
En tant qu’éditeur de site web, vous avez la main sur son contenu (images, texte...), son architecture, son design, ses différentes fonctions… Et même si vous mettez en place toutes les optimisations et les bonnes pratiques pour une expérience utilisateur optimale, les conditions de navigation de vos internautes ne dépendent pas de vous (niveau de performance selon le type de device et du réseau, notamment).
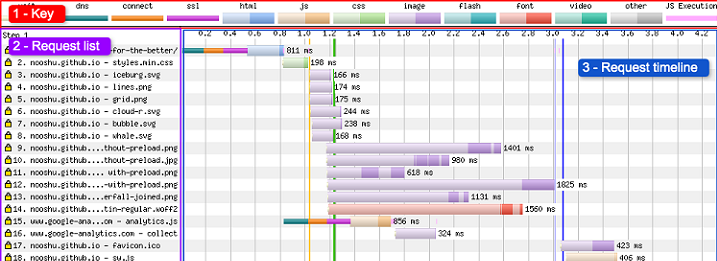
Explorons l’un des risques que représente JavaScript pour la vitesse de chargement sur les mobiles peu puissants, avec un retour d’expérience de Jean-Pierre Vincent, Consultant expert en performance web.