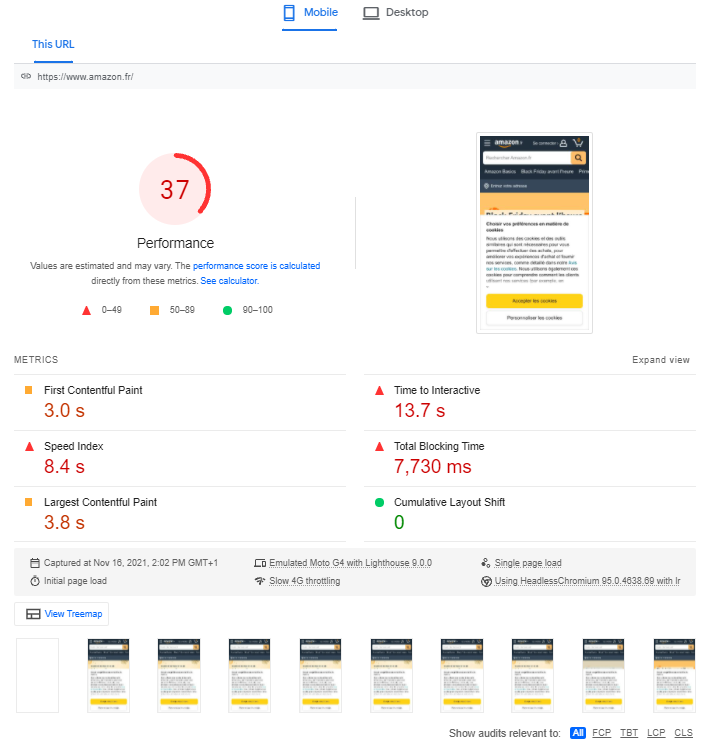
Cette section indique le score de performance, ainsi que les données de “laboratoire” calculés par Lighthouse qui extrapole les résultats à partir d’une connexion native via un algorithme (contrairement à WebPageTest qui simule une connexion). Il s’agit donc de données synthétiques, ce qui explique pourquoi les résultats du test pour certains indicateurs ne sont pas les mêmes que dans la section précédente Field Data (qui, elle, se base sur des données RUM), avec en plus la marge d’erreur induite par cette extrapolation des résultats.

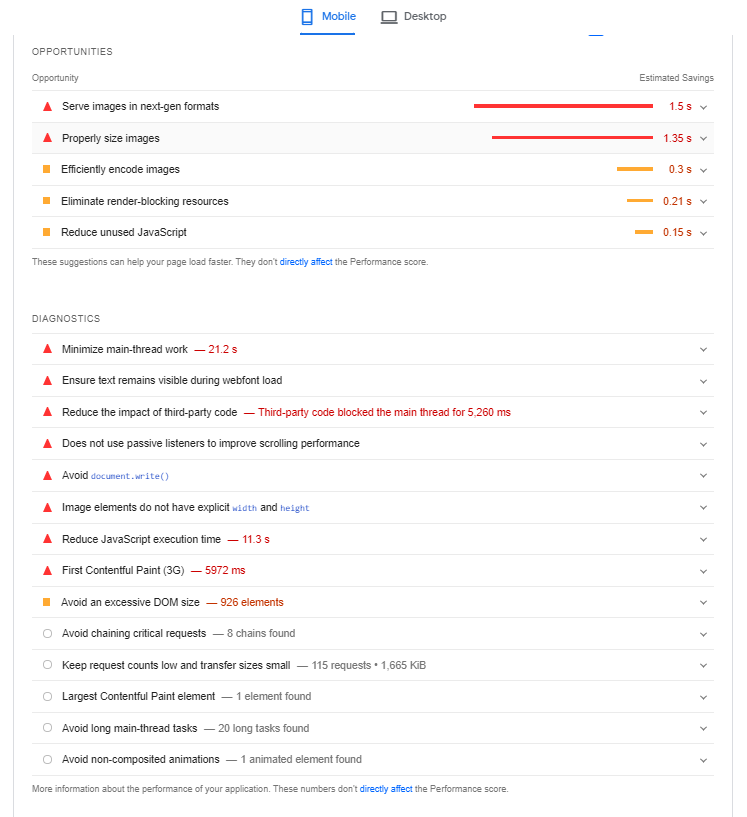
Comme nous l’avons aussi vu dans notre article précédent sur PageSpeed Insights, ces résultats sont pondérés pour calculer le score entre 0 et 100, lequel est à observer avec du recul ; il en va de même pour les conseils prodigués dans les sections suivantes de la page de résultats (Opportunities et Diagnostics) qui concernent seulement la page dont l’URL a été renseignée pour le test. Cette partie recommandation suggère des améliorations qui peuvent avoir du sens mais sans développer les conditions d’implémentation et surtout, sans vision systémique. Par ailleurs, les gains estimés (Estimated savings) sont très optimistes voire peu réalistes d’après des tests que nous avons menés. Un exemple : les recommandations autour de la compression des images ne tiennent pas compte de la qualité perçue :

Notez que juste au-dessus de la section Opportunities, vous pouvez choisir d’afficher toutes les recommandations, ou les trier par métrique webperf :

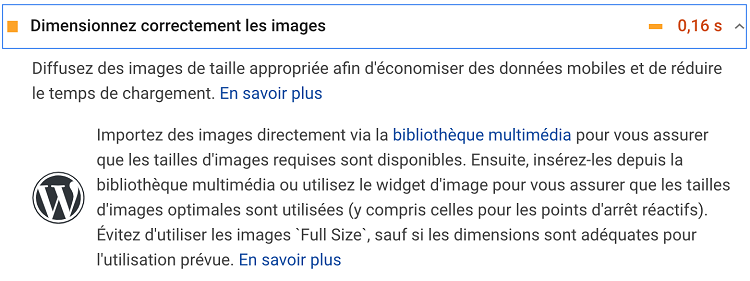
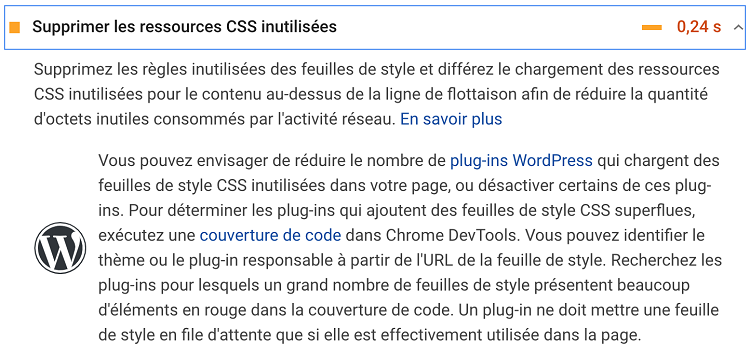
PageSpeed Insights de Google détecte également le CMS de la page web testée et peut proposer des compléments d’information spécifiques, par exemple ici pour WordPress :


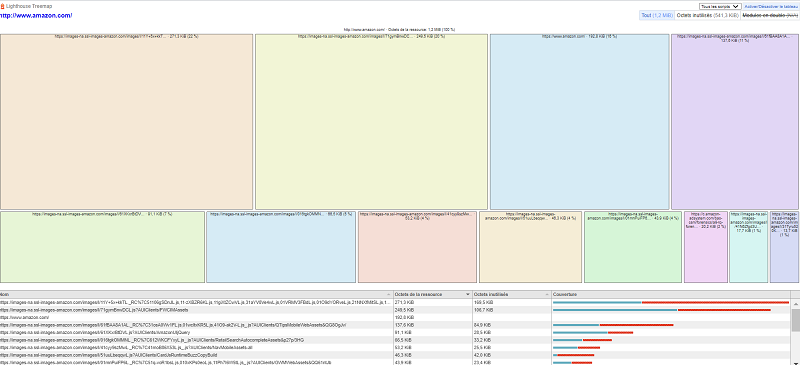
Enfin, sous la section données de Laboratoire, vous verrez un bouton “Consultez la carte proportionnelle” qui vous permet de visualiser le poids occupé par les différentes ressources de la page testée :

Que peut faire Fasterize pour améliorer les points signalés en rouge, et plus généralement pour optimiser le score PageSpeed Insights ?
Comme vous le voyez dans les captures d’écran ci-dessus, les éléments de la liste apparaissent en orange ou en rouge s’ils sont à optimiser.
Il peut s’agir de bonnes pratiques que vous devriez réellement appliquer, mais aussi de conseils que vous ne pourrez pas suivre puisque vous n’avez pas forcément la main sur les points à corriger.
Cela reste aussi vrai pour nos clients qui bénéficient des optimisations automatiques de notre plateforme, car le périmètre de Fasterize ne couvre pas 100 % des points listés par PageSpeed Insights.
Par exemple, si l’outil recommande d’optimiser les Third Parties, il n’est pas possible d’intervenir puisque ces scripts viennent d’éditeurs tiers et peuvent difficilement être optimisés par notre moteur.
Voici un récapitulatif de ce que Fasterize peut améliorer parmi les recommandations de PageSpeed Insights liées à la web performance. Pour plus de détails sur les actions à mener, rendez-vous sur notre support ; et pour continuer à explorer le sujet, vous pouvez aussi consulter la présentation issue de notre webinar dédié à PageSpeed Inisghts.
| Erreur Lighthouse | Optimisation Fasterize |
| La page n’utilise pas le protocole HTTPS | Oui |
| Ne redirige pas le trafic HTTP vers HTTPS | Oui |
| La page actuelle ne retourne pas de code 200 en mode hors connexion | Non |
| Le chargement de la page n’est pas suffisamment rapide sur les réseaux mobiles | Partiellement |
| Réduisez le temps de réponse serveur (TTFB) | Oui |
| Réduisez le temps d’exécution de JavaScript | Partiellement |
| Préchargez les demandes clés | Oui, manuellement |
| Connectez-vous à l’avance aux origines souhaitées | Oui, manuellement |
| Assurez-vous que le texte reste visible pendant le chargement des polices Web | Oui |
| Diffusez des éléments statiques grâce à des règles de cache efficaces | Oui |
| Évitez des poids de ressources trop lourdes | Oui |
| Defer offscreen images | Oui |
| Éliminez les ressources qui bloquent le rendu | Partiellement |
| Réduisez la taille des ressources CSS | Oui |
| Réduisez la taille des ressources JavaScript | Oui |
| Supprimer les ressources CSS inutilisées | En cours |
| Diffusez des images aux formats nouvelle génération | Oui |
| Encodez les images de manière efficace | Partiellement |
| Activez la compression de texte | Oui |
| Dimensionnez correctement les images | Oui, manuellement |
| Utilisez des formats vidéo pour le contenu animé | Non |
| Évitez une taille excessive de DOM | Non |
| La page n’utilise pas le protocole HTTP/2 pour toutes ses ressources | Oui |
| La page n’utilise pas d’écouteurs d’événements passifs pour améliorer les performances de défilement | Non |
| Le fichier robots.txt n’est pas valide | Oui |
Pour conclure, 2 points à retenir à propos de PageSpeed Insights qui est un bon outil, mais…
- la note est à relativiser ;
- rien ne remplace l’œil et l’avis d’un expert pour savoir quelles optimisations appliquer et comment !
Pour savoir concrètement comment Fasterize peut
améliorer votre vitesse de chargement sur mobile et desktop :














