Les 19 et 20 mars derniers se tenait le SEO Camp’Us à Paris. Parmi les nombreuses conférences, Guillaume Giraudet, CEO de 209 Agency et Sacha Morard, DG de Moarty ont abordé l’importance de la performance des sites web pour le SEO.
En voici un compte-rendu agrémenté de nos précisions !
En 3 ans les pages web ont vu leur poids augmenter de 200% et sont devenues de plus en plus complexes (le nombre de scripts a été multiplié par 4 !). Une augmentation qui, selon plusieurs études, a un impact négatif sur le SEO (et le business), comme l’explique Guillaume et Sacha.
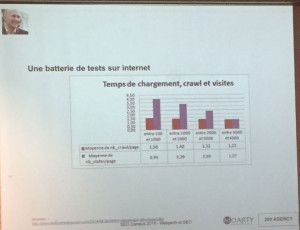
En effet, les deux conférenciers nous présentent deux études mettant en lumière la corrélation entre temps de chargement, nombre de crawl et nombre de visites par page :
Le premier graphique nous montre que le nombre de crawl par page est légèrement plus élevé lorsqu’un site se charge plus rapidement : en moyenne 1,50 fois pour un site se chargeant entre 100 et 1000 millisecondes contre 1,22 fois pour un site se chargeant entre 3 000 et 4 000 millisecondes.
Ce qui est bien plus frappant dans ce premier graphique est l’évolution du nombre de visites par pages selon le temps de chargement : 3,94 pour un site se chargeant entre 100 et 1000 millisecondes contre 1,27 pour un site se chargeant entre 3 000 et 4 000 millisecondes.
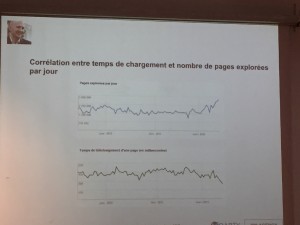
La seconde étude présente deux graphiques bien connus des webmasters :
- le premier illustre l’évolution du nombre de pages crawlées entre janvier et mars 2015 ;
- le second indique l’évolution des temps de chargement entre janvier et mars 2015.
Ces deux graphiques montrent clairement que la baisse du temps de chargement du mois de mars s’accompagne d’une hausse du nombre de pages crawlées.
Ce type d’études démontre clairement l’introduction de Sacha et Guillaume : le temps de chargement impacte le référencement naturel.
Mais comment remédier à ce surpoids et à cette complexité accrue ?
Comment mesurer la performance de son site web ?
“Avant tout régime, un diagnostic s’impose !” Pour déterminer la performance de son site web, les deux conférenciers recommandent :
Nous pouvons ajouter à cette liste WebpageTest qui se trouve être aujourd’hui une vraie référence dans la mesure de performance web.
Il s’agit en effet du seul outil mesurant le Speed Index de vos pages (voir ci-dessous) et qui se trouve être la métrique la plus proche de l’expérience utilisateur.Aussi, pour mieux comprendre les rapports générés par ces outils, voici quelques explications sur les métriques clés :
-
-
- Le load time correspond au temps de chargement global d’une page de votre site. Cette métrique n’est pas représentative de l’expérience utilisateur car l’attention de l’internaute est saisie dès l’apparition des premiers éléments. Un internaute n’attendra donc pas le chargement de la totalité de la page pour commencer à interagir avec le site. Le loading time rend donc compte partiellement de la perception de la vitesse du site pour un internaute.
-
-
-
- Le Start Render est le moment où la page blanche laisse place aux premiers éléments de la page web. Le Start Render a un impact direct sur la vitesse perçue par l’internaute : plus le Start Render arrive rapidement, plus la sensation de vitesse de l’internaute est forte.
-
-
-
- Le Speed Index mesure la progression visuelle des parties de la page au-dessus de la ligne de flottaison et calcule un score global indiquant le rythme à laquelle la page s’est affichée sur l’écran. Plus le chiffre est bas, plus la page s’est affichée rapidement. Le Speed Index est la mesure la plus fiable car elle est basée sur la progression visuelle du chargement de la page. Cette métrique est celle qui exprime donc le mieux l’expérience utilisateur.
-
-
-
- Le Visually Complete indique le moment où tous les éléments visuels de la page sont affichés. Il est à différencier du Load Time qui correspond au chargement de l’ensemble de la page (et qui dépasse les éléments purement visuels).
-
-
- Le Time To First Byte est le moment où votre navigateur reçoit le premier octet, le moment où il reçoit le code à interpréter. Le TTFB est à associer à la performance de votre back-end puisqu’il correspond au temps que met votre serveur à renvoyer le premier octet.
Une fois ces analyses menées, vous connaitrez enfin l’état de santé de votre site web à un moment T.
Mais comme le dit Sacha en introduction, en 3 ans, les sites web ont énormément grossi et sont devenus moins performants : c’est une bonne partie d’Internet qui a été ralenti ! C’est pourquoi il est nécessaire de mesurer régulièrement votre site et ainsi vous assurer qu’il ne perd pas en performance. Pour cela, vous pouvez faire appel à des outils de RUM (Real User Monitoring), tels que :
Google Analytics peut être utilisé en première approche mais il souffre de deux défauts :
- il mesure des moyennes et ne permet pas d’obtenir des distributions facilement
- les mesures de performances sont samplées par défaut à 1% et même en modifiant ce paramètre dans l’appel au tag, le nombre de mesures est limité à 10 000.
Comment optimiser la performance de son site pour le SEO ?
L’optimisation d’un site web peut se faire à deux niveaux : sur le backend et le frontend.
Sacha précise lui que ce sont les appels à la base de données qui sont les plus chronophages. Il va donc falloir appliquer des bonnes pratiques pour diminuer et optimiser ces appels à la base.
Nous pourrions même descendre à 3 niveaux : le backend, le “middle-end” et le frontend.
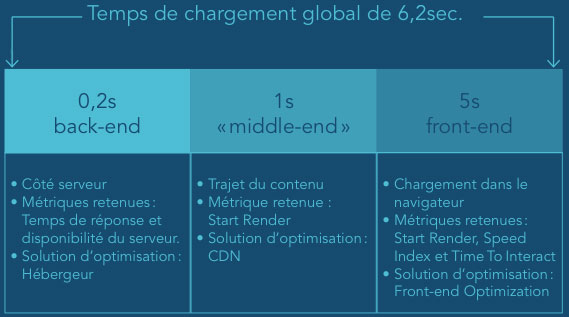
Voici une image qui illustre bien la consommation de temps de ces différents niveaux :

Image issue de notre livre blanc “Stratégies marketing : les dessous de la performance web”.
L’impact du backend sur le SEO
La partie backend, et plus précisément, la métrique nommée Time To First Byte a un impact direct sur le crawl des robots, comme l’explique Sacha.
D’ailleurs un article de Moz, paru en septembre 2013, montre justement le lien entre le temps de réponse serveur et le SEO.

Cela peut s’expliquer par le fait que l’optimisation de ce temps de réponse facilite le crawl des pages web par Google. Ainsi durant le même laps de temps (durée du passage des robots), plus de pages sont indexées, ce qui améliore mécaniquement le référencement.
Extrait de notre livre blanc “Stratégies marketing : les dessous de la performance web”.
Parmi les bonnes pratiques permettant de diminuer le nombre d’appel à la base de données, deux techniques ont été présentées :
- la mise en cache : ce système permet de garder en mémoire des ressources statiques (telles que les images ou même une page entière). Ainsi, le prochain utilisateur qui appelle la page cachée aura une réponse provenant directement du cache, sans que sa requête ne transite par le serveur d’application, la base de données, etc …
- le CDN (Content Delivery Network) : encore une méthode de mise en cache, mais cette fois-ci répartie sur l’ensemble du globe. Le CDN duplique automatiquement le contenu d’un site Web sur des serveurs se situant un peu partout dans le monde. En plus de rapprocher le contenu de ses utilisateurs, les requêtes de ces derniers ne transitent pas vers le serveur d’origine. La charge serveur est ainsi répartie entre les différents serveurs du CDN.
Nous pouvons vous fournir un CDN et mettre en place une série de bonne pratique afin d’optimiser vos pages à la volée. Votre serveur sera ainsi moins sollicité !
Contactez-nous !
L’impact du frontend sur le SEO
Sacha l’a souligné pendant sa conférence : sur le temps total de chargement, la partie frontend est la partie qui consomme le plus de temps. Elle est donc la partie que l’on peut optimiser au maximum.
Mais c’est aussi la partie la plus difficile à optimiser car elle nécessite la mise en œuvre de plusieurs bonnes pratiques. Parmi elles, nous retrouvons l’optimisation des images (compression, resizing), ou encore les optimisations JS, CSS et HTML (fonts, concaténation, minification)
Il existe une 30aine de bonnes pratiques permettant entre autres de diminuer le nombre d’appel à la base de données et d’accélérer les temps de chargement. Nous les regroupons dans l’appellation “Front-End Optimization”.
Elles permettent :
- de diminuer le nombre de requêtes envoyées au serveur,
- de réduire le poids des objets,
- de prioriser l’affichage des éléments visibles de la page
- d’optimiser le SSL.
Nous appliquons ces bonnes pratiques automatiquement sur les sites branchés à notre plate-forme.
 Grâce à ces bonnes pratiques, Sacha explique qu’il a pu réduire le temps de chargement de la home et la faire passer de 12s a 5,4s et diminuer son poids de 8,5Mo à 1,5Mo.
Grâce à ces bonnes pratiques, Sacha explique qu’il a pu réduire le temps de chargement de la home et la faire passer de 12s a 5,4s et diminuer son poids de 8,5Mo à 1,5Mo.
Autre technique soulignée par l’ancien CTO du Parisien : le lazyloading, qui est selon lui, une des bonnes pratiques apportant le plus de gain en terme de performance.
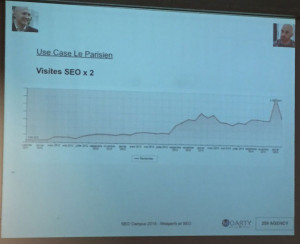
[Use case : Le Parisien] La performance web au service du SEO
Sacha et Guillaume ont ensuite présenté les impact de ces optimisations sur le référencement naturel du site www.leparisien.fr.
Leurs analyses ont ainsi démontré que pour les visiteurs issus du référencement naturel :
- le trafic a doublé
- le taux de rebond a chuté de 8 points
- le temps moyen passé sur le site a lui aussi doublé
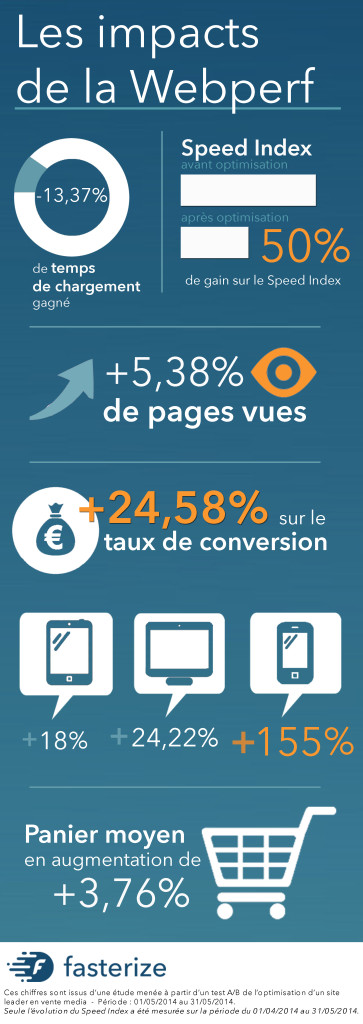
De notre côté, nous avons pu constater que nos optimisations avaient engendré :
- une baisse de 13% du temps de chargement global
- une amélioration de 50% du Speed Index
- une augmentation de +24% sur le taux de conversion
- une hausse de 3% du panier moyen
- pour un de nos clients, leader en vente média.
Ces 2 use cases démontrent une fois de plus clairement que la performance web a un impact à la fois sur le SEO et le business des sites Web.