
Comment le score PageSpeed Insights, qui repose sur Lighthouse, est-il calculé ? Quelles sont les métriques webperf qui entrent dans le calcul du score, et avec quelle importance ? Quelle différence d'une version à l'autre du score Lighthouse ? Nous vous aidons à y voir clair et à comprendre l’impact sur votre score PageSpeed.
Google Lighthouse v10 : le retrait définitif du Time To Interactive dans le score
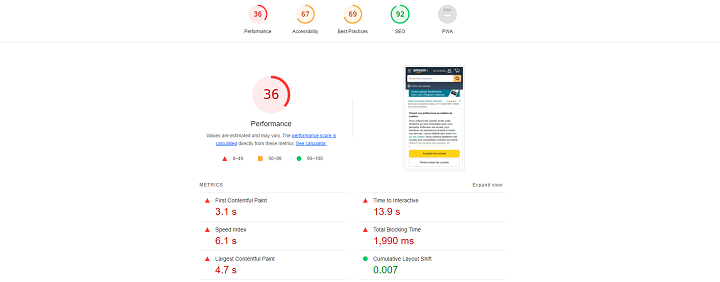
Lighthouse est un outil gratuit qui permet d'évaluer la performance d'une page web en se basant sur différents indicateurs. En plus de fournir un score global, Lighthouse effectue également un audit détaillé de la page testée, en identifiant les problèmes de performance et les opportunités d'amélioration. Il est accessible notamment via l'extension Chrome mise à disposition par Google, via une installation locale ou encore le plus connu : via PageSpeed Insights. 5 métriques webperf sont prises en compte :

Pour rappel, voici celles qui étaient utilisées pour la v8 :
- First Contentful Paint
- Speed Index
- Largest Contentful Paint
- Time To Interactive
- Total Blocking Time
- Cumulative Layout Shift
Dans cette nouvelle version de Lighthouse, le poids donné aux Core Web Vitals est plus important. Le Time to Interactive disparaît et le poids du Cumulative Layout Shift augmente de 15 % à 25 %.

Répartition du poids des métriques webperf dans le calcul de la v10 du score Lighthouse vs la version 8
Le poids du Time To Interactive n'a plus d'impact sur le score Lighthouse dans la version 10
C'est le changement majeur de la version 10, le Time to Interactive n'est plus pris en compte dans le score Lighthouse. Les 10 % qu'il représentait dans le score Lighthouse sont à présent alloués au CLS.
Métrique sujette à discussions, le Time To Interactive (TTI) représentait 33 % du score v5, elle passait déjà à 15 % dans la v6 pour arriver à 10 % dans la v8/v9. Mais alors que l’interactivité a de plus en plus d’importance dans l’évaluation de la webperf, pourquoi réduire le poids du TTI ? Tout simplement parce qu’il n’est pas parfaitement fiable.
Les faiblesses du Time To Interactive
Sa limite réside principalement dans le fait que le TTI est censé indiquer un moment potentiel où la page devient interactive, mais nombreux sont les sites qui voient ce TTI retardé à cause de Third Parties (personnalisation, tracking, chatbot…), sans que l’interactivité soit dégradée en pratique pour l’utilisateur. Le poids du TTI dans le calcul du score Lighthouse était donc pénalisant, particulièrement pour ces sites.
Les faiblesses du TTI sont d’ailleurs expliquées par Boris Schapira. Cet indicateur devrait en réalité s’appeler “Time To Consistently Interactive”, puisque dans les faits, il n’indique pas “le moment où la page devient interactive”, mais celui où la page devient interactive de façon durable et sans latence. En quelques mots (l’article entier vous permettra vraiment d’en comprendre les subtilités) :
“Le TTI est une mesure de l’interactivité qui ne repose pas sur les interactions réelles des utilisateurs. L’algorithme fait plutôt une approximation en considérant qu’une interaction satisfaisante ne peut se produire que dans des conditions spécifiques et s’intéresse à déterminer la survenue de ces conditions.”
Dans la V10 de Lighthouse, les Core Web Vitals représentent 80 % du calcul du score de performance
Le retrait final du TTI a également pour but de mettre en avant l'importance du CLS, en tant que Core Web Vital. D'ailleurs, depuis la version 6, son poids dans le score a été multiplié par 7 !
Google s’attend à ce que cette modification améliore le score de performance de la plupart des pages, car la plupart des pages ont tendance à obtenir de meilleurs résultats sur CLS que sur TTI.
Lors de la dernière analyse d'HTTP archive (soit 13 millions de pages analysées), 90 % obtenaient un meilleur score Lighthouse après le retrait du TTI. De plus, 50 % de ces pages voyaient leur score augmenter de 5 points, ou plus.
Quel est l'impact de la v10 sur le score PageSpeed Insights par rapport à la v8 ?
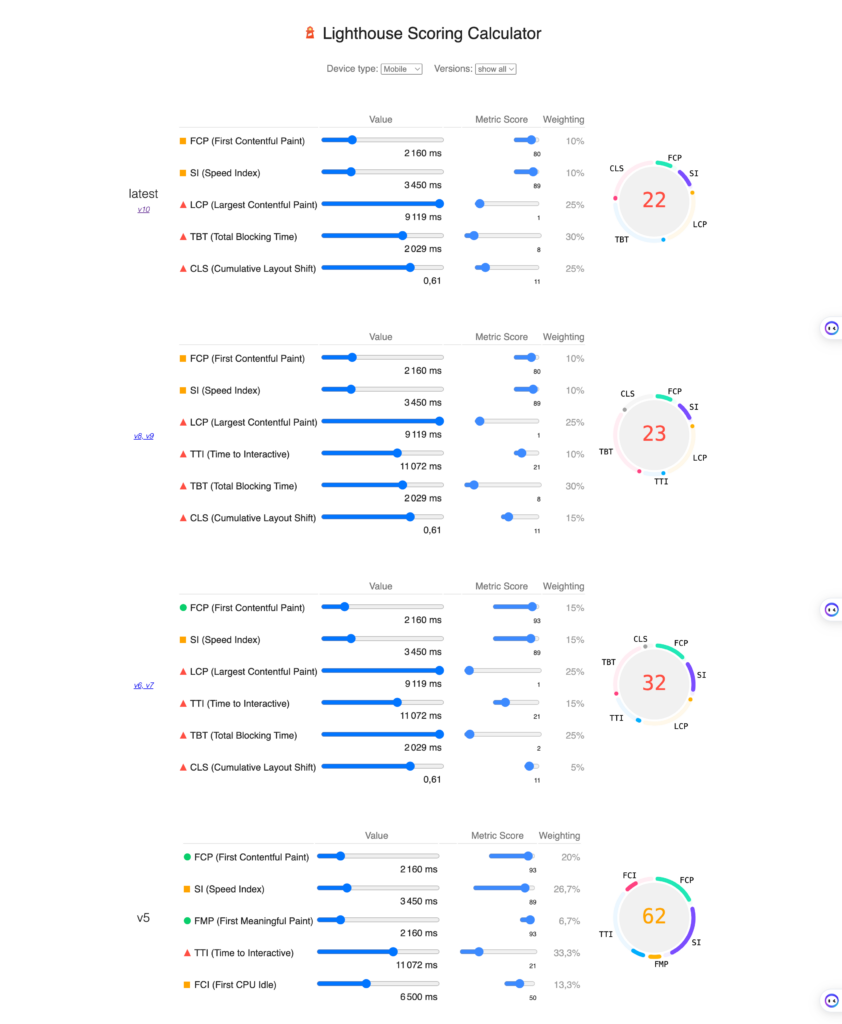
Vous êtes curieux de tester les performances de votre site au regard des différentes versions ? Voici un simulateur (illustré ci-après), proposé par Google qui vous permet de comparer facilement votre score d'une version Lighthouse à une autre. Vous y retrouverez également le poids de chaque métrique.

Simulateur de score Lighthouse selon les différentes versions
Malgré les changements apportés dans le calcul du score Lighthouse, et l’importance accordée au Core Web Vitals, les variations sur le score ne sautent pas aux yeux. Nous avons fait le test : le score du site choisi est divisé par quasiment 3, avec les évolutions de Google. Tous les sites ne sont donc pas gagnants, avec la suppression du TTI !
Pourquoi ces changements de Google dans le calcul du score de Lighthouse ?
Les indicateurs qui ont été abandonnés depuis la v5 présentaient des lacunes que les versions suivantes v6, 8, 9 et 10 viennent compenser. Tour d’horizon des évolutions majeures depuis la version 8 et des raisons qui les ont motivées (et pour suivre les prochaines évolutions, nous vous invitons à vous abonner à notre newsletter mensuelle, nous gardons l’œil ouvert pour vous !)
Pourquoi les indicateurs et leur poids changent au cours du temps ?
Depuis la version 5, Google a apporté des modifications au calcul du score Lighthouse afin de mieux correspondre aux exigences et attentes des utilisateurs, en termes de performance web. Par ailleurs, ces changements ont été motivés par le besoin de refléter au mieux, avec les métriques les plus fiables, l’expérience utilisateur sur les pages web.
C’est pourquoi le FCP et le TTI avaient initialement été ajoutés et considérés comme importants, puis réévalués : réduction du poids ou suppression (comme c’est le cas du time to interactive).
Les changements apportés au CLS sur la version 8
Outre le poids supplémentaire accordé au Cumulative Layout Shift (il avait triplé entre la version 6 et la version 8, et multiplié par 1,7 au moment de la version 10), l'un des changements importants de la v8 est la modification apportée à cette métrique en tant que telle. En effet, le CLS, qui fait partie des Core Web Vitals, est maintenant calculé sur une fenêtre de session maximale avec un écart de 1 seconde, plafonné à 5 secondes. L'objectif est de mieux refléter l'expérience utilisateur pour les pages de longue durée. En donnant plus de poids au CLS, le score Lighthouse obtenu est censé être meilleur.
Si vous vous demandez comment optimiser le CLS, l'une des deux métriques* dont le poids a augmenté dans la version 8 de Lighthouse (puis dans la version 10 pour le CLS), voici quelques conseils essentiels.
*: La seconde métrique était le TBT.
Comment améliorer le CLS, dont le poids augmente encore dans le calcul du score Lighthouse v10 ?
- Précisez les dimensions des contenus images, des publicités, et des iframes sur vos pages
- Optimisez vos fonts et leur affichage pour éviter un FOIT / FOUT
- Optimisez vos animations et votre contenu intégré dynamiquement
- Evitez les actions qui nécessitent une réponse du réseau avant de mettre à jour DOM
Vous trouverez des précisions sur les techniques d'optimisation du Cumulative Layout Shift dans cet article détaillé.
Ce nouveau mode de calcul nous semble permettre d’avancer dans le bon sens. En effet, il adresse mieux la notion d’interactivité avec des indicateurs de plus en plus proches de la perception des internautes.
Maintenant que vous savez comment Google évalue vos performances,
vous souhaitez savoir comment améliorer durablement votre vitesse de chargement ?
Découvrez la méthode appliquée par les sites e-commerce les plus performants :
