Sur une page web, les images représentent en moyenne environ 50 % du poids total de la page. Pour beaucoup de secteurs (Ecommerce retail, luxe, voyage, médias…) les photos sont essentielles pour valoriser des produits ou des informations, et leur qualité est donc importante. Mais qui dit qualité, dit kilo octets ! Compresser et optimiser les images s’impose pour économiser de la place sur le serveur, et pour que les pages puissent se charger rapidement. Pour de meilleures performances qu’avec les formats JPG, GIF, PNG ou SVG, de nouveaux formats de compression ont vu le jour, sans négliger la qualité visuelle. Faisons le point sur WebP, un format recommandé par Google pour optimiser les images.
Créé par Google, WebP est un format d’image qui vise à remplacer JPEG, PNG, GIF, SVG…
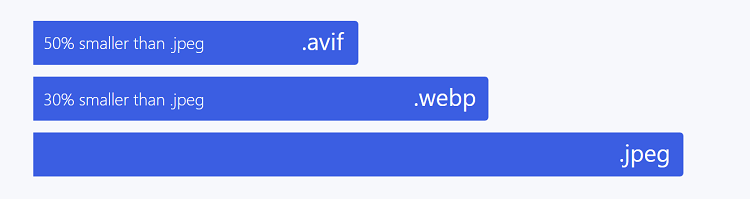
Quelles sont ses promesses ? A qualité égale, un poids réduit de 26 % par rapport à PNG ; et de -25 à -34 % par rapport à JPG.
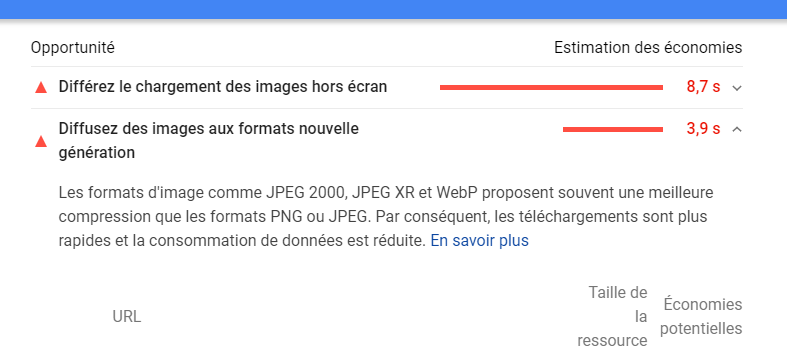
Si vous utilisez PageSpeed Insights ou Lighthouse pour évaluer la performance de votre site web, vous aurez d’ailleurs certainement remarqué les recommandations de Google “Diffusez des images aux formats nouvelle génération” (a.k.a WebP) :

Alors, pour comprendre ce que vous pouvez gagner en optimisant vos images ou vos photos grâce à ce format de compression, voyons précisément le fonctionnement de WebP, ses avantages mais aussi ses limites.
Le format d’image WebP : définition et fonctionnement
Comme l’explique Google sur son support, WebP est un format offrant une compression supérieure, sans perte et avec perte, pour les images sur le web. Grâce à WebP, les images sont ainsi plus légères et plus riches, pour des pages rapides.
WebP sans perte prend en charge la transparence (également appelée alpha channel) en ajoutant seulement 22 % d’octets supplémentaires. Si la compression RVB avec perte est acceptable, WebP avec perte prend également en charge la transparence, et permet généralement des tailles de fichier image 3 fois plus petites qu’une version PNG.
La compression WebP avec perte fait appel au codage prédictif pour encoder une image. C’est la même méthode que celle utilisée par le codec vidéo VP8 qui permet de compresser les images clés dans les vidéos.
WebP sans perte reprend des fragments d’image connus pour construire les nouveaux pixels, et il peut également utiliser une palette locale s’il ne trouve aucune correspondance pertinente. Si vous souhaitez creuser le sujet, vous trouverez ici des détails techniques sur le format de compression WebP.
Sachez aussi que WebP inclut une bibliothèque légère d’encodage et de décodage libweb, ainsi que des outils de ligne de commande cwebp et dwebp pour la conversion d’images vers et depuis le format WebP. Des outils pour visualiser, multiplexer et animer des images WebP sont aussi prévus (le code source complet est disponible ici).
Les gains obtenus avec le format d’image WebP
Pour un aperçu des gains obtenus avec le format WebP, Google a réalisé des études comparatives :
- entre WebP et JPEG (comme évoqué au début de cet article, la taille moyenne du fichier WebP est 25 à 34 % inférieure à la taille du fichier JPG, à index SSIM équivalent) ;
- et entre WebP et PNG (lorsque WebP est exécuté avec les paramètres par défaut, la compression est meilleure de 42 % par rapport à libpng, et 23 % meilleure par rapport à ZopfliPNG).
Notez que ces gains seront aussi dépendants de l’utilisation de la compression avec ou sans perte.
Aussi, sur sa galerie WebP, Google illustre – visuels à l’appui – les gains entre JPG et WebP, pouvant aller au-delà de 30 %.
Evidemment, plus les images sont légères, plus les pages web pourront se charger rapidement. Mais attention… il faut aussi tenir compte du contexte de navigation (appareil et réseau). En effet, un ordinateur puissant tel qu’un MacBook pro sera en mesure de décompresser une image 5 fois plus vite qu’un mobile milieu de gamme tel qu’un Samsung Galaxy S6. Souvenez-vous que la compression, c’est aussi l’art du compromis !
Il faut savoir que si WebP représente une avancée en matière de compression des images, à l’heure actuelle, le format AVIF offre des performances encore plus intéressantes avec 50 % de gains par rapport au JPG (pour répondre à AVIF, une version WebP 2 est en cours d’expérimentation).

A noter également : WebP ne permet pas le Progressive Rendering, ce qui fait qu’une image peut parfois s’afficher plus vite en JPG qu’en WebP, bien que cette dernière soit téléchargée plus vite côté réseau.
Maintenant que nous avons vu les gains possibles, mais aussi quelques limites du format d’image WebP, voyons comment il est possible de l’implémenter.
Quels navigateurs supportent WebP ?
Toutes les dernières versions des navigateurs supportent WebP. Bonne nouvelle !
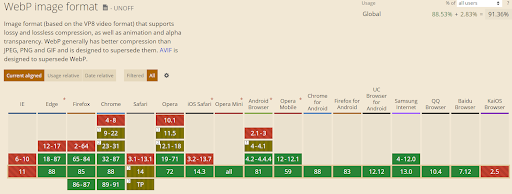
Google liste ici l’ensemble des navigateurs et des versions supportant WebP ; et le site Can I Use vous permet de visualiser quelle version de quel navigateur supporte ce format d’image :

Support du format WebP selon la version des navigateurs (source Can I Use)
Safari supporte (enfin !) WebP depuis sa version 14, Apple ayant longtemps privilégié le support du format d’image HEIF. Pour les férus d’histoire, Pascal Massimino retrace l’évolution du support de WebP dans son talk WebP Rewind.
Notez que ce n’est pas parce que certaines versions de navigateurs ne supportent pas tous les formats de compression d’image que vous devez tourner le dos à cette optimisation ! Selon le contexte de navigation, vous pouvez servir des fichiers WebP aux utilisateurs équipés d’un navigateur qui prend ce format en charge via les balises <picture>, et des fichiers JPEG ou PNG aux autres.
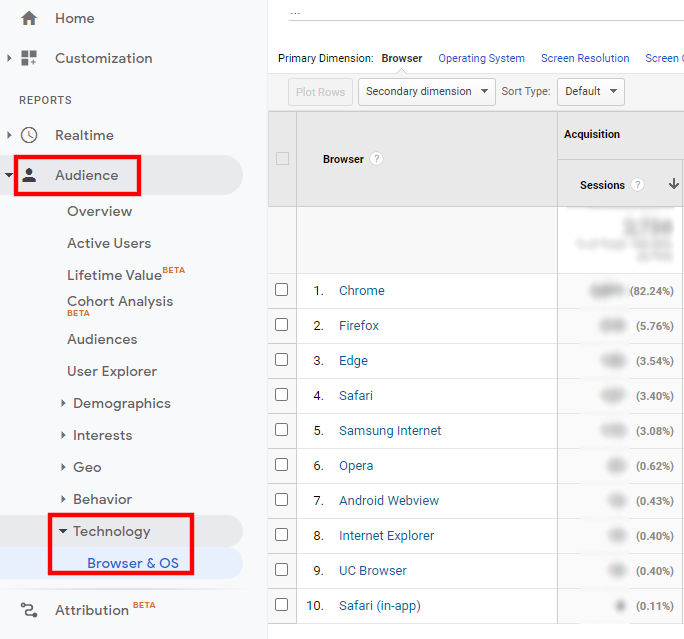
Pour vous assurer de la pertinence d’adopter WebP pour vos photos et visuels, le meilleur moyen pour connaître la proportion de vos visiteurs qui pourront profiter d’images optimisées, et donc de meilleurs temps de chargement, c’est de demander à Google Analytics (onglet Audience – Technologie – Navigateur et OS) :

Répartition des navigateurs utilisés par les visiteurs d’un site web dans Google Analytics
En 2021, toujours selon Can I Use, ce sont tout de même plus de 90 % des internautes qui pourront profiter des avantages de WebP, sur desktop comme sur mobile.
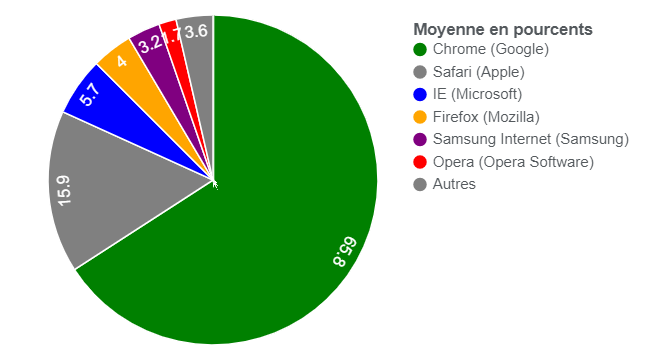
Aussi, pour vous donner une idée de la répartition des navigateurs utilisés dans le monde, sachez Chrome représente environ ⅔ des parts de marché, loin devant Safari qui représente environ 16 %.

Parts de marché des navigateurs web en 2020 (source Wikipedia)
Il y a donc de grandes chances pour que la majorité de vos utilisateurs puissent profiter de meilleurs temps de chargement grâce à des images compressées en WebP si votre site les sert dans ce format.
Et du côté des CMS, comment WebP est-il supporté ?
QUID DE WEBP SELON LES CMS ?
Si vous comptez sur votre CMS pour accélérer vos pages web, sachez qu’un CMS ne rend pas votre site rapide dans l’absolu, car tout dépend de ce que vous mettez dessus (contenu, photos, applications tierces…) !
Qu’à cela ne tienne, il suffit donc de charger uniquement des images compressées ? Ce serait idéal, mais malheureusement, tous les CMS ne supportent pas nativement WebP. C’est-à-dire que vous ne pourrez pas uploader des images WebP directement dans votre bibliothèque comme vous le feriez avec des images JPEG ou PNG. Vous aurez peut-être besoin d’installer un plugin.
Une fois votre image en version JPEG ou PNG chargée dans votre bibliothèque, c’est le plugin qui se chargera de la conversion en WebP le cas échéant, et de servir le bon format en fonction du navigateur pour ceux qui peuvent lire ce format.
C’est le cas pour WordPress, CMS pour lequel des plugins tels que WebP Express, Jetpack, ShortPixel, Imagify, ou encore Optimole sont nécessaires. Idem pour Magento et Salesforce Commerce Cloud.
Attention toutefois, comme vous vous en doutez, plus votre site comporte de plugins, plus il est susceptible d’avoir besoin de temps pour que les pages se chargent. Alors, pour profiter de fonctionnalités d’optimisation d’images, mais aussi de toutes celles qui vous permettront d’avoir un site rapide et performant, mieux vaut opter pour une solution d’optimisation globale de votre frontend telle que Fasterize.
Pourquoi ? Parce que vous pourrez ainsi vous reposer sur une solution qui vous assure que les optimisations s’articulent intelligemment les unes avec les autres. Cette option vous assure à la fois un gain de temps et de ressources pour de meilleures performances qui se maintiennent dans le temps !
En somme, compresser vos images est indispensable pour accélérer le chargement de vos pages web. Pour ce faire, WebP est un format qui propose des performances intéressantes. Mais gardez aussi en tête qu’en le mettant en avant, Google favorise un web plus rapide… et prêche en même temps pour sa propre paroisse.
Pour approfondir le sujet de la compression et de l’optimisation des images, nous vous invitons à découvrir l’interview d’Anthony Barré, Software Engineer chez Fasterize. Vous en saurez plus sur les enjeux et les défis, et les techniques efficaces pour traiter de grands volumes à moindre coût.
Et pour suivre l’actualité de la Web Performance,
nos nouvelles fonctionnalités, et plus largement les évolutions et les innovations
dans ce domaine, abonnez-vous à notre newsletter mensuelle :














