Faire un test de performance de site web peut vite devenir un casse-tête entre jargon technique, métriques obscures et multitude d’outils. Pour vous guider, nos experts vous proposent leur sélection de 10 outils webperf gratuits, classés du plus accessible au plus technique.
Que vous soyez débutant ou développeur expérimenté, voici de quoi réussir votre diagnostic webperf !
1. Simulateur de diagnostic webperf – Fasterize
Avant d’entrer dans des outils plus techniques, il peut être utile de commencer par une vision globale des performances de votre site. Le simulateur de Fasterize permet d’effectuer un test webperf gratuit, sans installation ni configuration.
Il fournit en quelques minutes un rapport synthétique contenant :
Les Core Web Vitals : LCP, INP, CLS,
Le First Contentful Paint (FCP),
Le Speed Index (vitesse de rendu perçue),
Le Time to First Byte (TTFB),
Les scores PageSpeed mobile et desktop.
- Un benchmark marché
Le simulateur inclut aussi un benchmark sectoriel :
Votre score vs. la moyenne du secteur,
Classement parmi des sites équivalents (trafic, typologie),
Visualisation des écarts de performance par indicateur clé.
Cette approche pédagogique permet de mieux comprendre où se situent vos performances et où concentrer vos efforts.
2. PageSpeed Insight
L’outil officiel de Google pour tester les performances d’une page :
- Analyse mobile et desktop,
- Scores détaillés et recommandations techniques,
- Intégration des Core Web Vitals.
Idéal pour une première évaluation rapide, accessible à tous.
3. Google Search Console
La Search Console permet de relier performance technique et référencement naturel :
Rapports sur les signaux web essentiels (Core Web Vitals),
Indicateurs de crawl (nombre de pages explorées, temps de réponse),
Erreurs liées à la vitesse de chargement.
Un bon point d’entrée pour les équipes SEO.
4. Treo.sh
Treo permet de suivre les performances réelles de vos utilisateurs (« Real User Monitoring ») :
Données collectées en production,
Suivi dans le temps des Core Web Vitals,
Dashboards simples pour visualiser les tendances.
Utile pour surveiller l’expérience utilisateur dans la durée.
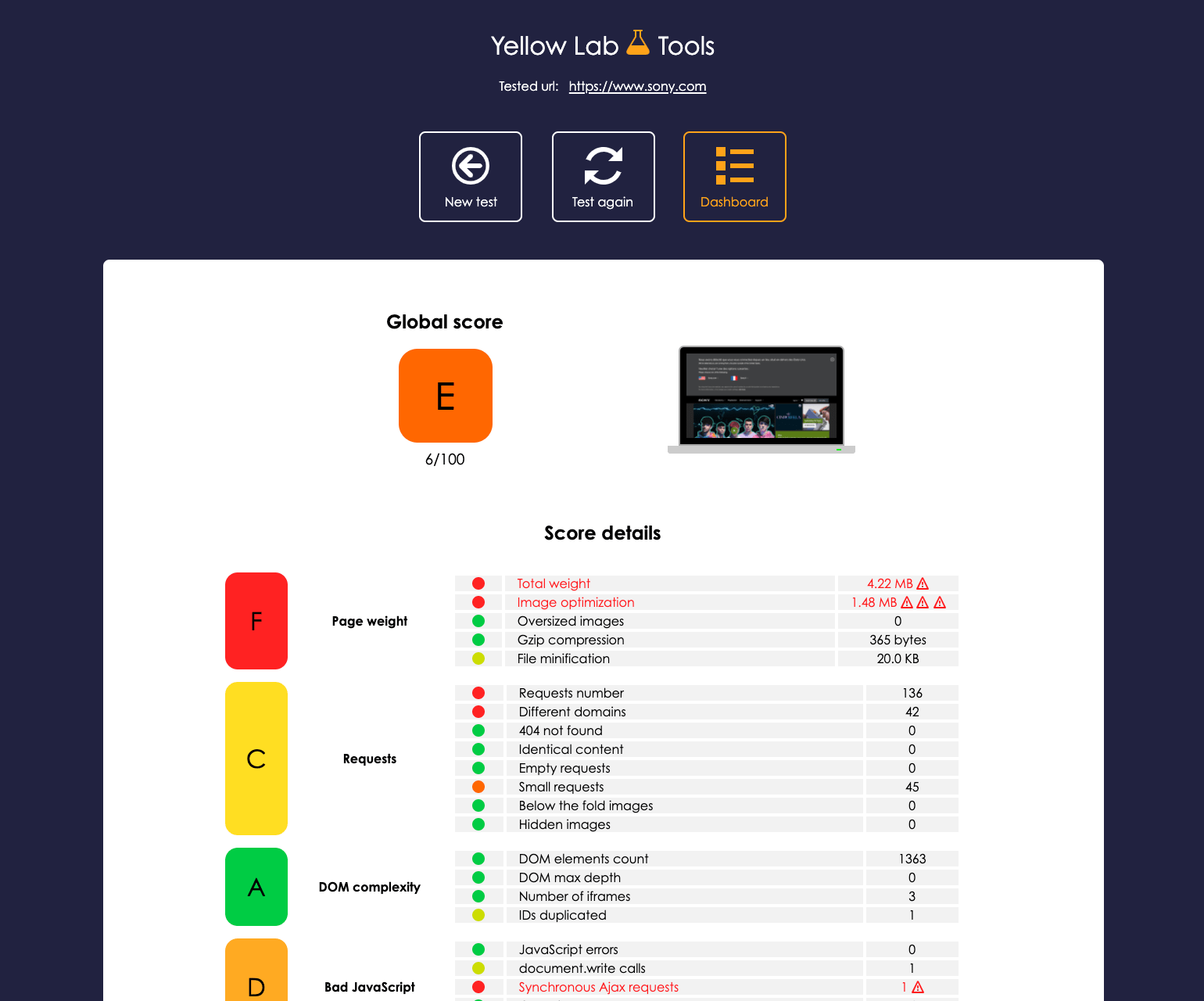
5. Yellow Lab Tools
Yellow Lab est lui aussi un outil open source. Celui-ci permet d’évaluer la complexité de la page. Nous pourrions appeler cela la web performance “in page” : comment est-elle construite ? Est-elle composée de beaucoup de CSS ou JS ? Les JS sont-ils bien configurés ? etc. Les points remontés sont extrêmement nombreux et très bien documentés. Certains ne sont d’ailleurs disponibles que via cet outil : chargement de jQuery, media-queries mal configurées, etc.

Yellow Lab propose par ailleurs une timeline JS et a l’avantage d’intégrer la notion d’interactivité avec l’utilisateur.
L’outil est disponible en ligne mais il est aussi possible de le faire tourner en local.
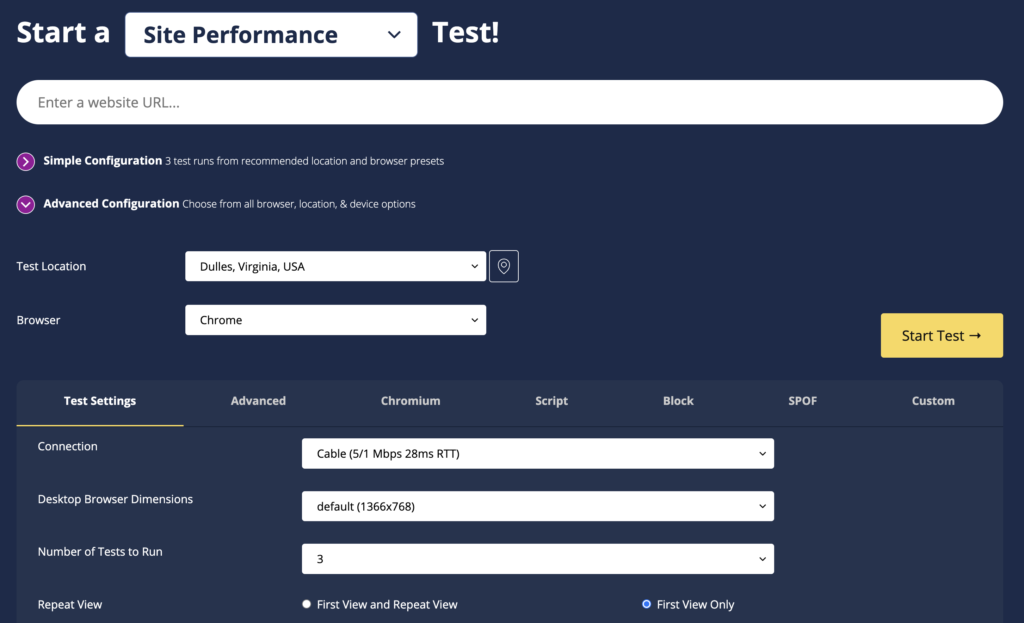
6. Webpagetest
Webpagetest est un outil open source qui s’est imposé comme référence en matière d’analyse webperf. Il permet de lancer des tests de performance sur n’importe quel site et de faire varier les conditions des tests : le device, le type de connexion, le lieu ou encore le navigateur.

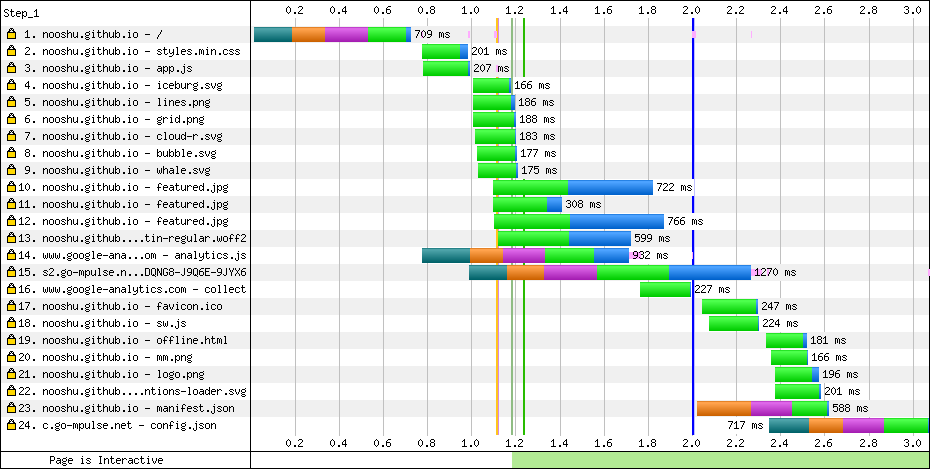
Webpagetest génère principalement des waterfalls très détaillés. Il s’agit d’une représentation du chargement des éléments par le navigateur au cours du temps.

Grâce aux waterfalls, nous sommes en mesure de voir tous les éléments qui se chargent et leur comportement. On peut ainsi voir très facilement les éléments bloquants pour le Start Render, le temps de connexion, etc …. C’est une véritable mine d’or !
Enfin, l’outil donne des informations annexes, mais essentielles :
- un CDN est-il branché ?
- est-ce que les images sont compressées ?
- à quoi ressemble la timeline CPU ?
- quel JS est exécuté ?
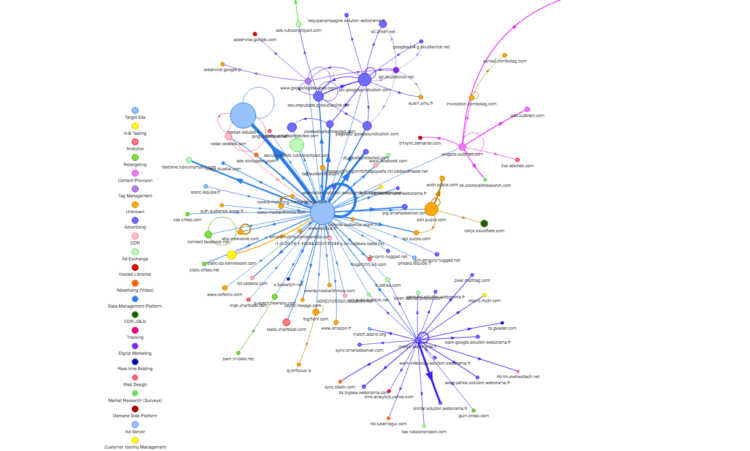
Vous pouvez ainsi faire l’inventaire de vos Third Parties et commencer le grand ménage de printemps !
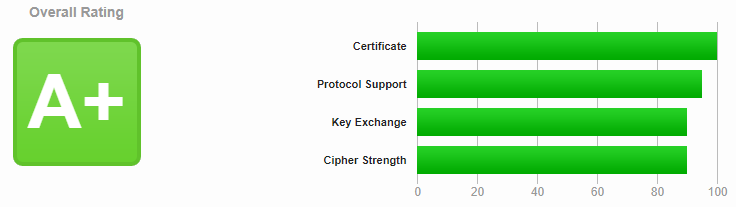
8. SSL Labs
SSL Labs permet de faire une vérification de la couche TLS et de savoir si les optimisations TLS “classiques” sont activées : Session Resume, OCSP Stapling, TLS False Start, TLS 1.3 …
Au delà de la performance, la note attribuée par l’outil est un bon indicateur sur la sécurité de cette couche (les failles SSL/TLS connues sont prises en compte dans la note).

9. Navigateurs : Dev Tools (Chrome, Firefox)
Les Dev Tools de Firefox et Chrome sont bien sûr des outils incontournables pour débugger ce que fait le navigateur lorsqu’il charge une page. Ils permettent :
- de voir le code source initial ainsi que le code source généré,
- d’inspecter chaque requête et de filtrer par type de requête,
- de faire des audits simples de performances (voire des audits complexes avec Lighthouse intégré dans Chrome)
Puissants mais réservés aux profils techniques.
10. Lignes de commande (curl, traceroute, whois…)
Les lignes de commande donnent elles aussi, leur lot d’information complémentaires en terme de performance. Elles permettent d’en savoir plus sur la configuration d’un site donné.
- curl, par exemple, permet de lancer une requête avec certains paramètres et d’analyser ce que répond le serveur. Par défaut, les informations retournées dans les headers sont déjà intéressantes mais elles le deviennent encore plus quand on sait envoyer les headers de debug de certains CDN.

- whois, traceroute, host donnent quant à eux des informations sur l’hébergement (par qui et où ?) et le(s) CDN (quel sont les CDN branchés ? comment sont-ils configurés ? etc.). Vous pouvez par exemple détecter une possible mauvaise configuration du mapping des CDN du site.
Quel que soit votre niveau, vous disposez désormais de 10 outils gratuits pour faire un diagnostic webperf fiable et pertinent. Pensez à combiner plusieurs approches pour une analyse complète : SEO, front-end, infrastructure, tiers, monitoring…
Et pour démarrer rapidement : Testez notre simulateur de performance web en ligne, simple, rapide et gratuit.