Que vous soyez expert.e.s en e-commerce, marketing, en SEO/SEA, vous avez tous.tes un point en commun : votre souci de l’UX. Et vous avez bien raison ! A ce propos, savez-vous que la vitesse de chargement est la première exigence de vos utilisateur.rice.s ?
Pour l’internaute qui visite votre site marchand et qui s’imprègne de l’ADN de votre marque, l’UX est un enjeu primordial ! Ainsi, des temps de chargement rapides pour une navigation fluide sur desktop comme sur mobile contribuent à une expérience de qualité, ce qui favorise les taux de transformation.
Les bienfaits d’un site rapide pour votre business
Quand on sait que :
- 53 % des mobinautes quittent une page si elle met plus de 3 secondes à se charger jusqu’à 49% des utilisateur.rice.s qui rencontrent des problèmes de chargement pendant une transaction vont quitter le site et potentiellement aller chez un concurrent ;
- 88% des internautes français ne reviendraient pas sur un site jugé trop lent :
… on se rend bien compte que des temps de chargement trop lents sont un vrai risque pour l’UX et par conséquent pour le business. La webperf doit alors être une priorité aussi bien pour les équipes IT que pour les équipes marketing et e-commerce.
Au-delà de l’UX, les bienfaits d’un site rapide sont nombreux :
- SEO
Google pénalise les sites trop lents et recommande de ne pas excéder les 1000 ms de Speed Index. Depuis 2018, le moteur de recherche applique aussi sur mobile ce système de malus pour le classement dans les SERP. Si ce n’est pas le seul critère de classement, ne prenez pas le risque de négliger vos temps de chargement… ne serait-ce que pour vos utilisateur.rice.s, comme nous l’avons vu plus haut.
- Trafic
Sachez qu’une landing page qui se charge en 5 secondes souffre d’un taux de rebond deux fois plus élevé (+105%) que pour un chargement en 1 seconde. Ainsi, un site rapide, c’est l’assurance de retenir vos visiteur.se.s ;
- Taux de transformation
1 seconde de temps de chargement en plus = 12 % de conversion en moins. Prendre soin de votre webperf, c’est prendre soin de vos conversions ! Nos clients en témoignent, comme IKKS ou encore Petit Bateau qui ont respectivement améliorés leurs taux de transformation de 20 % sur mobile et de 10 % tous devices confondus.
- Satisfaction client.e
1 seconde de temps de chargement en plus = –16% de satisfaction. Sachez aussi que 27 % des internautes abandonnent leur panier si le site met trop de temps à charger.
Le temps de chargement est donc incontournable dans une stratégie digitale. Mais connaissez-vous les dessous de ce “loading time” ?
Les dessous du « loading time »
Le temps de chargement dépend de plusieurs variables. Quelle page consulte votre internaute ? Quel navigateur est utilisé ? Est-ce une première visite ? Des éléments sont-ils déjà présents dans le cache ? La connexion est-elle en ADSL, fibre, 3G ou 4G ? Le terminal utilisé est un ordinateur ou un mobile ?
Selon chacune de ces variables, le temps de chargement peut différer.
Si, en cela, la mesure du temps de chargement est un exercice compliqué, il l’est aussi par le nombre des données existantes.
Nous vous proposons ici les 3 métriques les plus importantes d’un point de vue UX
- Le Speed Index mesure la progression du contenu qui s’affiche. Contrairement au temps de chargement (loading time) qui prend en compte le temps d’affichage d’une page entière, le Speed Index évalue le rythme d’affichage des différents éléments de la partie visible de la page.
- Le Time To First Byte (TTFB) est le moment où votre navigateur reçoit le premier octet, le moment où il reçoit le code à interpréter. Le TTFB est à associer à la performance de votre Back-End puisqu’il correspond à la vitesse de votre serveur à renvoyer le premier octet. Selon une étude menée par Moz.com, le TTFB aurait un impact direct sur le référencement d’un site web.
NB : Le temps de chargement d’un site web est découpé en 2 parties. Le Back-End (temps de réponse serveur) et le Front-End (temps d’affichage des éléments). - Le Start Render est le moment où la page blanche laisse place aux premiers éléments de votre page web. Le Start Render a un impact direct sur la vitesse perçue par l’internaute : plus le Start Render arrivera rapidement, plus la sensation de vitesse de l’internaute sera forte.
Ainsi, le temps de chargement global de votre page (ou loadEventEnd) ne permet pas de tirer une conclusion et ne doit pas être votre 1er temps de référence pour améliorer votre expérience utilisateur.
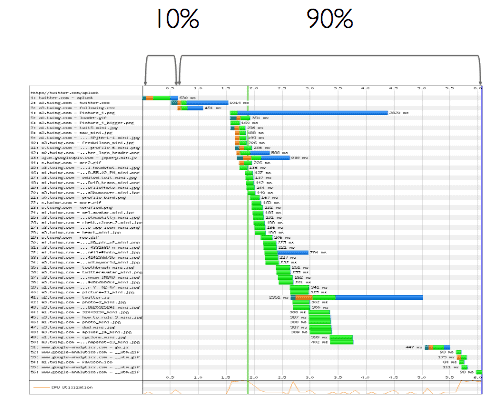
Lorsque l’on regarde un Waterfall, comme celui ci-dessous (soit la représentation visuelle du chargement des différents éléments d’un site web), on voit que le Front-End représente entre 80 et 90% du temps de chargement d’une page. Une bonne raison de s’y intéresser de près, non ?
Comment améliorer les temps de chargement de votre site web ?
-
Rapprocher le contenu : les CDN
Les solutions les plus connues sont les CDN (Content Delivery Network) qui dupliquent automatiquement votre contenu sur des serveurs qui peuvent se situer partout dans le monde. Ils permettent de rapprocher votre contenu de vos utilisateur.rice.s. Ainsi, si vous publiez du contenu en France, il sera automatiquement dupliqué sur un serveur à Melbourne pour les internautes australien.ne.s qui pourront le télécharger pour y accéder plus rapidement. En résumé, un CDN est utile pour les internautes éloignés de votre serveur d’origine, il permet d’accélérer le temps de chargement de vos données.
-
Améliorer directement le contenu et le code des pages : Fasterize
Fasterize se classe dans ce que nous appelons un outil de “Front-End Optimization” : soit l’ensemble de bonnes pratiques à mettre en place sur son site pour que le temps de chargement soit optimisé.
Comment ça marche ? En quelques mots, Fasterize applique à la volée les bonnes pratiques de codage d’un site web. Notre outil propose tout un panel de fonctionnalités pour automatiser intelligemment vos optimisations webperf, afin de vous garantir un site rapide, partout, tout le temps, tout en économisant du temps et des ressources.
Vous souhaitez en savoir plus sur la webperf et l’amélioration de vos temps de chargement ?
Téléchargez notre livre blanc :