Think a few milliseconds of waiting for a page to load isn't that bad? Indeed, at the scale of a navigation (or even a whole life), one might think that this is not much. But for your visitors, all those cumulative milliseconds will degrade user experience, and increase bounce rate and cart abandonment - which has a direct impact on your conversion rate. And that's not all, it can also upset Google bot and therefore degrade your visibility in search results. UX, SEO, conversion rate … let's see the reasons why you need to have a fast site.
The impact of speed on User Experience
Perception of speed is crucial for UX. A fast website helps maintain attention and draw customers into a flow where their focus and commitment remain at their maximum. That’s why pages must be as fast as possible.

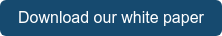
The effect of waiting on attention level
Note that loading speed is even the #1 UX requirement for Internet and mobile users, far ahead of the design and ergonomics of the interface. If a web page takes more than 3 seconds to load, 53% of mobile users will leave the page and there is a good chance that you will never see them again. In short, bad load times have a negative impact on your conversion rates and on the satisfaction of your online customers.
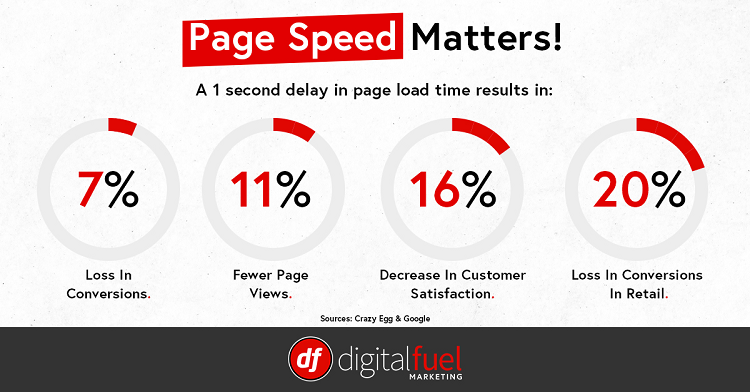
Study by DigitalFuel Marketing on
the impact of 1s more loading time on conversions, page views and satisfaction
Finally, according to another study carried out by ComScore in 2018, navigation issues are one of the reasons given to almost 20% to explain the abandonment of cart on mobile.
Behind these UX issues, you will certainly have detected the business issues, we will come back to them later. In fact, aware of the importance of loading time for the user experience, Google actively promotes the speed of web pages. After announcing the integration of a Speed Report into Search Console in late 2019, Web Vitals was released in May 2020. What are Web Vitals? Through this initiative, the famous search engine is promoting what it calls Core Web Vitals, a selection of user-centric speed indicators:
- le Largest Contentful Paint (to monitor display speed),
- le Cumulative Layout Shift (to monitor visual stability),
- le First Input Delay (to monitor interactivity).
If the link between SEO and webperf already existed, it is more and more solid and the improvement in speed could have more and more impact on the ranking.
Loading speed and SEO
Loading speed is part of PageRank criteria - Google's algorithm - but its precise impact on SERP ranking is still under discussion.
Nevertheless, the advantage of having a fast website from an SEO point of view is however indisputable in a competitive context. Indeed, if your competitors have better load times than you, your site may end up at the back of the pack in search results. It would be a shame to waste your marketing efforts with a slow site (due to heavy images, poor server response times, poorly optimized HTML, JS or CSS files… there could be many reasons).
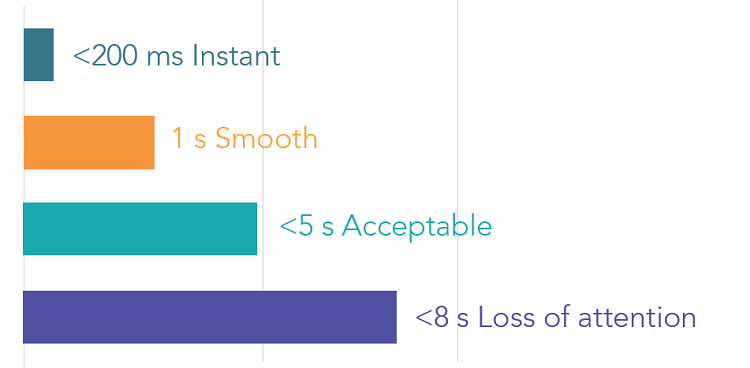
But why would Google penalize slow sites? Because, like your visitors, it doesn't like to wait. The job of the Google bot is to crawl pages, and the faster it can do it, the more it will be able to reference in less time. Rue Du Commerce (French e-commerce retailer) has experienced this: by improving its speed, a greater number of pages could be indexed.

Impact of speed on the amount of crawled pages
Here are some technical details to understand how Google bot works, and how Page Speed can influence SEO: be aware that Google robots crawl a website in two ways.
- First they download the HTML (and you need to optimize your Backend for the best possible server response time);
- then they load and run the page like a browser (and this is the reason why the Frontend loading time is as important as the server response time).
So, for robots as for humans, a fast site is not just a nice to have, it's a real must have!
A fast website to improve conversion rates
As you can easily guess now, in addition to the negative impact on SEO, a bad user experience due to a slow site inevitably results in abandonment of visits or cart. According to a study conducted by Google and TrackAd, +1 second on load time on mobile means a bounce rate that increases by 8.3% and conversion rates fall by 3.5%. The number of page views also suffers: -9.4%.
Also, a frustrated user is a user who will probably not return to your website: 88% of consumers say they are less likely to come back after a bad browsing experience. Knowing that Internet users get a first impression of a site after only 50ms, you have very little time to shine. Every millisecond counts!
IKKS (ready-to-wear brand) is a great example of the impact of a fast site on conversion rates. Indeed, thanks to better loading times, the conversion rate of this e-merchant has evolved on both desktop and mobile, and it has even increased by 20% with new customers.
As for the French tour operator Villages Clubs du Soleil (case study in French), its bounce rates have fallen by 20% by improving the speed of its website pages.
Last but not least, we conducted a study about Third Parties (in French) in 2020, showing that having a fast site also allows you to absorb the weight of your Third Parties. 94% of websites contain Third Parties, but they can increase the time needed to access a feature by 2 to 3. However, the faster your website, the easier it will be for you to absorb the additional weight of these scripts, which are often essential for tracking, advertising, or added value features for your customers.
Now that you are surely convinced of the value of taking care of your site speed and your pages loading time, you may be wondering how to measure it and therefore improve it?
Monitor website speed and improve Page Speed score
To track the speed of your site, your perception is not enough. Loading times depend on several variables: the page viewed, the browser used, the presence or absence of a cache, the connection (ADSL, 3G, 4G, Edge, etc.), the model of mobile or computer, etc. -- not trivial!
Many indicators exist (you can even customize them), and different methods are possible to measure your loading times -- either Synthetic Monitoring to simulate navigation conditions, or Real User Monitoring to collect data from real users.
To help you, we listed free tools to track your performance.
As for optimizations that allow you to speed up your website, you can:
- undertake internal developments if you have the resources and the time to do so - for this, a prior performance audit is strongly recommended, as well as expert support;
- or automate the application of techniques and best practices for optimizing your Frontend, to save time and save money (and that's exactly what our engine does).
Whatever solution you adopt, know that through technical optimizations, Web Performance Optimization helps meet business and marketing challenges. Thus, Technical teams, Marketing, Product, Ecommerce ... Everyone has a role to play!
To help you go further on the subject of web performance and understand in detail
the impact of speed on your UX, SEO and conversion rates: