120 heures d’attente par an ! C’est le temps qu’attend en moyenne un Français devant un ordinateur qui démarre ou devant le chargement des pages Internet. Enorme non ?!
Toujours selon cette même source, ces attentes [devant un PC] occasionneraient de la mauvaise humeur pour 35% des Français.
On peut donc logiquement en déduire que la Webperf a un impact psychologique sur les utilisateurs d’un site. Dans cet article, nous avons donc choisi de lever le capot et de s’intéresser à cet aspect “psychologique” de notre métier.
Quelle différence existe-t-il entre temps réel et temps perçu ? Quels impacts sur l’internaute ? Sur la marque ? Pourquoi est-ce si important de s’intéresser à la vitesse de son site ?
En route pour les méandres de l’esprit humain !
Quand la subjectivité se mêle à la webperf
Certes, en tant qu’éditeur de site web, ce sont des adresses IP que vous voyez de votre côté de l’écran. Une suite de chiffre peu humanisée. Mais en vrai, ces IP, ce sont des utilisateurs, des humains ! (A l’exception de quelques robots crawleurs, je vous l’accorde.) Et je crois qu’on est tous d’accord pour dire que parfois, en tant qu’humain, il nous arrive d’avoir une vision biaisée de la réalité.
1. Le temps est relatif à l’enthousiasme que nous avons à faire les choses.
Je crois que le titre de cette partie se suffit à lui-même. Avez-vous déjà remarqué comme le temps passe rapidement lorsque l’on fait quelque chose d’agréable et lentement lorsque l’on fait quelque chose qui nous déplaît ?
Ainsi, plus l’expérience et le but final sera agréable pour votre utilisateur, plus sa sensation de rapidité sera forte.
A cela, nous pourrions ajouter cette étude (datant de 2001, certes) qui démontre qu’il existe une corrélation entre l’accomplissement d’une tâche sur un site et la perception de vitesse de l’utilisateur. En effet, il semblerait qu’un utilisateur parvenant à réaliser son objectif sur un site, estimerait que le site est plus rapide qu’il ne l’est réellement.
2. Le temps est perçu différemment selon l’âge.
Des psychologues ont constaté qu’avec l’âge, l’être humain avait tendance à sous estimer le temps qui passe. C’est probablement dû au vieillissement du cerveau et à la baisse des niveaux de dopaminergiques. Le sujet est encore ouvert au débat.
Toutefois, une étude expérimentale impliquant un groupe de sujets âgés entre 19 et 24 et un groupe de sujets âgés entre 60 et 80 ans le démontre clairement. Leurs capacités à estimer 3 minutes de temps ont été comparées. L’étude a révélé que le groupe le plus jeune estimait en moyenne que 3 minutes venaient de s’écouler au bout de 3:03, tandis que le second groupe estimait que 3 minutes s’étaient écoulées au bout de 3:40 en moyenne !
3. L’esthétique peut influencer la perception du temps
Google Reader a mené une petite expérience il y a quelques temps. Ils avaient pour habitude d’utiliser un fond bleu pour l’un de leur menu. Ils ont réalisé une seconde version en utilisant un fond blanc. Puis, ils ont demandé à leurs utilisateurs ce qu’ils pensaient de chacune de ces versions et si quelques chose d’autre avait changé selon eux. La majorité des interrogés ont répondu que la seconde version (avec le fond blanc) leur semblait plus rapide (bien que ce soit exactement la même page). La couleur et/ou l’ergonomie de votre site pourrait donc influer la perception de vitesse qu’a un internaute.
Pourquoi est-ce important que l’utilisateur de votre site ait une sensation de vitesse ?
De nombreuses entreprises ont déjà réalisé (et certaines sont en train de réaliser) que l’un des meilleurs moyens de se différencier aujourd’hui est d’offrir une expérience client exceptionnelle (Capitaine train, Amazon…).
Voici pourquoi vous devriez-vous intéresser de plus près aux temps de chargement de votre site :
1. Pour préserver l’attention de vos internautes
- de 0,1 à 0,2 seconde, l’internaute a le sentiment d’une réponse instantanée ;
- de 0,5 à 1 seconde, l’internaute a un sentiment d’immédiateté. Il se sent toujours en contrôle. Son flux de pensée est maintenu ;
- de 2 à 5 secondes, l’internaute commence à s’impatienter et son attention baisse ;
- de 7 à 10 secondes, l’internaute perd sa concentration et le fil de sa navigation.
La fluidité de votre site impacte donc directement la concentration de votre utilisateur. Si une page prend trop de temps à se charger, vous perdez le flux de pensée de votre utilisateur. Il commencera à penser à autre chose et son expérience sur votre site ne sera pas optimale.
Cela peut s’expliquer par le fait que notre mémoire “court-terme” est dite “pauvre”. En effet, l’information stockée dans notre mémoire “court-terme” décline rapidement. De fait, on est moins efficace quand on doit attendre.
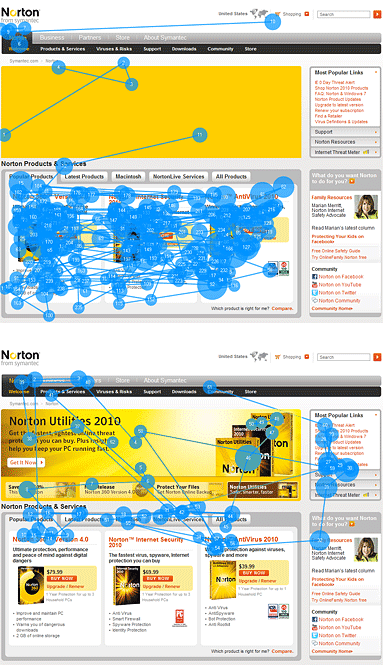
Voici un exemple d’une étude d’eyetracking réalisée par Nielsen Norman Group.
Les écrans ci-dessous montrent le comportement de deux utilisateurs différents sur une même page, qui contient un diaporama (encart jaune) qui nécessite 8 secondes de chargement.
Chaque pastille bleue représente un point sur lequel l’internaute a posé ses yeux.

Le 2ème participant (écran du dessous) a quant à lui détourné les yeux de l’écran le temps du chargement de la page (et donc du diaporama). De fait, la première fois qu’il a regardé l’écran, le diaporama était déjà chargé. On peut constater que son regard s’est posé à plusieurs reprises sur le diaporama, contrairement au 1er participant.
Ce diaporama occupe 23% de cette page. Le 1er utilisateur qui a dû patienter le temps du chargement de la page n’a finalement attribué qu’1% de son attention au diaporama. Le second utilisateur qui, lui, a eu l’expérience d’une page s’affichant instantanément (puisqu’il détournait les yeux le temps du chargement de la page), a attribué 20% de son attention au diaporama.
Ces 8 secondes de temps de chargement ont donc eu un impact important sur l’attention de l’internaute.
Finalement, si les équipes ayant mis en place ce diaporama s’étaient interessés de plus près au temps de chargement de leur page, ils auraient eu un impact bien plus efficace sur leurs utilisateurs. Voilà pourquoi le temps de chargement est un enjeu primordial aussi pour les équipes du marketing.
2. Pour la satisfaction de vos internautes
La satisfaction de votre client dépend directement de l’impression que vous lui donnez. Est-ce que vous devancez et surpassez ses attentes ? Si oui, alors il sera satisfait.
D’où l’importance pour vous de vous intéresser à la perception et aux attentes qu’ont vos utilisateurs, notamment en terme de vitesse.
La difficulté bien sûr sera de définir les attentes qu’ont vos utilisateurs. Pour cela, une piste serait de comparer votre site à celui de vos concurrents afin d’évaluer le niveau d’attente de vos clients.
Autre élément de satisfaction de votre utilisateur : il a besoin de sentir qu’il contrôle les choses. Or un site lent l’oblige à attendre, engendre la frustration et le sentiment de perte de contrôle. Votre utilisateur sera alors moins enclin à convertir sur votre site. Il se pourrait même qu’il se rende sur un site concurrent.
3. Pour votre image de marque
La rapidité de votre site est l’un des premiers éléments auquel sera confronté votre client. Et quoi qu’on dise, on se fie souvent à la première impression.
Un site lent peut donner l’image d’une marque peu crédible et dont les services sont de moindre qualité.
4. Et finalement…pour convertir plus !
- – 0,8 seconde de temps de chargement = +12% de revenus pour Shopzilla, selon un article de Capitaine Commerce
- -17% de temps de chargement = +14,84% sur le taux de conversion d’un site de vente média
- – 2,2 secondes de temps de chargement = +15,4% de téléchargements de son navigateur Firefox pour Mozilla
- Et l’exemple que tout le monde connaît : +100ms = – 1% de Chiffre d’Affaire pour Amazon.
Et côté fidélisation ?
57% des internautes déclarent quitter un site au bout de 3 secondes d’attente et 80% d’entre eux n’y reviendront jamais. Ils seraient même 85% à ne pas recommander ce site à leur entourage, quitte à égratigner au passage la réputation de la marque.
Pour en savoir plus sur les impacts des temps de chargement, je vous invite à télécharger notre livre blanc qui fait le point sur l’impact de la webperf sur l’UX, le SEO et les conversions :
Finalement, que faut-il retenir ?
-
La perception qu’ont vos utilisateurs du temps de chargement de votre page a un impact important sur votre business.
-
Un site lent frustre et déconcentre votre potentiel client.
-
Votre site est le reflet de votre marque.
-
La meilleure façon de se démarquer aujourd’hui est d’offrir une expérience utilisateur exceptionnelle à vos internautes.
A vous de jouer !