The loading time of a site is one of the most important criteria for a good user experience. Take the test for yourself: how long can you wait for a web page to be loaded?
Well, you should know that on average, a user gets impatient from just 2 seconds; and on mobile, 53% of visitors will leave the page if it is not loaded after 3 seconds.
Making your site fast is therefore a major challenge to retain your traffic and secure your business! But how can you measure speed to know the optimizations you need?
Over time, metrics have evolved from measuring the time needed to load the entire page -- such as Loading Time -- to UX-oriented metrics, and among them: the Speed Index.
In the beginning was the Loading Time
As an ancestor of web performance metrics, the Loading Time is used to monitor the complete loading time of a web page. It has long been a reference for web performance measuring. However, it is not representative of a browsing experience because in reality, Internet users do not wait for the entire page to load before interacting. The perception of speed is thus due to other factors than the full load; and the metric that translates the best this perception of speed is the Speed Index, which has become a reference.
The Speed Index, a reference to monitor loading time: defintion
WHAT IS THE SPEED INDEX?
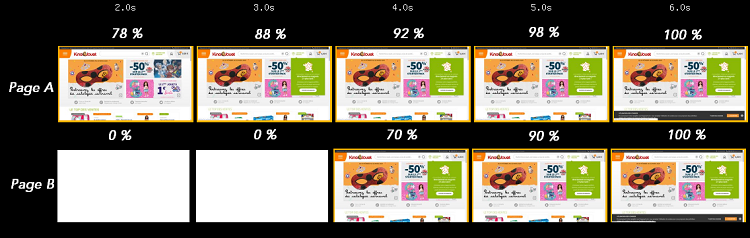
The Speed Index indicates a duration, it does not mark a given instant. It provides information about the loading time of the visible part above the fold of a web page (viewport), taking into account how the page components are displayed. In short, the Speed Index measures what the user sees, not what the browser technically does. Here is an example with two pages, A (optimized) and B (not optimized), illustrated by a filmstrip:

The lower the result, the faster the page is displayed.
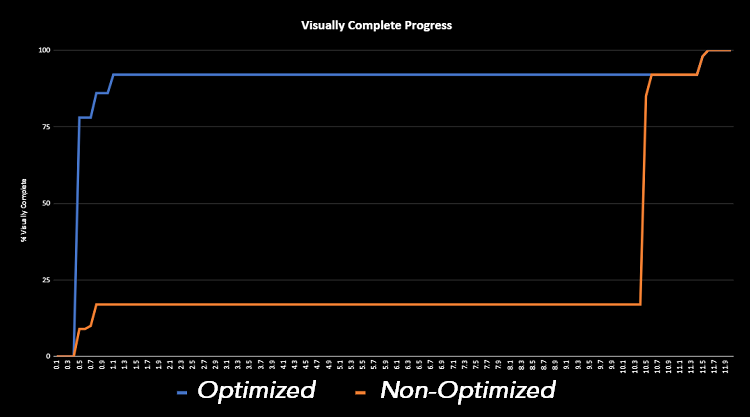
Here is another graphical illustration of loading visual progression, for an optimized page and an unoptimized page:

Both pages show a similar Visually Complete of approximately 12 seconds, and identical Start Renders of approximately 300 ms.
Without estimating the Speed Index, one would think that these two pages are as fast, and yet ... the graph indicates that more than 90% of the optimized page is loaded in about 1 second while only 20% of the page not optimized is displayed at the same time. It then takes almost 10 seconds for this same non-optimized page to reach a visual rendering close to the one of the optimized page.
The Speed Index is therefore particularly interesting for evaluating the perception of speed because it reports the visual progression. It takes into account page rendering optimizations that are not taken into account by other metrics such as Loading Time or Start Render.
This synthetic indicator is thus very useful to compare a website to competitors, or to compare the effect of optimizations on a page during an A/B test.
HOW IS THE SPEED INDEX CALCULATED?
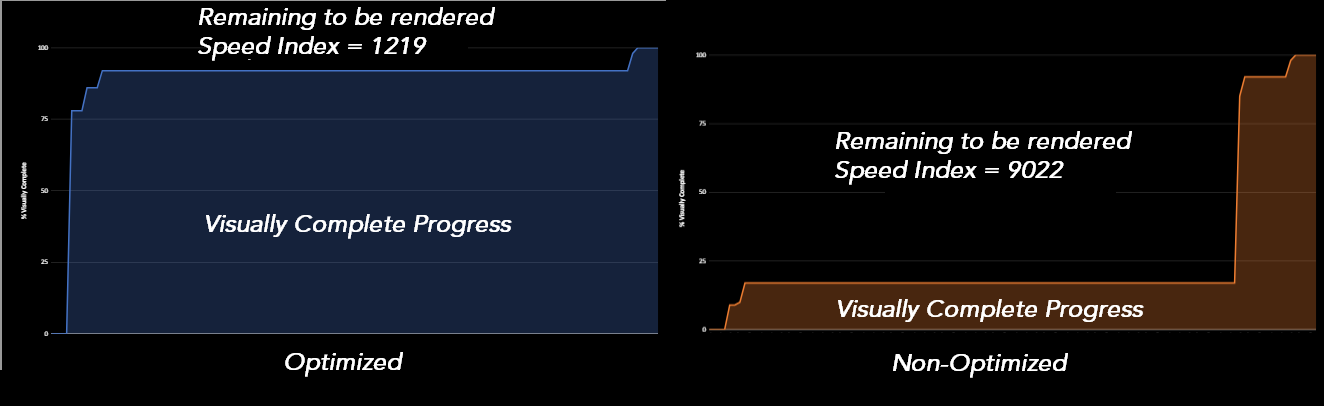
Let’s take the example from our two pages. To calculate the Speed Index, just calculate the area above the curve, as shown in the graphs below:

The Speed Index of the optimized page is 1 219 while that of the non-optimized page is 9 022; and this is what we observed in the previous filmstrip: the optimized page is faster than the non-optimized page.
Note that since the Speed Index reports what is happening in the viewport, it is in your interest to test it on different screen sizes, and especially to focus on the ones that is most representative of your users devices. Also note that the connection speed and the context of navigation influence this metric as well.
To help you assess your position in your ecosystem, in 2019, the median of the Speed Index of the largest French e-commerce sites was 3 045 on desktop and 6 771 on mobile; for the media it was 2106 on desktop and 5 007 on mobile.
For those who like maths, here is the formula for calculating the Speed Index:

And now that you understand better what the Speed Index is and what it is for ... Is it better to have:
- a page that loads fully in 10 seconds but whose elements begin to display from the 1st second
or
- a site that takes only 5 seconds to load fully but whose first elements are displayed only after 3 seconds?
From a UX perspective, you certainly have the answer. That said, take into account that the Loading Time better not happen too late. Indeed, the experience can be frustrating if elements continue to load endlessly while the viewport is full.
How to analyze and optimize the Speed Index?
You can find your Speed Index by testing your pages on WebPageTest, it appears at the top of the results in the “Performance Results” section.
Note that the Speed Index is used to calculate the Lighthouse score and PageSpeed Insights to assess the display speed, and Google offers here some tips to optimize it: limit tasks in the Main Thread, reduce the execution time of JS , or even make sure that the text of a page is visible even if the fonts are not yet loaded (we also have a functionality to help you in this sense if you use Google Fonts).
Finally, if you want to simply monitor your Speed Index, you can register here to receive it for free every month by e-mail.
Also note that the Speed Index is one of the indicators that reports the display speed, but it is far from being the only one! In addition, beyond the display speed, the notion of interactivity is also essential. Let’s take a quick look at two other metrics you need to know to monitor user experience.
Start Render and Time To Interactive: the perception of speed from other points of view
- Start Render (and its cousin the First Contentful Paint) indicates the end of the blank page;
- Time To Interactive indicates the moment when the page becomes interactive in a sustainable way and without latency.
Start Render and Time To Interactive can help identify some key steps for user experience and monitor other aspects of loading times. But of course, they also don't reflect the entire user experience by themselves.
In conclusion, as you could underestand, a single metric is not enough to measure the perception of speed. Web performance is based on many metrics which each have their interest and their specificities depending on what you need to observe.
The Speed Index has become a reference because it allows you to synthesize data, but you're certainly not done exploring the many web performance indicators and scores that are constantly evolving ...
Would you like to discover more about web performance metrics
and assess your position regarding your ecosystem?