Il se passe beaucoup de choses dans le domaine des performances Web, en particulier depuis l’introduction des Core Web Vitals de Google. 2023 n’a pas dérogé à la règle.
Flashback sur cette année qui a vu notamment l’introduction de l’Interaction to Next Paint (INP) ainsi que de nouvelles avancées sur les navigateurs. Découvrons ensemble comment ces évolutions ouvrent de nouvelles perspectives pour les développeurs et les professionnels du SEO.
Ô INP mon INP, dis-moi qui est le plus réactif
En 2022, Google a introduit la nouvelle métrique expérimentale Interaction to Next Paint (INP) pour mesurer la rapidité avec laquelle les sites Web répondent aux interactions des utilisateurs de façon plus fiable que le FID.
En mai 2023, Google a annoncé qu’INP remplacerait l’ancienne métrique First Input Delay en tant que métrique Core Web Vitals en 2024. Les Core Web Vitals sont un ensemble de métriques d’expérience utilisateur que Google utilise comme signal de classement SEO.
Si l’INP remplace le FID c’est parce qu’il améliore la mesure de l’interactivité de deux manières :
- l’INP examine toutes les interactions sur la page au lieu de seulement la première
- l’INP mesure toute la durée de l’interaction au lieu de simplement mesurer le délai entre l’interaction et le début du traitement
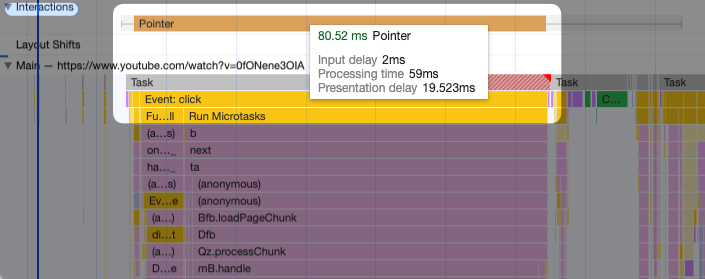
Chrome DevTools a également introduit quelques modifications utiles pour mieux déboguer les interactions lentes en ajoutant plus d’informations sur la répartition des temps dans le calcul de l’INP :

Préparez-vous donc, l’arrivée du printemps sonnera également l’arrivée de l’INP !
Certains ont déjà commencé et prennent de l’avance sur leurs pairs / concurrents.

Une meilleure prise en charge des fonctionnalités de vitesse par les navigateurs
Les nouvelles fonctionnalités visant à optimiser et mesurer la vitesse des pages web sont souvent intégrées en premier lieu dans Chrome. Toutefois, il faut généralement un certain temps avant qu’elles ne soient adoptées par les autres navigateurs.
En 2023, plusieurs améliorations notables ont été implémentées dans les navigateurs autres que Chrome :
- Le Largest Contentful Paint peut désormais être mesuré dans Firefox
- De son côté, Safari a intégré la gestion du code de statut de réponse “103 Early Hints”, qui permet un chargement anticipé des ressources pendant que le serveur prépare sa réponse.
- Safari a également adopté l’attribut fetchpriority, permettant aux développeurs de signaler les images prioritaires directement dans le code HTML.
Une modification importante des priorités des images dans Chrome
Lorsqu’un site web se charge, c’est toute une symphonie de données qui s’orchestre. Le navigateur entame sa partition en téléchargeant le document HTML, avant de scruter minutieusement le code pour repérer les ressources indispensables : feuilles de style, scripts, images…
Au sein de cette page HTML, un véritable univers d’images peut exister. Certaines sont essentielles, trônant en haut de la page, d’autres plus discrètes, nichées au pied de la page ou cachées derrière un menu secret. Cependant, pour le navigateur, ces images restent énigmatiques : il ne peut pas déceler leur importance rien qu’en analysant le code HTML.
Face à ce dilemme, le choix par défaut du navigateur a toujours été de traiter toutes les images de la même façon, leur attribuant une priorité faible. Ce n’est que lorsque la page prend vie à l’écran, révélant les images visibles, que le navigateur ajuste leur priorité.
L’attribut fetchpriority permet aux développeurs d’informer le navigateur des images importantes directement dans le HTML. Mais tous les sites ne l’exploitent pas.
Par conséquent, Chrome a modifié la façon dont les images sont hiérarchisées en octobre 2023. Désormais, les cinq premières images d’une page se verront attribuer une priorité « Moyenne » dès le départ, un changement subtil mais puissant. Cette nouvelle approche vise à identifier rapidement les images clés, améliorant ainsi le Largest Contentful Paint, sans exiger de modifications supplémentaires de la part des développeurs.
Les images vidéo désormais prises en compte dans la mesure du LCP sur Chrome
Le LCP est un indicateur clé pour évaluer la performance web, qui mesure le moment où le contenu le plus significatif apparaît à l’écran. Traditionnellement, ce contenu était limité à du texte ou des images statiques.
Cependant, l’univers des médias numériques évolue, et les vidéos représentent une dimension cruciale de l’expérience utilisateur. Jusqu’à la version 116 de Chrome, une vidéo impactait le LCP uniquement si elle était accompagnée d’une image de couverture (l’attribut poster), une limitation notable dans la prise en compte de la richesse des contenus multimédia.
Depuis août 2023, Chrome a franchi un pas significatif. Désormais, le moment où la première image d’une vidéo fait son apparition est pris en compte dans le calcul du LCP. Cette approche s’étend également aux GIF et PNG animés, qui n’étaient, jusqu’ici, évalués que lorsque l’image entière était chargée.
Votre historique CrUX enfin disponible grâce à l’API de Google
Le rapport sur l’expérience utilisateur Chrome (CrUX) regorge de données Core Web Vitals, collectées auprès de vrais utilisateurs, et constitue un trésor d’informations même s’il ne concerne qu’une partie de votre audience.
Les outils tels que PageSpeed Insights offrent déjà un aperçu de ces données, présentant une moyenne des Core Web Vitals sur les 28 derniers jours. Mais pour ceux qui aspirent à une compréhension plus profonde et continue de la performance de leur site, l’API CrUX History ouvre de nouvelles perspectives. En fournissant des données détaillées sur les 25 dernières semaines, elle offre une fenêtre précieuse sur l’évolution et le progrès de votre site, rendant le suivi des performances plus accessible et instructif que jamais.
Et 2024, alors ?
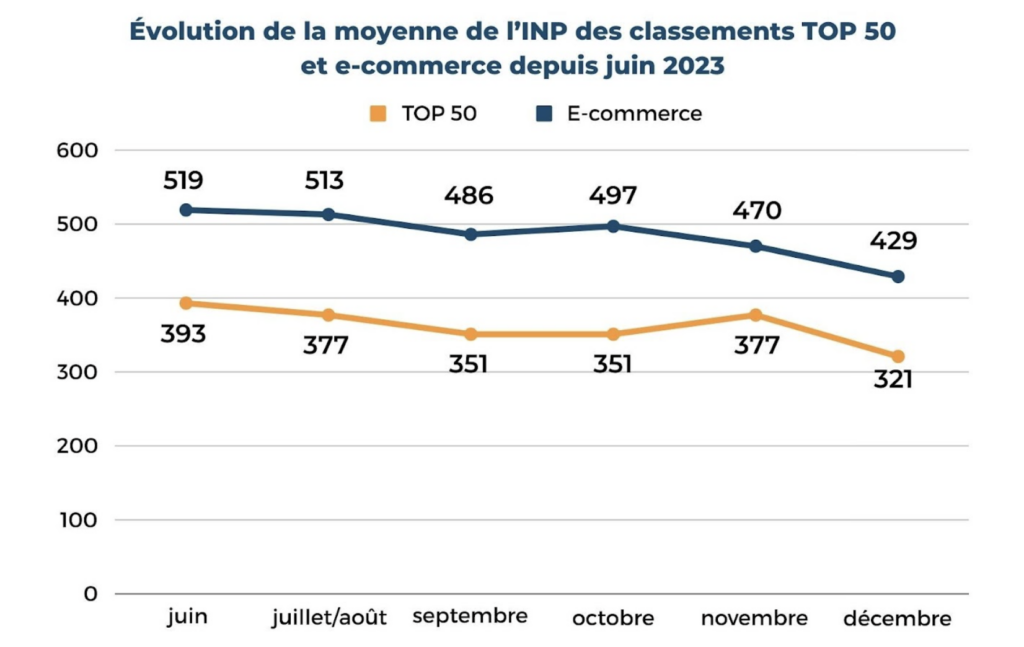
On vous arrête tout de suite, nous n’avons pas de boule de cristal. Ce que l’on sait toutefois c’est que l’INP continuera de faire couler beaucoup d’encre avec son arrivée au printemps et la difficulté à l’optimiser. Nous l’avons observé ces derniers mois, l’INP des sites n’est pas au beau fixe. Et selon nous le challenge de 2024 sera justement là !La question de la dépendance au JS va donc très vite se poser. En effet, si le FID n’était pas très discriminant jusqu’ici, la donne change avec l’INP et les sites devront redoubler d’efforts pour se conformer.
En toute logique, cela devrait pousser de nombreux outils à opérer des optimisations dans ce sens :
- Les Frameworks JS devront faire le nécessaire pour que moins de JS soient téléchargés directement depuis leur framework, au risque de voir leurs clients se diriger vers d’autres frameworks.
- les Third Parties, déjà sensibilisés, seront très probablement encore plus challengés par leurs clients pour limiter leurs impacts sur les Core Web Vitals.
La bonne nouvelle, c’est que ces efforts collectifs, tant des frameworks que des services tiers, profiteront à l’ensemble du web, contribuant à une amélioration globale de la performance. Les optimisations classiques resteront bien sûr essentielles et devront être adoptées plus largement. Bref, 2024 devrait contribuer à son tour à un web plus performant !
Comment optimiser la performance web en 2024 ?
Naviguer dans l’univers complexe de la performance web en 2024 représente un défi de taille :
- avec des pages web de plus en plus riches et sophistiquées,
- l’évolution constante des techniques d’optimisation, des navigateurs et des pratiques recommandées,
- sans oublier la diversification des comportements des utilisateurs.
Dans ce contexte, améliorer significativement la vitesse de chargement de vos pages et maintenir une performance web optimale dans la durée devient un parcours semé d’embûches.
La multitude d’outils d’analyse et de recommandations pour la performance web, bien que variée, ne garantit pas toujours une pertinence adaptée à chaque contexte. Mettre en pratique ces conseils peut s’avérer être une véritable expédition.
C’est précisément pour répondre à ce besoin que nous avons créé EdgeSpeed il y a plus de 10 ans : pour passer à l’action et optimiser concrètement vos pages web.
EdgeSpeed rassemble, coordonne et organise l’ensemble des techniques d’optimisation de la web performance en une seule solution holistique. Imaginez EdgeSpeed comme le centre de commande de votre performance web, conçu par des spécialistes.
Avec EdgeSpeed, vous pouvez activer, désactiver et configurer méticuleusement chaque optimisation en quelques clics, le tout accompagné par un expert dédié pour maximiser la performance de votre site.
Pour faire face aux défis webperf de 2024, EdgeSpeed offre notamment :
- Des fonctionnalités avancées pour l’optimisation des Core Web Vitals, y compris une gestion efficace des priorités des images.
- Un suivi de vos Core Web Vitals (et bien d’autres métriques) directement depuis le tableau de bord.
- Ainsi qu’une fonctionnalité innovante de SmartINP, actuellement en phase bêta, qui promet d’améliorer de manière significative votre Interaction to Next Paint (INP).
Avec EdgeSpeed, vous abordez sereinement cette nouvelle année et bénéficiez d’une performance web sans précédent.
N’attendez plus pour découvrir l’impact qu’EdgeSpeed peut avoir sur votre site. Demandez dès maintenant une démonstration et explorez le potentiel inexploré que EdgeSpeed a à offrir :



















