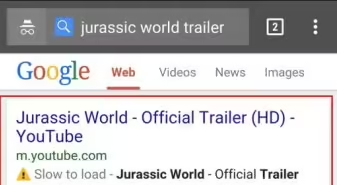
Slow to load
Quelques semaines après le “Red Slow Label”, Google expérimente une nouvelle façon de signaler les sites lents pour les recherches faites depuis un mobile : la mention “Slow to load” précédée d’un triangle jaune.
En effet, un utilisateur explique être tombé sur ce nouveau sigle après avoir lancé une recherche pour voir la bande annonce du nouveau Jurassic World :

La question de la connexion lente
L’utilisateur souligne qu’à ce moment là, sa connexion était particulièrement lente et que, comme nous pouvons le voir, cette étiquette ne semble être associée qu’aux vidéos (qui sont des contenus particulièrement longs à charger).
L’apparition de ce nouvel élément pourrait donc être directement liée au contexte de connexion de l’utilisateur, afin de l’avertir que le chargement sera (trop) long.
Cette démarche s’inscrit sans aucun doute dans la stratégie “Mobile Friendly” de Google qui continue de se développer afin d’assurer la meilleure expérience possible sur mobile aux internautes.
En effet, ce type de message prend de l’ampleur : dans le domaine de la sécurité, nous avions nous même eu l’occasion de croiser le message “This site may be hacked”.

Ces différentes expérimentation nous laissent donc penser que la vitesse des sites mobiles fera partie des prochains chevaux de bataille de Google, au même titre que les critères que l’UX mobile.
S’il s’agit d’une bonne nouvelle pour les utilisateurs, cela signifie que les webmasters devront quant à eux être encore plus vigilants sur les temps de chargement de leur site web mobile.
Vous souhaitez connaître la vitesse actuelle de votre site et l’optimiser ?
Comparer la vitesse de votre site à celle de vous concurrents ?