
Votre site est-il Mobile First ? Vous en avez certainement déjà fait l’expérience : la vitesse des pages varie selon les conditions de navigation. Sur un ordinateur desktop récent, elles s’affichent plus vite que sur un mobile d’entrée de gamme en 3G. Comment expliquer ce phénomène et comment améliorer vos performances ? Pour votre UX, votre SEO et vos taux de conversion, voyons pourquoi il est indispensable – mais aussi plus difficile – d’accélérer un site mobile. Et voyons aussi pourquoi vous devez quoiqu’il arrive redoubler d’efforts pour un site rapide sur mobile, pour satisfaire vos utilisateurs comme Google.
Les enjeux d’un site Mobile First pour satisfaire des mobinautes impatients (et Google)
Les mobinautes sont encore plus impatients que les utilisateurs de desktop. Rappelons que 53 % des mobinautes quittent une page si elle met plus de 3 secondes à se charger. Aussi, 75 % considèrent que la vitesse est le critère UX n°1, devant la facilité à trouver les informations et l’adaptabilité des pages à l’écran.
Mais pourquoi sont-ils si pressés ? Cela peut s’expliquer par le fait qu’en situation de mobilité, les utilisateurs cherchent une réponse rapide à leurs besoins : savoir comment est noté le restaurant où ils ont envie de manger, à quelle heure est la prochaine séance du film qu’ils veulent voir, dans quel magasin le produit qu’ils veulent acheter est disponible…
Même en ayant conscience des limites d’une connexion mobile – 5G ou 4G dans le meilleur des cas, 3G, voire Edge – il faut que l’information soit rapidement accessible.
Outre l’expérience utilisateur, des pages web lentes sont un risque pour votre chiffre d’affaires. En effet, plus un site est lent, plus il crée de la frustration, et donc l’envie d’abandonner le parcours d’achat ou la lecture.
Pour 54 % des personnes interrogées dans le cadre d’une étude Google, plus l’attente sur mobile est longue, plus la frustration s’intensifie, et les revenus en pâtissent. En pratique, dans le secteur du retail, 1 seconde de chargement en plus sur mobile peut faire baisser taux de conversion jusqu’à 20 %.
Avec l’évolution de la qualité du réseau (5G, notamment) et des smartphones, les mobinautes sont ainsi de plus en plus exigeants, et ils sont aussi de plus en plus nombreux. C’est pourquoi les sites web doivent en priorité être pensés pour eux : Mobile First !
Extension de la couverture mobile : des mobinautes plus impatients… mais aussi plus nombreux
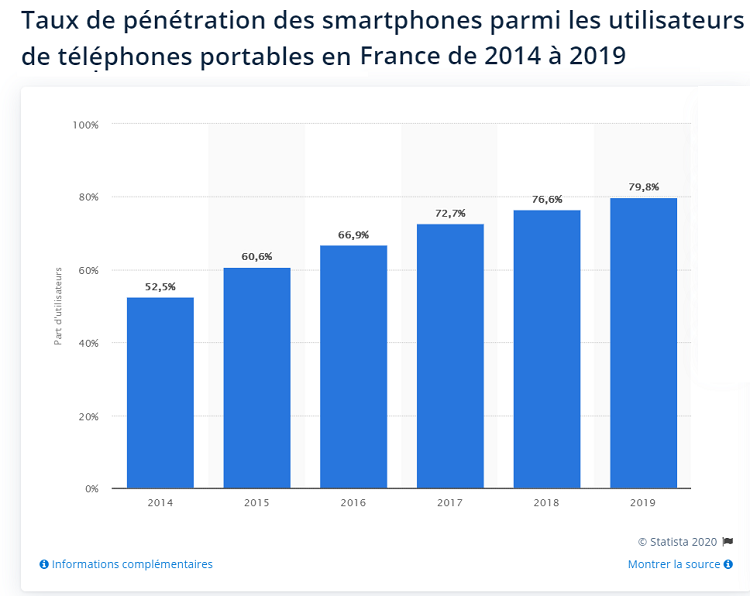
Sans surprise, la couverture du mobile et des smartphones continue de progresser. Selon une étude menée par Statista :
“La diffusion des smartphones en France a connu une ascension fulgurante entre 2011 et 2018. En effet, la part des Français disposant d’un smartphone est passée de 17 à 75 % en huit ans. Peu à peu, les smartphones supplantent les téléphones portables dits ‘classiques’, ils ne sont plus réservés aux franges les plus aisées de la population ou aux plus férus de nouvelles technologies, mais sont adoptés par toutes les catégories sociales.”
Sur l’ensemble des utilisateurs mobiles, près de 80 % sont équipés de smartphones en 2019, une tendance qui devrait continuer à s’affirmer :

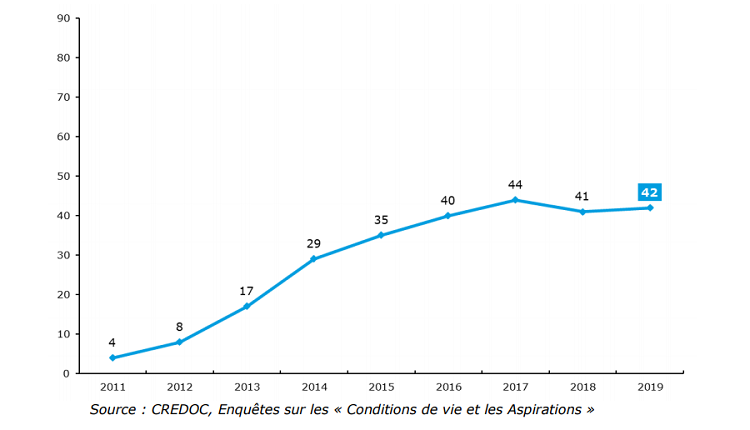
En revanche, le taux d’équipement des tablettes tend à plafonner avec une baisse de 2 points entre 2017 et 2019 :

Evolution du taux d’équipement des tablettes en France en %
Selon certains secteurs, le mobile peut représenter une part prépondérante des visites. C’est notamment le cas pour la plupart de nos clients dans le e-commerce, mais aussi dans le secteur des médias, dont le trafic mobile et les transactions peuvent atteindre jusqu’à 80 % du trafic total.
Vous l’aurez compris, des pages rapides sur mobile sont indispensables pour satisfaire des mobinautes toujours plus nombreux et pressés, et améliorer vos taux de conversion, ainsi que votre SEO, puisque Google privilégie une indexation Mobile First depuis 2018, ça fait même « partie de la vie » selon John Mueller.
Qu’est-ce que l’indexation Mobile First ?
L’indexation mobile-first signifie que Google utilise principalement la version mobile d’une page web pour le classement et l’indexation.
Si votre site web offre une version mobile et une version desktop, Google affiche l’URL mobile aux utilisateurs mobiles et l’URL desktop aux utilisateurs desktop, mais dans tous les cas, c’est la version mobile qui est indexée. Notez que Mobile-First est une notion différente de l’usabilité mobile. En effet, comme le rappelle John Mueller : « Un site peut ou non être utilisable d’un point de vue mobile, mais il peut néanmoins contenir tout le contenu dont nous avons besoin pour l’indexation mobile-first. »
Google liste ici les bonnes pratiques pour un site Mobile-First, notamment à propos du balisage, des métadonnées et données structurées, des images et vidéos, de la gestion des URL distinctes…
Néanmoins, la vitesse des pages sur mobile est pourtant plus difficile à obtenir que sur desktop, voyons pourquoi.
Pourquoi un site est plus lent sur mobile
Les pages web ont globalement besoin de plus de temps pour s’afficher sur mobile que sur desktop, alors que le mobile prend de plus en plus de place dans nos usages au quotidien. Plusieurs paramètres expliquent cette différence de performance.
Les capacités techniques d’un téléphone mobile
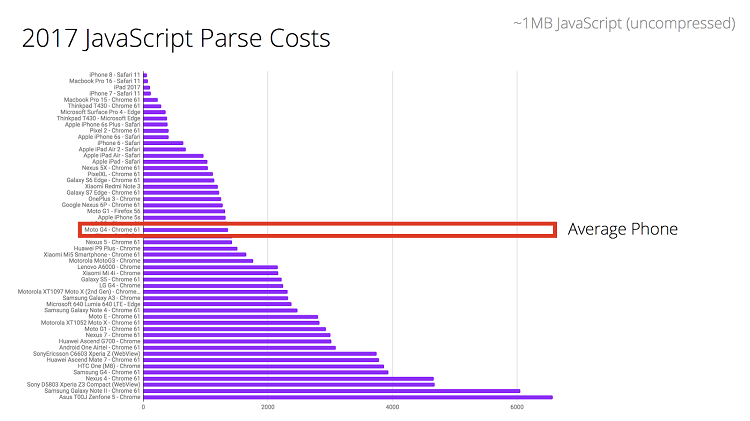
Selon la puissance du téléphone (CPU), le temps d’analyse du JavaScript, des CSS et le rendu des images qui composent une page sera plus ou moins long. Sur le graphique ci-dessous, vous pouvez observer le temps nécessaire en millisecondes pour analyser un bundle de 1 Mo de JavaScript (~ 250 Ko « Gzippé »), sur desktop et sur différentes gammes de mobile. Pour mesurer le “coût” de l’analyse du JavaScript en termes de web performance, il faut tenir compte du poids décompressé :

On voit que le temps pour analyser / compiler le code peut être 2 à 5 fois supérieur pour des mobiles moyens de gamme par rapport aux appareils les plus performants (l’étude date de 2017).
Un téléphone mobile est doté d’un processeur moins puissant qu’un ordinateur desktop, ce qui explique en partie le fait que les pages ont besoin de plus de temps pour s’afficher. Par ailleurs, vos utilisateurs ne sont pas forcément équipés de mobiles haut de gamme, et vous devez en tenir compte pour l’optimisation de vos pages.
Ainsi, vous devez impérativement tester votre site sur les modèles représentatifs de ceux de vos utilisateurs, et pas seulement sur des modèles récents et performants !
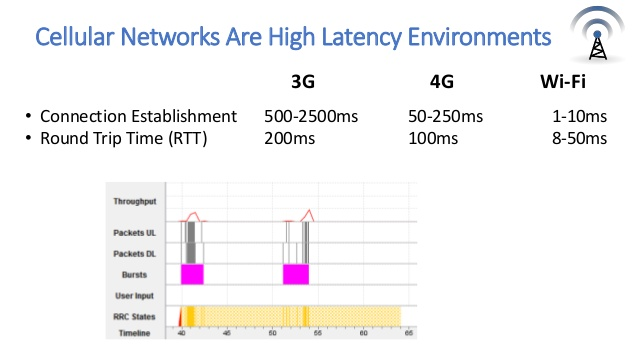
La latence et la saturation des réseaux mobiles
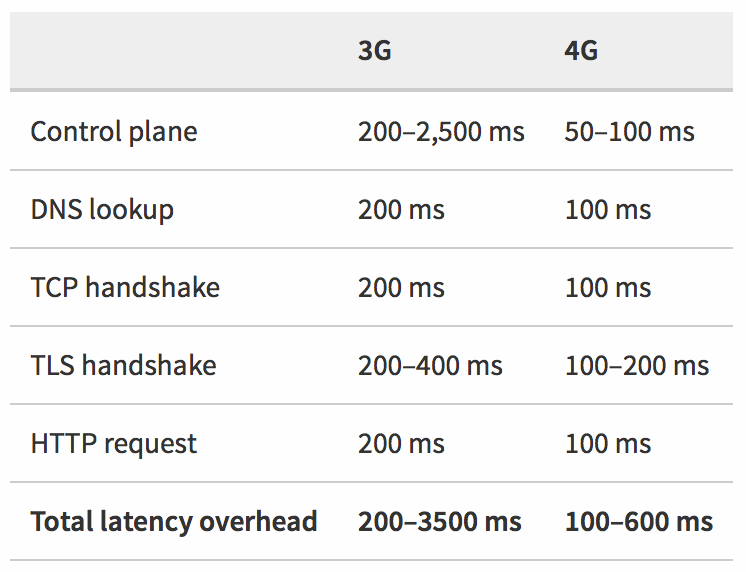
Une connexion mobile 3G ou 4G est plus instable qu’une connexion Wi-Fi (voire filaire). La probabilité de déconnexion, de perte de paquets IP, et de saturation des antennes est bien plus forte. Cela engendre des retransmissions de paquets IP qui sont coûteuses pour le protocole TCP. Par ailleurs, la latence (RTT) est bien plus importante. Voici un aperçu de l’écart entre les types de réseaux :


Si vous voulez monitorer votre site web et le rendre “vraiment rapide”, vous devez donc aussi le tester en condition réelles, en tenant compte des aléas des réseaux mobiles (une liste d’outils est disponible dans notre article dédié au monitoring des pages web mobiles).
Par exemple, dans son intervention à We Love Speed en 2019, Matthew Hobbs souligne qu’au Royaume-Uni, 8 % des espaces intérieurs n’ont pas de couverture pour les données mobiles. Dans des régions comme l’Essex ou le Suffolk, les mobinautes doivent parfois se mettre dans des situations improbables pour espérer capter un minimum de réseau. En tant que Head of Frontend, Lead Developer Government Digital Service, il doit tenir compte de ces utilisateurs – qui plus est pour un site de service public.
En 2015, Facebook a lancé un initiative “2G Tuesdays”, faisant travailler ses employés avec des connexions lentes. L’objectif était de leur permettre d’expérimenter les conditions de navigation en Inde pour les inciter à (re)penser leurs fonctionnalités et s’adapter aux utilisateurs de ce marché.
Alors, pour un site Mobile First, accessible au plus grand nombre et réellement rapide, imaginez que c’est tous les jours jeudi dans un jardin du Suffolk 😉
Comment penser Mobile First en quelques points clés
- Fixez un Budget performance
Définissez des seuils à ne pas dépasser, ou des scores à atteindre (Speed Index, Time To Interactive, score PageSpeed…). Chaque élément ajouté sur une page a un coût en termes de web performance, pensez à mesurer les bénéfices et les risques avant d’implémenter des Third Parties, des fonts, des tags pour des tests A/B…
- Testez votre site sur des mobiles moyens ou entrée de gamme
Tenez compte des devices de vos utilisateurs, testez votre site sur des mobiles peu puissants pour évaluer réellement la vitesse de vos pages. Voici un cas pratique pour vous en convaincre : en accélérant son site e-commerce sur mobile, l’un de nos clients a plus que doublé son CA sur Android en une année, pour dépasser celui généré sur iOS.
- Testez votre site en tenant compte des contraintes réseau
Vos pages s’affichent rapidement sur desktop, mais est-ce toujours le cas en 4G ou en 3G ? Web Page Test vous permet par exemple de tester la vitesse de vos pages en choisissant les conditions de navigation, et PageSpeed Insights permet également d’obtenir un score version desktop et version mobile. Nous avons préparé une liste des outils gratuits pour tester la vitesse de vos pages web en version mobile.
Dans tous les cas, sur mobile, “Less is more” est une stratégie clé pour un site rapide !
Recevez nos tips et techniques d’experts pour accélérer votre site
tous les mois dans votre boîte e-mail.
Abonnez-vous à notre newsletter :
