
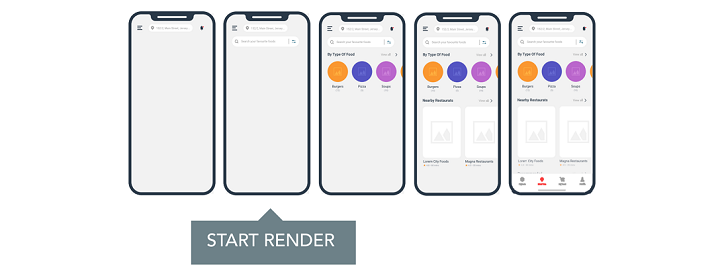
Caching is one of the most effective techniques for having fast pages and for improving loading speeds by several hundred milliseconds.
This time scale may seem minuscule, but cumulatively, all of those milliseconds can add up to seconds… and 1 extra second of loading time results in fewer conversions. It’s worth noting that in the retail sector, 1 extra second of loading time can make conversions fall by up to -20%.