
Dans la même veine que notre classement mensuel sur le JDN, nous vous proposons cette fois-ci un classement webperf dédié à la star de l’année : le mobile !
Pour cette première édition, nous nous sommes concentrés sur le top 10 des sites e-commerce de mode les plus visités (source : e-commerce mag).
NB. Nous avons cependant dû extraire Showroom Privé et Vente Privée car leur contenu est protégé par un login.
Alors qui remporte la palme de la webperf mobile ?
Nous avons effectué nos tests sur la home page, une page catégorie et une page produit des sites de Spartoo, Atlasformen, Mencorner, La halle, Bexley, Fruit rouge, Kaporal, Dessus-dessous, Infinie Passion et Destock sport et mode.
Pour chaque page, nous avons lancé 20 tests et considéré les médianes (afin d’extraire les valeurs extrêmes).
Outil de test : webpagetest
Connexion : 3G
Navigateur : Chrome - avec émulation mobile
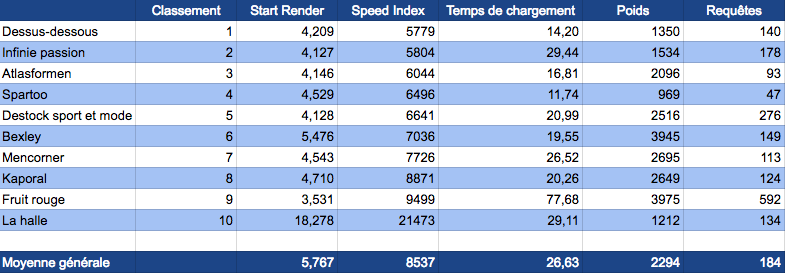
Vitesse de chargement mobile du top 10 des sites e-commerce de l’habillement
Save
Le Start Render est le moment où la page blanche laisse place aux premiers éléments de la page web.
Le Speed Index met en lumière le rythme auquel les éléments au-dessus de la ligne de flottaison s’affichent.
Ces deux métriques sont directement liées à la perception de vitesse des utilisateurs. Elles sont donc parties prenantes de l’expérience utilisateur.
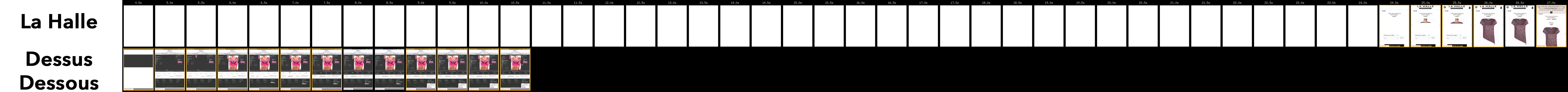
Plus concrètement, si nous comparons le chargement d’une page de dessus-dessous (1er du classement) avec celui d’une page de La Halle (dernier du classement), voici ce que cela donne :
Ce filmstrip montre bien l’importance du Speed Index dans l’expérience utilisateur. Plus le score est élevé, plus l’expérience utilisateur est entachée.
Or, comme nous pouvons le voir avec Infinie Passion (utilisateur de la solution Fasterize), un Speed Index bas n’implique pas toujours un temps de chargement global faible. L’expérience utilisateur ne dépend pas directement du temps de chargement global d’un site web.
Les points marquants de ce classement
En analysant ce classement, on note plusieurs points :
- Des temps de chargement beaucoup plus élevé sur mobile que sur desktop
Les temps de chargement sont bien plus élevés que ceux qu’on constate sur desktop/ADSL :- La moyenne des temps de chargement mobile de ce classement est de 26,63 secondes.
- La moyenne des temps de chargement Desktop de notre dernier classement publié sur le JDN est de 5,901 secondes.
Il en est de même pour le Speed Index qui est près de deux fois plus élevé sur mobile (8537) que sur Desktop (5901).
Le Start Render, quant à lui, ne descend jamais en dessous des 4 secondes dans ce classement.
Si l’on met ces informations en corrélation avec l’étude récemment publiée par la régie publicitaire de Google, on s’aperçoit de l’énorme gap qui attend les e-commerçants sur la performance mobile.
- Le poids des pages et le nombre de requêtes : deux critères essentiels
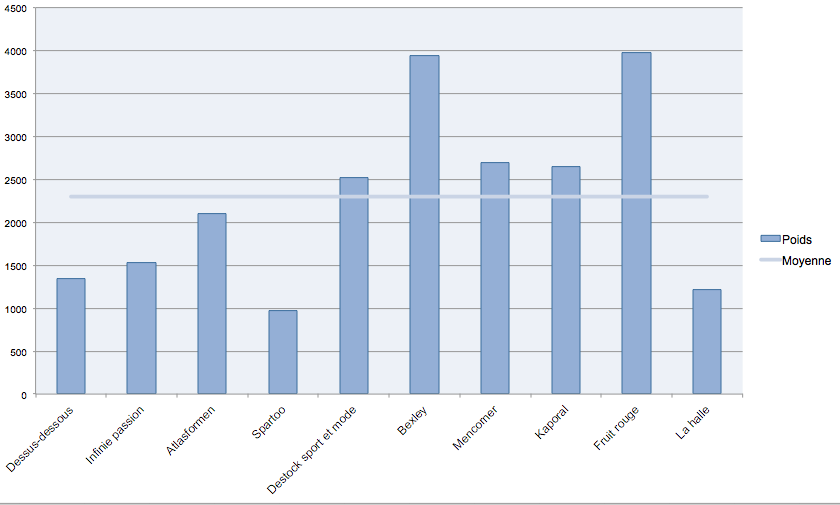
Les sites qui atteignent les premières places du classement ont des pages plus légères que ceux du bas du classement (en moyenne 1 693 Ko pour les 5 premières places, contre 4 825 Ko pour les 5 dernières places). Cela peut s’expliquer par le fait qu’ils compressent les images et qu’ils ont beaucoup moins de Third Parties.
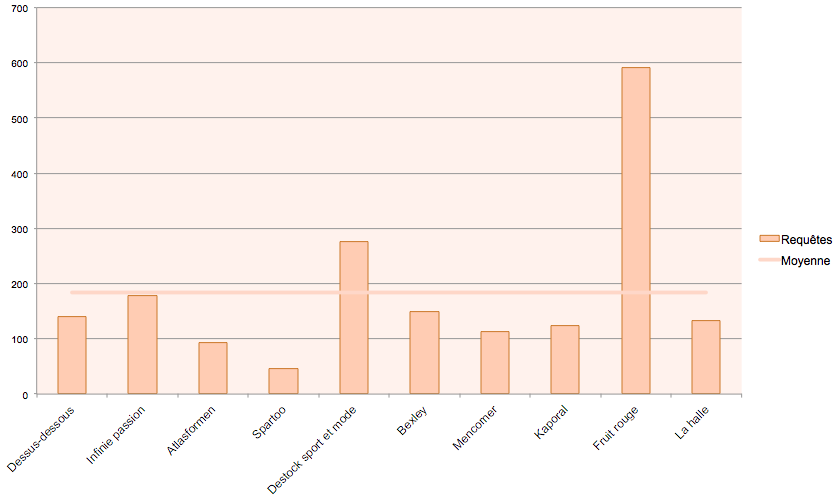
On fait le même constat au niveau du nombre de requêtes : en moyenne 147 requêtes pour les 5 premières places, contre 222 pour les 5 dernières places).
Le poids des pages :

NB. Lors de ces tests, nous avons rencontré des pages bien trop lourdes pour mobile (4,5Mo pour la home de Kaporal par exemple). Le nombre de requêtes :

- Un site mobile dédié et des pages spécifiques mobiles ne suffisent pas à la performance
Opter pour des pages spécifiques mobiles (Spartoo) ou un site mobile dédié (Fruit Rouge) ne garantit pas d’atteindre le haut du classement si les basiques ne sont pas respectés (compression des images, pas trop de requêtes, JS différé, …).
La forme que prend un site mobile est bien sûr importante. Mais il ne faut pas perdre de vue l’optimisation de chaque page.
Au regard de ces tests, nous nous rendons compte à quel point la performance mobile est un élément peu maîtrisé. Pourtant, elle représente l’obstacle numéro 1 à l’expérience utilisateur. Des efforts importants sont encore à prévoir.
Savez-vous comment se charge votre site sur mobile ?